ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの背景プロパティとは何ですか?複数の属性を実装する方法
CSSの背景プロパティとは何ですか?複数の属性を実装する方法
- 云罗郡主オリジナル
- 2018-11-08 15:35:342461ブラウズ
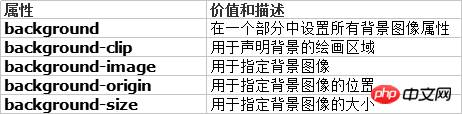
CSS 背景属性とは何ですか? CSSの背景プロパティとは何ですか? CSSに触れたばかりの友人の中には、このような疑問を持つ人も多いと思います。この章では、CSS の背景属性とは何なのかを紹介します。複数の属性を実装する方法。困っている友人は参考にしていただければ幸いです。 [推奨読書: CSS で 4 つの丸い角を設定するにはどうすればよいですか? css set 4つの角丸メソッド]
CSSマルチ背景プロパティは、HTMLコードを使用せずに一度に1つ以上の画像を追加するために使用されます。要件に応じて画像を追加できます。複数の背景画像の構文例は次のとおりです。
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;}プロパティは次のように表示されます。

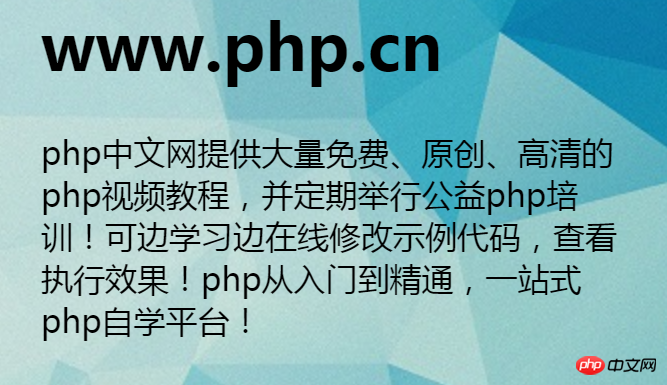
次に、複数の背景画像を示す例を示します。 ##
<html>
<head>
<style>
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;
}
</style>
</head>
<body>
<div id = "multibackground">
<h1>www.php.cn</h1>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
</div>
</body>
</html> 効果は次のとおりです: 
#multibackground {
background: url(/css/imalges/logo.png) left top no-repeat, url(/css/images/boarder.png) right bottom no-repeat, url(/css/images/css.gif) left top repeat;
background-size: 50px, 130px, auto;}上記の例に示すように、各画像には 50 ピクセル、130 ピクセル、および自動サイズの特定のサイズがあります。 上記は、CSS の背景属性とは何ですか?複数の属性を実装する方法の詳細については、CSS3 ビデオ チュートリアルについて詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSSの背景プロパティとは何ですか?複数の属性を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

