この記事では主にフォームについて説明します。これはWebサイトを作成している人にとっては馴染みのないものであり、データを送信するために最もよく使用されるフォームと言えます。この記事では主に次の内容について説明します
1. 基本的なケース
2. インラインフォーム
3. 横に配置されたフォーム
4.サポートされているコントロール
5. 静的コントロール
6.制御ステータス
7. サイズの制御
8. ヘルプテキスト
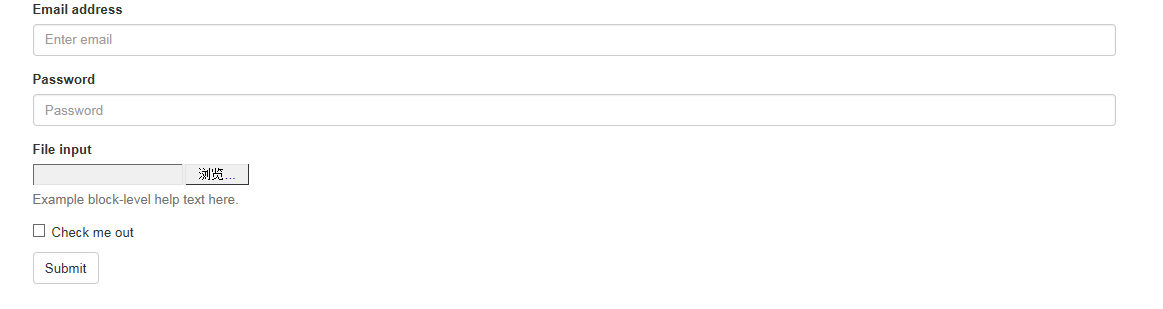
基本的なケース
個々のフォーム コントロールには、いくつかのグローバル スタイルが自動的に割り当てられます。 .form-control が設定されているすべての 、
<form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

両方のテキスト ボックスの幅は確かに 100% です。そして、3 つのフォーム グループがあります。
インラインフォーム
左揃えおよびインラインブロックレベルのコントロールに .form-inline を設定して、よりコンパクトに配置します。
幅を設定する必要があります: Bootstrap では、input、select、および textarea はデフォルトで 100% の幅に設定されます。インライン フォームを使用するには、使用しているフォーム コントロールに合わせて幅を設定する必要があります。
必ずラベルを設定してください: 各入力コントロールにラベルを設定しない場合、スクリーン リーダーはラベルを正しく読み取ることができません。これらのインライン フォームの場合、ラベルに .sr-only を設定することで非表示にできます。
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email address</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">Password</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>

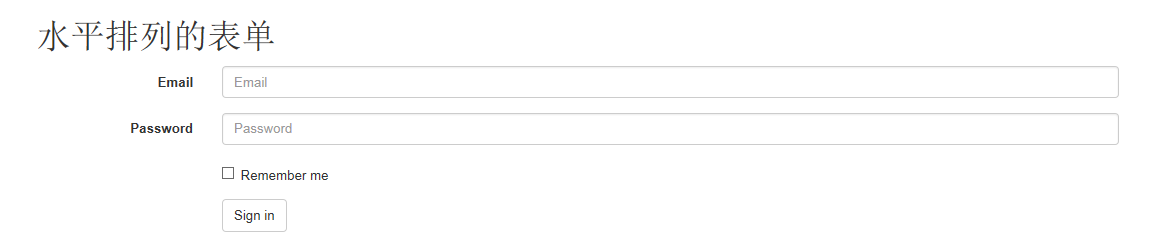
横配置フォーム
フォームに .form-horizontal を追加し、Bootstrap のプリセット グリッド クラスを使用すると、ラベルとコントロール グループを横に並べてレイアウトできます。これを行うと、.form-group の動作が変更され、グリッド システムの行のように動作するため、.row を使用する必要がなくなります。
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form>

サポートされているコントロール
サポートされている標準フォーム コントロールは、フォーム レイアウトの場合に示されています。
入力
ほとんどのフォーム コントロールとテキスト入力フィールド コントロール。 HTML5 でサポートされているすべてのタイプが含まれます: テキスト、パスワード、日時、ローカル日時、日付、月、時刻、週、数値、電子メール、URL、検索、電話番号、および カラー。
注: タイプが正しく設定されている入力コントロールのみに、正しいスタイルを与えることができます。
テキストボックスの例

テキストエリア
複数行のテキストをサポートするフォーム コントロール。 rows 属性は必要に応じて変更できます。
<h1 id="textarea">textarea</h1> <textarea class="form-control" rows="3"></textarea>

チェックボックスとラジオ
チェックボックスはリスト内の 1 つ以上のオプションを選択するために使用されますが、ラジオは複数のオプションから 1 つのオプションだけを選択するために使用されます。
デフォルトの外観 (積み重ね)
<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div>
インラインチェックボックス
.checkbox-inline または .radio-inline を一連のチェックボックスまたはラジオ コントロールに適用すると、これらのコントロールを一列に配置できます。
<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label>

同理Radio是一样的,只需要添加一下样式即可。
Select
<select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
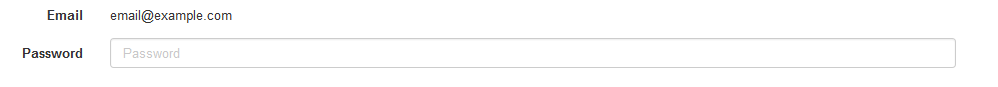
静态控件
在水平布局的表单中,如果需要将一行纯文本放置于label的同一行,为
元素添加.form-control-static即可。
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> </form>

控件状态
通过为控件和label设置一些基本状态,可以为用户提供回馈。
输入焦点
我们移除了某些表单控件的默认outline样式,并对其:focus状态赋予了box-shadow样式。
被禁用的输入框
为输入框设置disabled属性可以防止用户输入,并能改变一点外观,使其更直观。
被禁用的fieldset
为
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール









