ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSマージンプロパティを使用するにはどうすればよいですか? CSSマージンプロパティの使用方法のチュートリアル
CSSマージンプロパティを使用するにはどうすればよいですか? CSSマージンプロパティの使用方法のチュートリアル
- 云罗郡主オリジナル
- 2018-11-07 14:14:128596ブラウズ
CSS には重要な属性 margin があります。CSS の margin 属性が何なのかを知らない人も多いのではないでしょうか。 CSS margin プロパティの使用方法についてのチュートリアルの概要を次に示します。

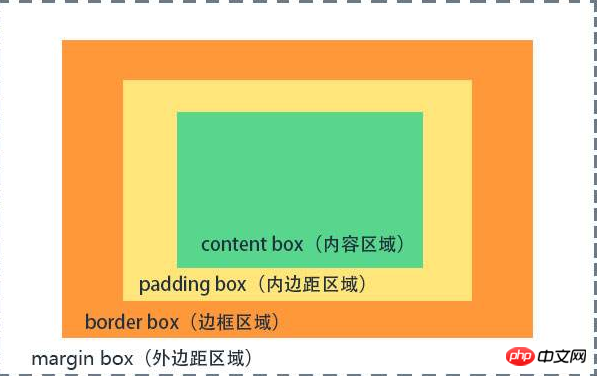
マージンは、ステートメント内のすべての CSS マージン プロパティの CSS の略語です。これは、マージンが CSS のブロック レベル要素間の距離を制御するためであり、両方ではありません。見える。 [推奨学習: CSS3 チュートリアル ]
1: CSS マージン属性の使用方法
マージン属性には、以下に示すように多くの属性が含まれています。 :
margin left: 左内側マージンからの距離を設定することを意味します;
margin top: 上部要素のブロック距離を設定することを意味します;
margin right:右要素のブロック距離を設定することを意味します。
marginbottom: 下部ブロックの距離を設定することを意味します。
2: CSS margin 属性の使用方法のチュートリアル
1.margin left 使用法:
margin left: 50px; この構文の後には、左側の要素ブロックから 50 ピクセル、つまり要素からの距離の 50% が続きます。
例を観察するために、2 つのボックスを使用します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>margin-left实例 www.divcss5.com</title>
<style>
.php-a,.php-b
{float:left; width:150px; height:120px; border:1px solid #F00}
.php-b{ margin-left:50px}
.php-c{ margin-left:50px}
</style>
</head>
<body>
<div class="php-a"></div>
<div class="php-b"></div>
</body>
</html>値を変更して変化を観察できますが、影響を受けるのは要素の左スペースの位置とサイズです。 。
2. マージン右の使用法は左マージンの逆であり、右の要素からのピクセル数として定義されます。
3.margin top: 50px、構文の後に数字が続きます。これは、上部の間隔が 50 ピクセルであることを意味します。または、パーセントで表すこともできます。
4. マージンボトムの使用法はマージントップの使用法と似ていますが、方向が逆です。
margin:10px を使用して上下左右を表現したい場合、margin の時計回りの回転を考慮する必要があります。 [推奨読書: margin: auto 属性の使用法の詳細な説明]
上記は CSS の margin 属性の使用方法です。 CSS margin 属性の使い方チュートリアルの完全な紹介 CSS3 ビデオ チュートリアルについて詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSSマージンプロパティを使用するにはどうすればよいですか? CSSマージンプロパティの使用方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

