ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3アニメーションに複数の変形効果を追加する方法(コード例)
CSS3アニメーションに複数の変形効果を追加する方法(コード例)
- 青灯夜游オリジナル
- 2018-11-06 15:25:592700ブラウズ
この記事では、CSS3 アニメーションに複数の変換効果 (コード例) を追加する方法を紹介します。困っている友人は参考にしていただければ幸いです。
前回の記事【css3アニメーションのtransform属性とtransition属性の簡単な使い方】では、簡単なアニメーション変形を実現する変形エフェクトを追加する方法を紹介しましたが、アニメーションが単調すぎるのですが、複数の変形エフェクトを追加するにはどうすればよいですか?ここでは複数の変形効果を追加する方法を紹介します。
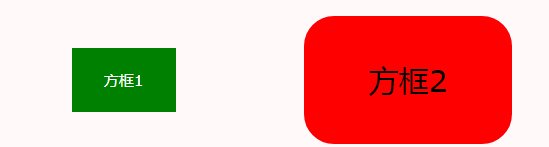
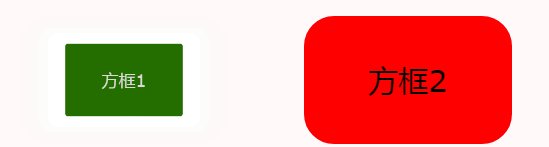
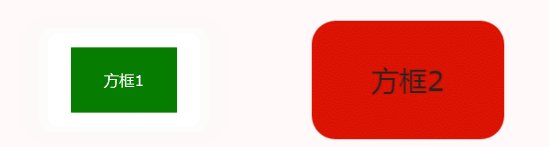
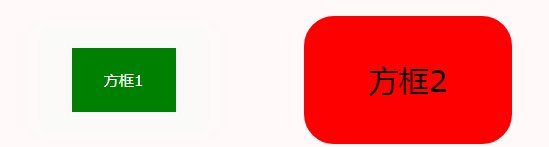
まず、 要素の複数の変換がどのようなものかを見てみましょう。

左側のボックスは小さな緑色の四角形の角で始まり、右側のボックスはより大きく、赤い枠線と丸い角が付いています。いずれかのボックスの上にマウスを置くと、ボックス 1 がボックス 2 の外観になるアニメーションがトリガーされ、その逆も同様です。
繰り返しになりますが、これを実現するためにまだ HTML と CSS のみを使用しています。 CSS 変換を行わない場合でも、2 つのボックスの境界線の色と場合によっては境界線の半径が変更されますが、それは 1 秒間のアニメーションではなく、瞬時に行われます。
では、この効果はどのようにして達成されるのでしょうか?
複数の変換を 1 つの要素に適用するのは非常に簡単で、スペースを使用して順番にリストするだけです。例:
html コード:
<div id="submenu"></div>
css コード:
#submenu {
width: 100px;
height: 60px;
margin: 100px auto;
background-color: #eee;
border: 2px solid green;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}現在、IE10 では変換プレフィックスが使用されていませんが、変換には依然として -ms- が必要であることに注意してください。 。
これは、ボックスの上にマウスを置くと、次のように 1 秒以内に色が変わり、回転し、拡大縮小されることを意味します:
)
説明:
transform 属性は要素の回転、スケーリング、移動、傾きを制御します。
transition 属性は要素の遷移効果を実現し、要素をある状態から別の状態に遷移させることができます。本当に感動的です;
互換性を考慮して、接頭辞 -webkit-、-moz-、-o-、-ms- を使用する必要があります。
概要: 上記はこの記事で紹介した内容のすべてです。実際に試してみて、複数の変換を組み合わせて効果を確認し、理解を深めてください。皆さんの学習に役立つことを願っています: css3 チュートリアル ! 関連ビデオをお勧めします。
以上がCSS3アニメーションに複数の変形効果を追加する方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

