ホームページ >ウェブフロントエンド >CSSチュートリアル >border-box はボックスのサイズをどのように変更しますか?
border-box はボックスのサイズをどのように変更しますか?
- 云罗郡主オリジナル
- 2018-11-05 16:35:254289ブラウズ
この記事の内容は、border-box がボックスのサイズを変更する方法に関するものです。必要な方は参考にしていただければ幸いです。
ボックスのサイズ変更プロパティは、要素の高さと幅を変更するために使用されます。
css2 の時点では、box プロパティは次のように機能します。
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
は、高さと幅を設定すると、少し大きく表示され、指定されたサイズによって要素が生成されることを意味します。要素の高さと幅にボーダーとパディングが追加されます。
1: CSS サイズ変更プロパティ
例:
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
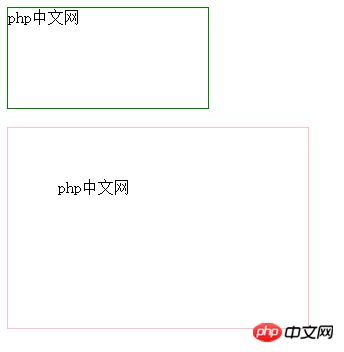
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>結果:

図内上記 両方の要素の幅と高さは同じですが、異なる結果が得られるため、2 番目の要素にパディング属性が含まれます。
2: CSS3 ボックス サイズ属性
コード例:
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
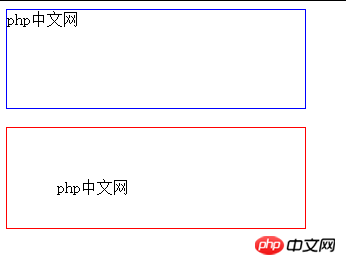
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>
上記の要素の高さと幅は、次と同じです。 box-sizing: border-box であるため、上に示したように、結果は両方の要素で常に同じになります。 [推奨される学習: CSS チュートリアル ]
以上がborder-box はボックスのサイズをどのように変更しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

