ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSはどのように作成するのでしょうか? CSSステッププロセスの作成
CSSはどのように作成するのでしょうか? CSSステッププロセスの作成
- 云罗郡主オリジナル
- 2018-11-05 15:58:289192ブラウズ
カスケード スタイル シート (CSS) は、Web サイトのコーディングに使用されるシステムで、デザイナーが特定の要素を割り当てて操作できるようにします。たとえば、Web サイトの背景コードを使用すると、デザイナーは CSS ファイルを 1 回変更するだけで、Web サイトのすべてのページの背景色や画像を変更できます。ここでは、基本的な Web サイトの CSS を作成する方法を説明します。

1: インライン CSS
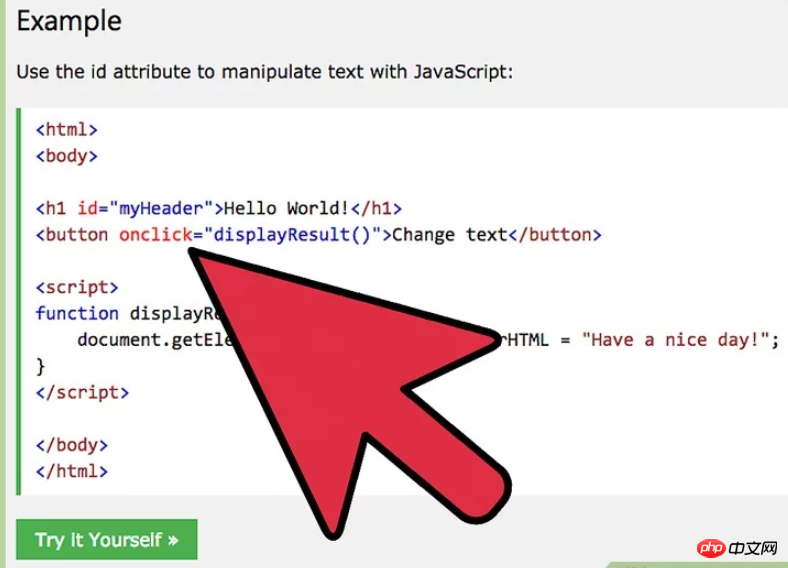
1 の記述 src 属性と href 属性に関する HTML タグの基本を理解していることを確認してください。基本的な CSS プロパティをいくつか学習します。たくさんの物件があることがわかります。ただし、すべてを学習する必要はありません。color 属性や font-family などの優れた CSS プロパティには、red 値と styleHTML 属性を配置できます。 href や src などの要素で src を使用します。これを使用するには、等号の後の引用符内に CSS プロパティ、コロン、プロパティの値を配置します。これをCSSルールと呼びます。
プロの Web 開発者の多くは、通常、Web サイトにインライン CSS を使用しません。インライン CSS は、HTML ドキュメントに不必要な煩雑さを加える可能性があります。
2: 基本的な CSS の記述
1. 使用するコードを開始し、まず HTML ファイルと CSS ファイルを作成します。特別なプログラムがインストールされていない場合は、メモ帳または別のテキスト エディタを使用できます。ファイルをテキスト ファイルおよび CSS ファイルとして保存し、HTML ヘッダーに
HTML ファイルの代わりに CSS ファイルを作成し、.css 拡張子を付けて保存します。 HTML ヘッダーに タグを作成します。これにより、個別の CSS ファイルを HTML ドキュメントにリンクできるようになります。リンク タグには、rel、type、href の 3 つの属性が必要です。 rel は「関係」を意味し、HTML ドキュメントとの関係をブラウザーに伝えます。ここには「stylesheet」という値があるはずです。 type はリンクのファイル タイプを示します。ここには値が必要です。「text/css」
以上はCSSの作り方についてでしょうか? CSS を作成するステップバイステップのプロセスの完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSSはどのように作成するのでしょうか? CSSステッププロセスの作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

