ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで3D棒グラフを作成するにはどうすればよいですか? 3D棒グラフの作成例
CSSで3D棒グラフを作成するにはどうすればよいですか? 3D棒グラフの作成例
- 青灯夜游オリジナル
- 2018-11-03 17:45:022912ブラウズ
この記事では、CSSを使用して3D棒グラフを作成する方法を紹介します。困っている友人は参考にしていただければ幸いです。
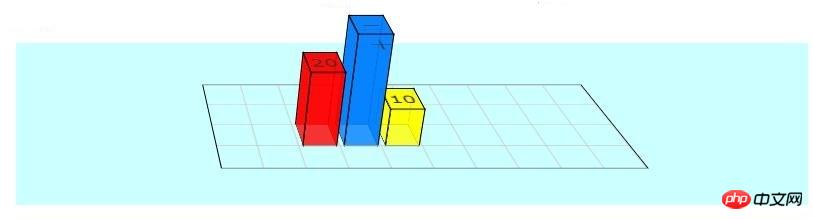
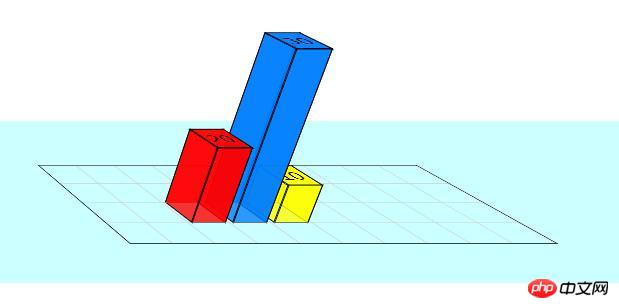
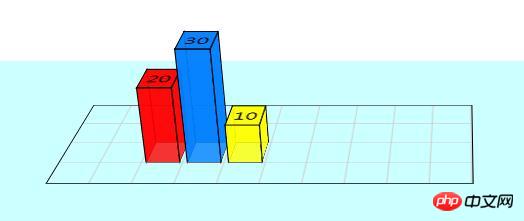
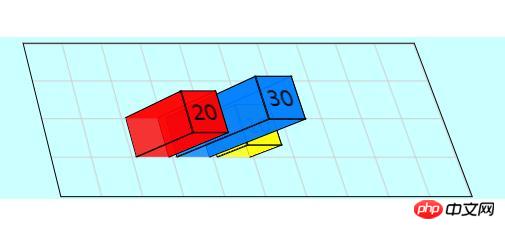
この記事で紹介する立体棒グラフの作成例では、傾き変換だけでなく、遠近感や回転による3D効果を利用しています。結果として、どの方向からでも見ることができるチャートが作成されます。
サンプル コードは WebKit ブラウザーで最もよく動作しますが、Firefox (v13) でも非常にうまく動作します。
1. グリッドを設定します
最初に、3D 変換を表示する視点を定義できる #stage 要素を設定します。基本的には、平面スクリーンに対する視聴者の位置です。次に、グラフを作成するので、軸とグリッド (#chart) を設定する必要があります。
背景画像を簡単に作成して並べてグリッド パターンを形成することもできますが、CSS の線形グラデーション構文を使用することにしました。以下のすべてのコードでは、-moz-styles は -webkit-styles のみをコピーします。
<style type="text/css">
#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 0% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 0% 0%;
background: rgba(0,255,255,0.2);
}
#chart {
position: relative;
margin: 10em auto;
width: 400px;
height: 160px;
border: 1px solid #000;
background: -webkit-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -webkit-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
background: -moz-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -moz-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(65deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(65deg);
-moz-transform-style: preserve-3d;
}
</style>グラフのサイズは 400 x 160 ピクセル、グリッドは 40 ピクセルです。ご覧のとおり、背景グリッドは水平方向と垂直方向に走る 2 つの繰り返しグラデーションで構成されています。チャートは画面に対して 65 度傾いています。
2. 3D 棒グラフの定義
グラフの各棒は、4 つの辺とキャップで構成されます。ここでのスタイルは Bar CSS クラス用であり、さまざまな位置や色で複数回使用できます。後で説明するように、これらは HTML で定義されます。
適用される変換を視覚化するには、ページ上の垂直方向の交差面を考えてください。次に、4 つの側面を回転させて、列を形成します。単純。
<style type="text/css">
.bar {
position: absolute;
bottom: 40px;
margin: 0 4px;
width: 32px;
height: 40px;
outline: 1px solid #000;
text-align: center;
line-height: 40px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
font-size: 20px;
}
.barfront, .barback, .barleft, .barright {
position: absolute;
outline: inherit;
background: inherit;
}
.barfront {
width: inherit;
bottom: 0;
-webkit-transform: rotateX(90deg);
-webkit-transform-origin: 50% 100%;
-moz-transform: rotateX(90deg);
-moz-transform-origin: 50% 100%;
}
.barback {
width: inherit;
top: 0;
-webkit-transform: rotateX(-90deg);
-webkit-transform-origin: 50% 0;
-moz-transform: rotateX(-90deg);
-moz-transform-origin: 50% 0;
}
.barright {
height: inherit;
right: 0;
-webkit-transform: rotateY(-90deg);
-webkit-transform-origin: 100% 50%;
-moz-transform: rotateY(-90deg);
-moz-transform-origin: 100% 50%;
}
.barleft {
height: inherit;
left: 0;
-webkit-transform: rotateY(90deg);
-webkit-transform-origin: 0% 50%;
-moz-transform: rotateY(90deg);
-moz-transform-origin: 0% 50%;
}
</style>CSS コードでは、グラフ内のバーの位置や色を定義しません。これは要素ごとに個別に行う必要があります。ただし、このプロセスを簡素化するために、可能な場合は継承属性を使用することに注意してください。
3. 棒グラフの HTML マークアップ
ここでは、以下のデモで実際に使用されるコードを確認できます。チャートには 3 本のバーがあります。各バーは、4 つの辺を構成する 4 つの子 div を持つ div です。必要なだけバーを作成し、チャート上のどこにでも配置できます。
<div id="stage"> <div id="chart"> <div class="bar" style="left: 80px; background: rgba(255,0,0,0.8); -webkit-transform: translateZ(80px); -moz-transform: translateZ(80px);"> <div class="barfront" style="height: 80px;"></div> <div class="barback" style="height: 80px;"></div> <div class="barright" style="width: 80px;"></div> <div class="barleft" style="width: 80px;"></div> 20 </div> <div class="bar" style="left: 120px; background: rgba(0,127,255,0.8); -webkit-transform: translateZ(120px); -moz-transform: translateZ(120px);"> <div class="barfront" style="height: 120px;"></div> <div class="barback" style="height: 120px;"></div> <div class="barright" style="width: 120px;"></div> <div class="barleft" style="width: 120px;"></div> 30 </div> <div class="bar" style="left: 160px; background: rgba(255,255,0,0.8); -webkit-transform: translateZ(40px); -moz-transform: translateZ(40px);"> <div class="barfront" style="height: 40px;"></div> <div class="barback" style="height: 40px;"></div> <div class="barright" style="width: 40px;"></div> <div class="barleft" style="width: 40px;"></div> 10 </div> </div> </div>
上記のコードでは、チャート内のバーの x 位置と各バーの高さを設定するコードが強調表示されています (バーを構成する要素ごとに定義する必要があります)。 )。そこに、わずかに透明な色(赤、青、黄色)を適用します。
4. 最終結果
WebKit ブラウザ (Safari、Chrome、iPhone、iPad) を使用している場合は、3D 棒グラフも表示されるはずです。特定の値を変更するために使用できるスライダー。 Firefox では、棒グラフにいくつかのアーティファクトがあり、スライダーは通常の入力ボックスとして表示されますが、それでも機能します。

手順:
.bar ボックスの値を変更することで、バーの高さを変更できます。次に例を示します。
<div class="bar" style="left: 120px; background: rgba(0,127,255,0.8); -webkit-transform: translateZ(180px); -moz-transform: translateZ(120px);"> <div class="barfront" style="height: 180px;"></div> <div class="barback" style="height: 180px;"></div> <div class="barright" style="width: 180px;"></div> <div class="barleft" style="width: 180px;"></div> 30 </div>

#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 60% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 60% 0%;
background: rgba(0, 255, 255, 0.2);
}

#chart {
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(22deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(22deg);
-moz-transform-style: preserve-3d;
}

以上がCSSで3D棒グラフを作成するにはどうすればよいですか? 3D棒グラフの作成例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

