ホームページ >ウェブフロントエンド >htmlチュートリアル >フロントエンドでfloatを使用するにはどうすればよいですか? float属性の詳しい説明
フロントエンドでfloatを使用するにはどうすればよいですか? float属性の詳しい説明
- 云罗郡主オリジナル
- 2018-11-03 14:09:4514316ブラウズ
Web ページのレイアウトでは、テキストと画像を組み合わせた効果がよく見られます。実際、テキストの混合は Web サイトでよく使用されており、比較的広く普及しています。画像の混合について説明しましょうか?そしてfloatの使い方は?
1: float 属性
フロントエンドでは、多くの人が float 属性を使用してグラフィックとテキストを混合しますが、初心者は float 属性が何なのか知りません。属性は に使用されます。実際、float 属性には 2 つの属性があり、1 つは left で、もう 1 つは right です。left は要素が左側に移動することを意味し、right は要素が右側に移動することを意味します。通常の状況では、要素自体は浮動しません。 [推奨学習: HTML5 オンライン マニュアル
#]
例:
<title>CSS浮动float属性</title>
<style type="text/css">
img{float:left;}
p{font-size:16px;text-indent:28px;}
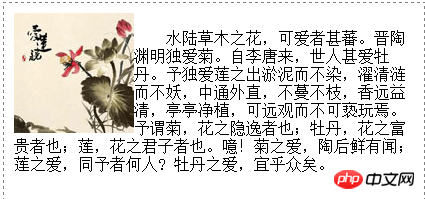
</style>表示効果は次のとおりです:

2: float 属性を使用して間隔を設定する方法。画像とテキストの間
テキストが画像を囲む場合、テキストから一定の距離があります。画像の属性に属性を追加する限り、コードは次のようになります。<style type="text/css">
img{margin-right:20px;margin-bottom:20px;float:left;}
</style>CSS では、float 属性は非常に重要です。float を使用する場合、float 効果を使用して div をレイアウトするだけでなく、いくつかの基本的な要素を配置することもできます。上記はフロントエンドでfloatを使用する方法です? float 属性の詳細な説明を完全に紹介します。
Html5 チュートリアルについて詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がフロントエンドでfloatを使用するにはどうすればよいですか? float属性の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

