ホームページ >ウェブフロントエンド >jsチュートリアル >jsのループ構造とは何ですか? jsループ構造の概要
jsのループ構造とは何ですか? jsループ構造の概要
- 云罗郡主オリジナル
- 2018-11-03 14:05:177547ブラウズ
js では、js ループ ステートメントは比較的重要な部分です。多くのプログラマは js ループ ステートメントを使用してコードを実行しますが、初心者の中には js ループ構造が何なのかを知らない人もいます。 js のループ構造の概要を説明します。
1: js のループ構造とは何ですか?
js のループ構造には 3 種類あり、主に for 文と while 言語、もう 1 つはdo...while ステートメント。 [推奨学習: JavaScript オンラインマニュアル]
2: js ループ構造の概要
1 while 文は条件の判定でもあります。構文は次のとおりです:
while(条件表达式语句)
{
执行语句块;
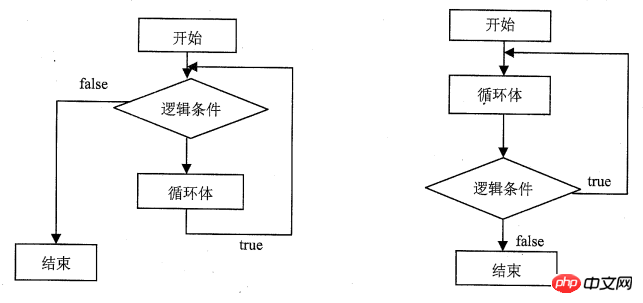
}while ステートメントと do...while 構造図:

使用条件の戻り値が true の場合、中括弧が実行されます 中括弧内のステートメントが実行され、値が返された場合、戻り値が false になるまで中括弧内のステートメントが繰り返され、プロセス全体は終了せず、その後、次のコード プログラムが実行されます。実行されます。
ただし、while ステートメントを使用する場合は、括弧で中括弧を使用する必要があります。実際、もう 1 つの欠点は、条件がない場合は無限に継続し、ブラウザーがクラッシュする可能性があることです。
2. do...while ステートメントは実際には while ステートメントと非常に似ていますが、唯一の違いは、while は最初に条件を判断してから実行するのに対し、do...while ステートメントは 1 回ループしてから実行することです。その後状態を判断します。
構文:
do
{
执行语句块;
}
while(条件表达式语句);do...while は条件に応じてループしません。条件が満たされるとループが実行され、条件が満たされない場合は終了します。直接。
3.for ループ:
for は、条件制御とループ本体の 2 つの部分で構成されます。
文法:
for(初始化表达式;循环条件表达式;循环后的操作表达式)
{
执行语句块;
}for を使用する前に、まずカウンターを設定する必要があります。または、文法では、初期化式は初期値を表し、ループ式はその前に定義できます。カウンターの最初の変数です。
上記は、js ループ構造とは何ですか? js ループ構造の概要を完全に紹介します。JavaScript チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がjsのループ構造とは何ですか? jsループ構造の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

