ホームページ >毎日のプログラミング >HTMLの知識 >MIPのルールは何ですか?
MIPのルールは何ですか?
- 藏色散人オリジナル
- 2018-11-02 17:51:184713ブラウズ
この記事では主にMIPのルールを紹介します。
MIP はモバイル Web アクセラレータです。記事 [Mip の意味とその機能] では、その基本的な定義と機能を詳しく紹介し、その方法についても説明しました。 MIP をインストールします。
MIP の最初の使用法 (MIP の初期設定とテンプレート ファイルの作成) については、皆さんはある程度理解していると思います。ここからは、MIP のルールについて説明していきます。
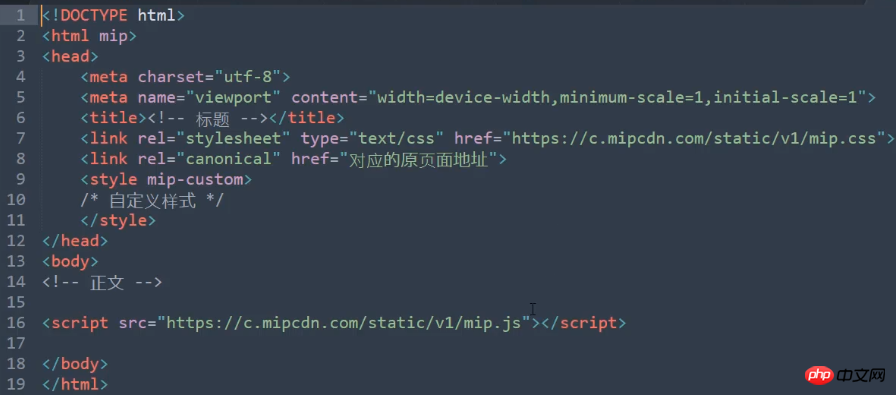
前の記事では、次の内容を含む初期 mip1.html ファイルを作成しました。
MIP ドキュメント マニュアル 」を参照してください。
ファイル コンテンツ ヘッダーの使用規則:
1 から始まります。 page を開始タグとして使用します。 2. タグは一意に記述する必要があり、mip 属性、つまり が存在する必要があります。 3. タグは必須であり、その親要素は である必要があります。 4. タグは必須であり、その親要素は である必要があります。 5. タグには、大文字と小文字が区別されない文字セット宣言が含まれている必要があり、ページの文字セットは UTF-8 を使用する必要があります。<meta charset="utf-8">6. タグにはビューポート:
<meta name="viewport" content="width=device-width,initial-scale=1">が含まれている必要があります。initial-scale=1、minimum-scale=1 が推奨されます。
<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">を含める必要があります。 #9. タグには以下を含める必要があります:
<link rel="canonical" href="http(s)://example.com">
タグに含める場合は、async 属性を追加する必要があります。 ページ要素の使用仕様:
ページのパフォーマンスとセキュリティを考慮して、mip-html では、より大きな影響を持つ一部のタグを明示的に禁止し、また、いくつかの使用方法を規定しています。ラベルを使用します。 たとえば、一般的に使用される <script> タグ、<link> タグの制限: < に src 属性が存在する場合。 ;script> タグ </script>
type が text/javascript である必要がある場合、application/javascript または type が存在しません (つまり、type 属性がありません)。 src のパラメータは https または // で始まる必要があります。また、MIP ドメイン名である必要があります。そうでない場合、その使用は禁止されます。
2. <script> タグに src 属性が存在しない場合、</script>
3.
4. は
で外部リンク CSS
をサポートします。 MIP ルールの使用法について説明します。ここでは、一般的な主要な MIP ルールの概要のみを説明します。より包括的な MIP ルールを知る必要がある場合は、中国語の Web サイトにある MIP Documentation Manual> を参照してください。 PHP が皆さんのお役に立てれば幸いです。
以上がMIPのルールは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

