ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 疑似クラスとは何ですか? CSS 疑似クラスの詳細な紹介
CSS 疑似クラスとは何ですか? CSS 疑似クラスの詳細な紹介
- 不言オリジナル
- 2018-11-02 09:38:274634ブラウズ
初心者でも経験豊富な CSS 開発者でも、おそらく疑似クラスについて聞いたことがあるでしょう。最も有名な疑似クラスはおそらく :hover です。これを使用すると、ポインティング デバイス (マウスなど) がポイントされたときに要素がホバー状態にあるときに要素のスタイルを設定できます。
前回の margin: auto と CSS Floats の紹介に続き、この記事では疑似クラスについて詳しく見ていきます。疑似クラスとは何なのか、どのように機能するのか、どのように分類するのか、疑似要素とどのように異なるのかを見ていきます。 (推奨チュートリアル: css ビデオ チュートリアル )
疑似クラスとは何ですか?
疑似クラスは、CSS を追加するためにキーワードを選択して特別な状態を定義できる HTML 要素です。次のように、コロン構文を使用して CSS セレクターに疑似クラスを追加できます: a:hover{ ... }
CSS クラスは、適用したい HTML に同じスタイルで追加できるものです。 rules トップメニュー項目やサイドバーウィジェットなどの要素のタイトル属性。言い換えれば、CSS クラスを使用して、何らかの点で類似している HTML 要素をグループ化または分類することができます。
疑似クラスは、同じ特性を共有する要素にスタイル ルールを追加するためにも使用されるという点で似ています。
ただし、実際のクラスはユーザー定義であり、たとえば、そのクラスが属する HTML 要素の現在の状態に基づいてソース コード内で検出できますが、UA (ユーザー エージェント) ( Web ブラウザとして) < ;div class="myClass">擬似クラスを追加します。
疑似クラスと疑似要素は CSS セレクターで使用できますが、HTML ソース コードには存在しません。代わりに、スタイル シート内でアドレス指定するための特定の条件下で、UA によって「挿入」されます。
疑似クラスの目的
通常の CSS クラスの仕事は、要素を分類またはグループ化することです。開発者は、要素がどのようにグループ化されているかを知っています。「メニュー項目」、「ボタン」、「サムネイル」などのクラスを作成して要素をグループ化し、後で同様の要素のスタイルを設定できます。これらの分類は、開発者自身が指定した要素の特性に基づいています。
たとえば、開発者が
<div class="thumbnail">[...]</div>
ただし、HTML 要素には、状態、位置、性質、ページやユーザーとの対話に基づいた共通の特性があります。これらは通常、HTML コードではマークされない特性ですが、CSS の疑似クラスを使用してそれらを見つけることができます。たとえば、次のようになります。
1 親要素の最後の子である要素。要素
2、訪問済みリンク
3、全画面要素。
これらは、疑似クラスが通常ターゲットとする特性です。クラスと疑似クラスの違いをよりよく理解するために、クラス .last を使用して、別の親コンテナー内の最後の要素を識別すると仮定します。
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li class="last">item 4</li>
</ul>
<select>
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
<option class="last">option 4</option>
</select>次の CSS を使用して、これらの最後の子要素のスタイルを設定できます:
li.last {
text-transform: uppercase;
}
option.last{
font-style:italic;
}しかし、最後の要素が変更されるとどうなるでしょうか?さて、.last クラスを前の要素から現在の要素に移動する必要があります。
クラスの更新の問題は、少なくとも要素間で共通する特性についてはユーザー エージェントに任せることができます (最後の要素は可能な限り共通です)。事前定義された :last-child 疑似クラスがあると非常に便利です。この方法では、HTML コードの最後の要素を指定する必要はありませんが、次の CSS を使用してスタイルを設定できます:
li:last-child {
text-transform: uppercase;
}
option:last-child {
font-style:italic;
}疑似クラスのメイン タイプ
疑似クラスには多くの種類があり、それらはすべて、アクセスできない、またはアクセスが難しい要素の特性に基づいて要素を見つける方法を提供します。これは、MDN の標準疑似クラスのリストです。
1. 動的擬似クラス
動的擬似クラスは、ユーザー操作に応じて遷移する状態に基づいて、HTML 要素に動的に追加または削除されます。動的疑似クラスの例としては、 、 、 、 、および があり、これらはすべてアンカー タグに追加できます。 :hover:focus:link:visited
a:visited{
color: #8D20AE;
}
.button:hover,
.button:focus{
font-weight: bold;
}2. 状態ベースの疑似クラス
状態ベースの疑似クラスは、次の場合に要素に追加されます。それは特定の静的状態中間にあります。最も有名な例は次のとおりです。
:checked はチェックボックスに適用できます ()
:fullscreen 現在のディスプレイを全画面表示します。 mode 、
:disabledHTML 要素を無効モードにすることができます。
最も一般的な状態ベースの疑似クラスは次のようにする必要があります。checked、チェックボックスがチェックされているかどうかをマークします。
.checkbox:checked + label{
font-style:italic;
}
input:disabled{
background-color: #EEEEEE;
}3. 構造擬似クラス
構造擬似クラスは、ドキュメント構造内の位置に従って要素を分類します。最も一般的な例は、:first-child、:last-child、および:nth-child(n) です。これらはすべて、位置に基づいてコンテナ内の特定の子要素を配置するために使用できます。および :root は、コンテナ内の最上位レベルで始まります。 DOM 親要素がターゲットです。
4. その他の疑似カテゴリ
次のような、分類が難しいさまざまな疑似カテゴリもいくつかあります。
:not(x)选择与选择器x不匹配的元素
:lang(language-code) 选择哪些内容采用特定语言的元素
:dir(directionality)选择具有给定方向性内容的元素(从左到右或从右到左)。
p:lang(ko){
background-color: #FFFF00;
}
:root{
background-color: #FAEBD7;
}nth-child与类型 Pseudo-Classes的第n个
其中一件关于伪类最难的事情是可能理解的差别:nth-child和:nth-of-type伪类。
两者都是结构伪类,并在父元素(容器)内标记特定元素,但方式不同。
假设Ñ为2,然后:nth-of-child(n)靶向是一个元素它的父元素的第二个孩子,以及:nth-of-type(n)目标第二的中相同类型的元件的(例如段落)父元素内。
我们来看一个例子吧。
/* a paragraph that's also the second child inside its parent element */
p:nth-child(2) {
color: #1E90FF; // lightblue
}
/* the second paragraph inside a parent element */
p:nth-of-type(2) {
font-weight:bold;
}让我们看看这个简短的CSS样式如何在两种不同的情况下使用HTML。
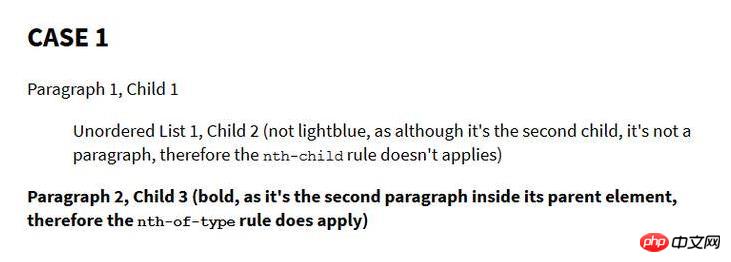
案例1
在案例1中,a中的第二个元素
但是,如果父元素确实具有第二个段落,则该nth-of-type(2)规则将适用,因为此规则仅查找
元素,而不关心父元素内的其他类型的元素(例如无序列表)。
在我们的示例中,nth-of-type(2)规则将设置第二个段落,即子3。
<!-- Case 1 --> <div> <p>Paragraph 1, Child 1</p> <ul>Unordered List 1, Child 2</ul> <p>Paragraph 2, Child 3</p> </div>

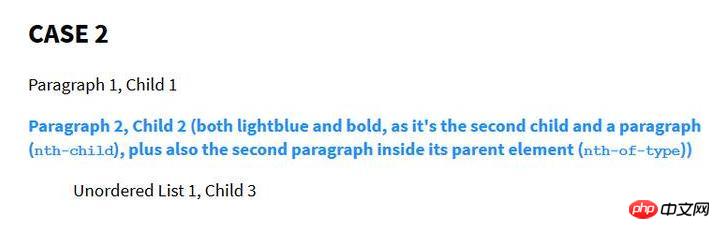
案例2
在第二种情况下,我们将无序列表移到第三位,第二段将在它之前。这意味着将应用规则:nth-child(2)和:nth-of-type(2)规则,因为第二个段落也是其父
<!-- Case 2 --> <div> <p>Paragraph 1, Child 1</p> <p>Paragraph 2, Child 2</p> <ul>Unordered List 1, Child 3</ul> </div>

如果你想更多地了解:nth-of-child和:nth-of-type伪类之间的差异,CSS Tricks上有一个很棒的帖子。如果您使用SASS,Family.scss可以帮助您创建复杂的nth- child'ified元素。
伪类与伪元素
当我们谈论伪类时,理解它们与伪元素的区别也很重要,以免混淆它们。
Pseudo-elements用户代理也添加了诸如::before和::after(参见本教程如何使用它们),并且可以使用CSS对它们进行定位和设置样式,就像伪类一样。
但是,虽然我们使用伪类来选择文档树中仅存在未单独标记的HTML元素,但伪元素允许我们根据DOM(例如和)或仅作为目标通常不存在于DOM中的元素。现有元素的某些部分(例如或)。::before::after::first-letter::placeholder
语法也有区别。伪元素通常用双冒号识别::,而伪类用单冒号识别:。
这可能导致混乱,如CSS2中,伪元素也标记为单个冒号 - 浏览器仍接受伪元素的单冒号语法。
我们用CSS来定位伪类和伪元素之间也存在差异。
1.它们在CSS选择器序列中的位置
伪元素只能出现在选择器序列之后,而伪类可以放在CSS选择器序列中的任何位置。
例如,您可以
- 以两种方式定位列表元素的最后一个列表项。
<ul> <li class="red"></li> <li></li> <li class="red"></li> <li class="red"></li> </ul>
ul > :last-child.red {
color: #B0171F;
}要么
ul > .red:last-child {
color: #B0171F;
}选择器的第一个序列选择
- 元素中的最后一个子元素(具有类.red),第二个元素选择.red内部具有类的元素中的最后一个子元素
- 。如您所见,伪类的位置是可变的。
让我们尝试用伪元素做类似的事情。
ul > .red::after {
display: block;
content: 'red';
color: #B0171F;
}上面的CSS代码是有效的,文本“red”将出现在
另一方面,这段代码不起作用,因为我们无法改变选择器序列中伪元素的位置。
ul > ::after.red {
display: block;
content: 'red';
color: #B0171F;
}2.选择器序列中的出现次数
此外,只有一个伪元素可以出现在选择器旁边,而伪类可以在组合有意义的情况下相互组合。例如,为了目标,同时也是只读的,我们可以创建伪类组合的第一个孩子元素:first-child,并:read-only以下列方式:
:first-child:read-only {
color:#EEEEEE;
}jQuery选择器扩展
具有:语法的选择器代码并不总是构成适当的CSS伪类。如果您曾经使用过jQuery,那么您可能已经使用了许多具有:语法的选择器,例如$(':checkbox'),$(':input')和$(':selected')。
重要的是要知道这些不是 jQuery所针对的CSS伪类。它们被称为jQuery选择器扩展。
jQuery选择器扩展允许您使用更简单的关键字来定位HTML元素。它们中的大多数是多个普通CSS选择器的组合,它们用单个关键字表示。
/* Change the font of all input-related HTML elements,
like button, select, and input */
$( ":input" ).css("font-family","courier new")以上がCSS 疑似クラスとは何ですか? CSS 疑似クラスの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

