ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでリストのスタイルを設定するにはどうすればよいですか?リストスタイルの実装
CSSでリストのスタイルを設定するにはどうすればよいですか?リストスタイルの実装
- 青灯夜游オリジナル
- 2018-11-01 16:38:265813ブラウズ
この記事の内容は、CSSのlist-style属性とは何なのかを紹介するものです。リストのスタイルを設定するにはどうすればよいですか?困っている友達は参考にしていただければ幸いです。
フロントエンド開発では、CSS 属性を通じてさまざまなリスト スタイルを設定できます。CSS 設定リスト スタイルの関連属性を見てみましょう。 [推奨されるビデオ学習: css チュートリアル ]
list-style 属性
list-style 属性は、次のように設定できる省略表現の属性です。リスト 関連する 3 つの異なる属性値:
ul {
list-style: <list-style-type> || <list-style-position> || <list-style-image>;
}これは構文例です:
ul {
list-style: square outside none;
}は次と同等です:
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}省略形では、値がある場合、省略した場合は初期状態に戻ります。
list-style-type 属性
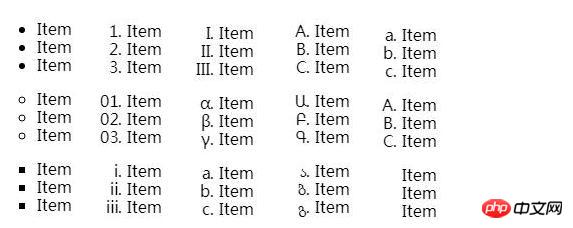
list-style-type 属性は、リスト内の各マークまたは箇条書きの内容を設定することによって、リストのタイプを定義します。受け入れ可能なキーワード値 list-style-type には次のものが含まれます:
disc、circle、square、10 進数、10 進数先頭ゼロ、ローマ字小文字、ローマ字大文字、ギリシャ文字小文字、ラテン語小文字、大文字 -ラテン語、アルメニア語、グルジア語、下位アルファ、上位アルファ、なし
キーワード以外の値が CSS3 で導入されましたが、それらをサポートできるブラウザーはまだほとんどありません。
各キーワード値の効果を見てみましょう:

list-style-type 属性は、すべてのリストと表示するように設定された要素に適用されます。 : リスト項目。
リスト タグの色は、要素の設定色になります (color 属性で設定)。
list-style-position 属性
list-style-position 属性はリスト マークの位置を定義し、「inside」または「」の 2 つの値のいずれかを受け入れます。外"。リストからパディングを削除し、左の赤い境界線を追加して、実際にどのように見えるかを見てみましょう:

list-style-image property
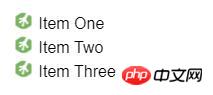
list-style-image 属性は、リスト タグに画像が設定されているかどうかを決定し、値「none」または画像を指す URL を受け入れます:
ul {
list-style-image: url(images/bullet.png);
}設定を見てみましょう。 list-style-image 属性後のリスト効果:

ブラウザのサポート

サポートされていませんすべてのキーワード値について、list-style-type 属性にもバグがあり、フローティング リスト項目がリスト マークアップを表示しません。この問題は、list-style-image を介してリスト項目に背景画像を使用することで解決できます。
まとめ: 以上がこの記事で紹介したCSSでのリストスタイルの設定方法であり、皆様の学習に役立てば幸いです。
以上がCSSでリストのスタイルを設定するにはどうすればよいですか?リストスタイルの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

