ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS カラー: CSS における色のさまざまな定義の紹介
CSS カラー: CSS における色のさまざまな定義の紹介
- 不言オリジナル
- 2018-11-01 15:29:393356ブラウズ
テキストの色、背景の色、グラデーション、影、境界線など、色は CSS で広く使用されています...すべてに色を定義する方法が必要ですが、それぞれの色の定義方法には独自の長所と短所があります。この記事では、CSS における色のさまざまな定義について説明します。
color 属性はテキストの色を定義するのに非常に簡単です。さらに重要なのは、色の定義にさまざまな種類の色単位を使用できることです。 (推奨コース: css ビデオ チュートリアル )
色の名前
CSS には、最も基本的な色から 140 以上の色の名前が用意されています。色はカラフルとも言えます。
body{ color: black;}
a{ color: orange;}上の例は特定の色名を使用して定義されていますが、色名は覚えにくいため、非常に特定の色が必要な場合、その色名は使いにくい可能性があります。見てみましょう。色を定義するその他の方法
RGB
コンピューター モニター、テレビ、携帯電話はすべて、RGB カラー モデルを使用して色を表示します。基本的に、すべての色は赤、緑、青の組み合わせによって定義されます。赤、緑、青には 256 の可能な値があります。コンピュータは 0 (ゼロ) からカウントを開始するため、最大値は 255 です。
色は赤、緑、青の組み合わせの結果であると考えると、これら 3 つの色にはそれぞれ 256 個の可能な値があるため、256 * 256 * 256 = 16,777,216 色を使用できます。
RGB モデルは色が物理的にレンダリングされる方法に直接関係しているため、CSS のカラー単位になりました。
たとえば、赤を 219 赤、78 緑、68 青として定義できます:
a{ color: rgb(219, 78, 68);}黒は赤、緑、青ではありません:
body{ color: rgb(0, 0, 0);}スペクトルの反対側では、白は赤、緑、青のそれぞれの全量です。
body{ color: rgb(255, 255, 255);}RGBA
rgba の色の単位は rgb であり、これがアルファです。追加 色の透明度を定義する値 (0 ~ 1 の範囲、10 進数値):
body{ color: rgba(0, 0, 0, 0.8);}わずかに透明な黒。
色の透明度の目的は背景とブレンドすることなので、状況に応じて若干異なって見えます。特に背景色に便利です。
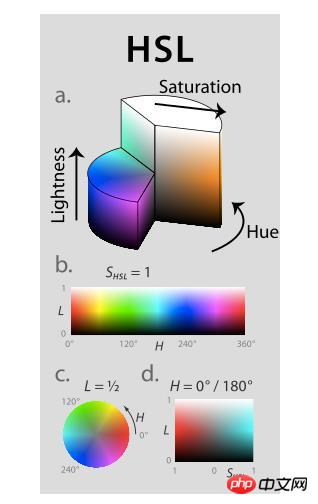
HSL と HSLA
HSL は色を定義するもう 1 つの方法です。色相環のようなものだと考えてください。

色を赤、緑、青として組み合わせる代わりに、次のように定義できます。
色相値の範囲は 0 ~ 360 で、特定の色に限定されます。
彩度は 0% から 100% の範囲のパーセンテージで、色をどの程度暗くするか、または明るくするかを定義します。
明るさは、色をどの程度明るくするかを定義する 0% から 100% の範囲のパーセンテージです。
同様に、HSL では次のように定義できます:
a{ color: hsl(4, 68%, 56%);}4 は赤を意味します 68% は赤が非常に目立つことを意味します 56% は黒と白の間であることを意味します
## hsl カラー単位は、期待される結果が明確であるため、rgb よりも理解しやすいです。基本的に 3 つの別々の手順で色を定義し、それぞれの値を使用して必要な色をレンダリングできます。黄色の色合いが必要な場合は、hsl(50、68%、56%) のような値から始めて、彩度と明るさの値を変更して、探している特定の色合いを見つけることができます。 hsl は人間にとってより読みやすいのに対し、rgb はコンピュータにより読みやすいと思います。 hsla は hsl と同じですが、透明度のアルファ値を定義する機能が追加されているだけです:body{ color: hsla(4, 68%, 56%, 0.5);}透明な赤。
Hex
CSS の色は、#db4e44 などの 16 進値で定義することもできます。 16 進値とは何かを理解するために、2 進数と 10 進数がどのように機能するかを見てみましょう。| 0 | 1 |
10 進数 |
||||||||||||||
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | #16 進数 | 0|||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
以上がCSS カラー: CSS における色のさまざまな定義の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 3 つの個別のフィールドを貼り付けるよりも、1 つのフィールドを貼り付ける方が簡単です。
3 つの個別のフィールドを貼り付けるよりも、1 つのフィールドを貼り付ける方が簡単です。