ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の長さの単位に関する簡単な説明: em、px、rem
CSS の長さの単位に関する簡単な説明: em、px、rem
- 青灯夜游オリジナル
- 2018-10-31 18:49:153221ブラウズ
この記事の内容は、CSS の長さの単位 (en、px、rem) について簡単に説明したものです。必要な方は参考にしていただければ幸いです。
1. em または px を使用してフォント サイズを設定します。
CSS は植字から単位 pt (ポイント) と pc (パイカ) を継承します。従来のプリンタで使用され、同様の単位である cm または in より優先されます。 CSS には単位 pt を使用しない理由があります。好きな単位を使用できます。 pt も他の絶対単位 () も使用しない十分な理由があります。それは、em と px を使用するためです。
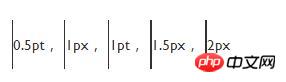
ここには、異なる厚さの行がいくつかあります。一部またはすべてが鮮明に見えるかもしれませんが、少なくとも 1px と 2px の線がはっきりと見えるはずです。

最初の 4 つの線がすべて同じに見える場合 (または 0.5 ピクセルの場合) pt ラインがありません)、1px より小さいポイントを表示できないコンピューターのモニターを見ている可能性があります。線の太さが太くなった場合は、このページを高品質のコンピュータ画面または紙で閲覧している可能性があります。 1pt が 1.5px よりも厚く見える場合は、おそらくハンドヘルド スクリーンをお使いです。
CSS のマジック ユニット: px は、多くの場合、特にスタイルでテキストを画像と揃える必要がある場合、または単に幅 1 ピクセルまたは 1 ピクセルの倍数で鮮明な外観が保証されるため、使用するのに適した単位です。
ただし、フォント サイズについては em を使用する方がさらに良いでしょう。そのアイデアは、(1) BODY 要素のフォント サイズ (HTML 内) を設定せず、デバイスのデフォルト サイズを使用することです。これは、読者が快適に読めるサイズであるためです。(2) 他の要素のフォント サイズを表す em: H1 { font-size: 2.5em} は、H1 を通常の本文フォントの 2.5 倍にします。
印刷されるフォントが正確に特定のサイズであることを確認する必要がある場合、ここでフォント サイズの設定に pt (または cm または in) を使用できるのは、印刷用のスタイル シート内だけです。ただし、通常はデフォルトのフォント サイズを使用した方が良いでしょう。
なぜなら、ピクセル単位ではデバイスの解像度を知ることができないからです。出力が 96dpi、100dpi、220dpi、または 1800dpi のいずれであっても、整数ピクセルの長さで表現され、常に見栄えが良く、すべてのデバイスで非常に似たものになります。しかし、デバイスの解像度を知りたい場合、たとえば 0.5 ピクセルの線を使用しても安全かどうかを知りたい場合はどうすればよいでしょうか?答えは、メディア クエリで解像度を確認することです。メディア クエリの説明はこの記事の範囲を超えていますが、ここでは小さな例を示します:
div.mybox {
border:2px solid;
}
@media(min-resolution:2dppx){
/ *每px有2个或更多点的介质* /
div.mybox {
border:1.5px solid;
}
} 2. CSS の新しいユニット: rem
デフォルトのフォント サイズのみに依存するスタイル ルールを記述するために、CSS には 2013 年から新しい単位であるレムが追加されました。 rem (「root em」の略) は、ドキュメントのルート要素のフォント サイズです。 em 要素との違いは、rem が文書全体で変更されないことです。たとえば、p 要素と h1 要素に同じ左マージンを与えるには、2013 年より前のスタイルシートを比較します:
p {margin-left:1em}
h1 {font-size:3em; margin-left:0.333em}新バージョン:
p {margin-left:1rem}
h1 {font-size:3em; margin-left:1rem}css 他にも指定できる新しい単位がいくつかあります。リーダー ウィンドウのサイズに対する相対値。これは vw と vh です。 vw はウィンドウ幅の 1/100、vh はウィンドウ高さの 1/100 です。 vw と vh の最小値を表す vmin もあります。 vmax は vw と vh の最大値を表します。
非常に新しいため、まだどこでも使用できるわけではありません。ただし、2015 年初頭の時点では、一部のブラウザがこれらをサポートしています。
要約: 上記は、この記事で紹介する CSS の em、px、rem などの長さの単位です。皆さんの学習に役立つことを願っています。
以上がCSS の長さの単位に関する簡単な説明: em、px、remの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

