ホームページ >ウェブフロントエンド >CSSチュートリアル >HTML と CSS を使用してページング効果を作成する方法の詳細な図による説明
HTML と CSS を使用してページング効果を作成する方法の詳細な図による説明
- yuliaオリジナル
- 2018-10-31 17:28:346002ブラウズ
注意深い人は、ほとんどすべての Web サイトにページネーション マークがあることに気づくでしょう。次のページをクリックすると、次のページにジャンプします。HTML と CSS を学習しているみなさん、HTML でページネーションを作成する方法を知っていますか?この記事では、HTML ページング テクノロジの手順と HTML ページング コードを例とともに紹介します。興味のある方はご覧ください。
ページング効果を実現するには、float、hover 擬似クラス セレクターなど、CSS で多くの属性を使用する必要があります。不明な場合は、PHP 中国語 Web サイトの関連記事を参照するか、次のサイトにアクセスしてください。 CSS ビデオ チュートリアル 、お役に立てれば幸いです。
以下は、HTML と CSS を使用してページング効果を実現する手順の詳細な説明です:
HTML 部分:
- タグには、CSS スタイルを容易にするためにそれぞれにクラス名を付けます。クリック ジャンプ効果が必要なので、li に を挿入する必要があります。
<ul class="box modal-4"> <li><a href="#" class="prev"><i class="fa fa-chevron-left"></i> Previous</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" class="active">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#" class="next"> Next<i class="fa fa-chevron-right"></i></a></li> </ul>
CSS 部分:
基本的なフレームワークが構築されたので、CSS を使用してそれを美しくする必要があります。まず、float: left を使用して、順序なしリストを左にフローティングし、1 行に配置します。 text-decoration: none を使用して、a タグのデフォルトの下線を削除し、スペースを調整します。ページング効果に影響を与える特定のコードは次のとおりです:
.box {list-style: none;display: inline-block;padding: 0;margin-top: 10px;}
.box li {display: inline;text-align: center;}
.box a {
float: left;
display: block;
font-size: 14px;
text-decoration: none;
padding: 5px 12px;
color: #fff;
margin-left: -1px;
border: 1px solid transparent;
line-height: 1.5;
}
.box a.active {cursor: default;}
.box a:active {outline: none;}
.modal-4 a {
margin: 0 5px;
padding: 0;
width: 30px;
height: 30px;
line-height: 30px;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-color: #F7C12C;
}
.modal-4 a.prev {
-moz-border-radius: 50px 0 0 50px;
-webkit-border-radius: 50px;
border-radius: 50px 0 0 50px;
width: 100px;
}
.modal-4 a.next {
-moz-border-radius: 0 50px 50px 0;
-webkit-border-radius: 0;
border-radius: 0 50px 50px 0;
width: 100px;
}
.modal-4 a:hover {background-color: #FFA500;}
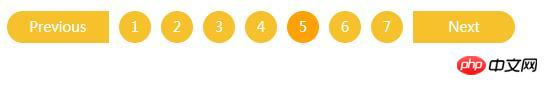
.modal-4 a.active,.modal-4 a:active {background-color: #FFA100;}レンダリング:

図からわかるように、完全な HTMLページング効果が作成されている場合、ページングされたコンテンツ上にマウスを置くか、アクティブにすると濃いオレンジ色で表示され、マウスを離れるとオレンジ色に変わります。
上記では、HTML でページネーション効果を作成する方法を詳しく説明しています。初心者でも、よりクールなページネーション効果を作成できるかどうかを確認してください。 !
【おすすめ関連チュートリアル】
1. HTML チュートリアル
2. CSS3 最新版リファレンスマニュアル##3. #HTML5 完全版マニュアル
以上がHTML と CSS を使用してページング効果を作成する方法の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

