ホームページ >ウェブフロントエンド >htmlチュートリアル >可視性と表示プロパティとは何ですか?可視性と表示の違いは何ですか?
可視性と表示プロパティとは何ですか?可視性と表示の違いは何ですか?
- 云罗郡主オリジナル
- 2018-10-30 11:56:0311310ブラウズ
フロントエンドを学習する過程で、多くの学生が可視性と表示を混同します。実際、専門家にとって、可視性と表示の違いは依然として非常に大きいのです。では、可視性と表示属性とは何でしょうか。可視性と表示の違いは何ですか?

1: 可視性と表示属性とは
1.visibility は、要素を非表示にするか表示するかを設定するために使用されます。 Visible は表示されることを意味し、hidden は非表示を意味します。visibility 属性を hidden に設定すると、要素は非表示になりますが、非表示の位置は保持され、実際のテキストは移動しません。
使い方と説明:
visibility: visible /* 元素可见,默认值*/ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间*/ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。*/ visibility: inherit /* 继承上级元素的 visibility 值。*/
2.displayは非表示後にフローティングするための設定です。
使用法と説明:
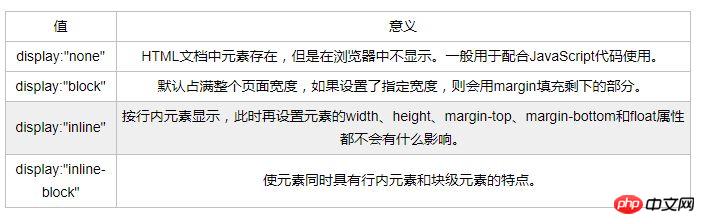
display: none /* 元素不可见,并且不为其保留相应的位置*/ display: block /* 表现为一个块级元素(一般情况下独占一行)*/ display: inline /* 表现为一个行级元素(一般情况下不独占一行)*/
2: 可視性と表示の違いは何ですか
1. 異なる使用法
可視性。使用法では、最も一般的に使用されるのは非表示と表示です。表示属性には多くの値がありますが、ブロック、なし、インラインのいくつかの値のみに注目します。
2. 非表示スペース
表示は元のスペースに保持され、要素がページから削除され、要素の存在はページ上で表示されなくなります。
3: 可視性を使用して要素を表示する方法
要素を非表示にし、ページ上に要素スペースを確保する必要がある場合は、可視性を使用できます。 : hidden, if 非表示にしてレイアウトを変更したい場合は、display: none を使用します。
上記は、可視性と表示属性とは何かについての紹介です。可視性と表示の違いは何ですか? HTML ビデオ チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上が可視性と表示プロパティとは何ですか?可視性と表示の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

