ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの単位計算のまとめ(コード例)
CSSの単位計算のまとめ(コード例)
- 不言転載
- 2018-10-29 16:06:033193ブラウズ
この記事はCSSでの単位の計算方法をまとめたもの(コード例)ですので、困っている方は参考にしていただければ幸いです。
CSS ユニットの概要
公開部分 css
body {
background-color: #000;
color: skyblue;
margin: 0;
padding: 0;
}
body>div>div {
border: 1px solid cyan;
padding: 10px;
margin: 10px;
font-weight: bolder;
}
.s {
background-color: #ddd;
margin: 10px;
white-space: nowrap;
color: yellowgreen;
}
長さ
px
ピクセル、同じ画面解像度での絶対単位。画面の解像度が異なる場合、ピクセルは比例してスケーリングされます。
/* list1 */
#length .list1s1 {
width: 100px;
height: 100px;
}
#length .list1s2 {
width: 50px;
height: 50px;
}
<div> <p>px</p> <p>像素,同一屏幕分辨率下是绝对单位。屏幕分辨率不同时,像素等比缩放。</p> <div>100px X 100px</div> <div>50px X 50px</div> </div>

em
親要素のフォント サイズに対する相対単位
親要素の場合要素のフォント サイズが 20px の場合、2em は 40px
em は小数点以下 3 桁まで正確になります
/* list2 */
#length .list2fa1 {
font-size: 18px;
}
#length .list2fa2 {
font-size: 22px;
}
#length .list2s1 {
width: 5em;
height: 5em;
}
#length .list2s2 {
width: 5em;
height: 5em;
}
<div> <p>em</p> <p>相对单位,相对于父元素的字体大小</p> <p>如果父元素font-size是20px,那么2em就是40px</p> <p>em可精确到小数点后3位</p> <div> <div>5em X 5em</div> </div> <div> <div>5em X 5em</div> </div> </div>

rem
html のフォント サイズに対する相対単位
/* list3 */
#length .list3s1 {
width: 5rem;
height: 5rem;
}
<div> <p>rem</p> <p>相对单位,相对于html的字体大小</p> <div>5rem X 5rem</div> </div>
 #ex
#ex- 相対単位、相対的な文字の高さ。通常はフォントの高さの半分です。
- テキストの高さが設定されていない場合は、ブラウザのフォント サイズの高さに相対します。
/* list4 */
#length .list4s1 {
width: 10ex;
height: 1ex;
}
#length .list4s2 {
width: 10ex;
height: 2ex;
}
#length .list4fa3 {
font-size: 20px;
}
#length .list4s3 {
width: 10ex;
height: 2ex;
}
<div> <p>ex</p> <p>相对单位,相对于字符的高度,通常为字体高度的一半</p> <p>如果文字高度未设置,则相对于浏览器字体大小高度</p> <div> <div>10ex X 1ex</div> </div> <div> <div>10ex X 2ex</div> </div> <div> <div>10ex X 2ex</div> </div> </div>
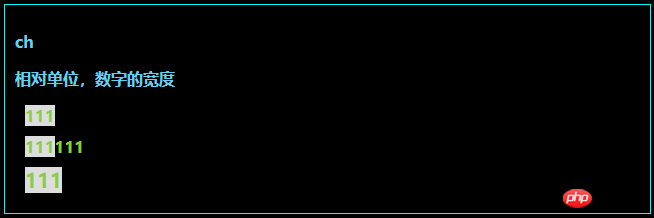
 ch
ch- 相対単位、数値の幅
/* list5 */
#length .list5s1 {
width: 3ch;
}
#length .list5s2 {
width: 3ch;
}
#length .list5fa2 {
font-size: 20px;
}
#length .list5s3 {
width: 3ch;
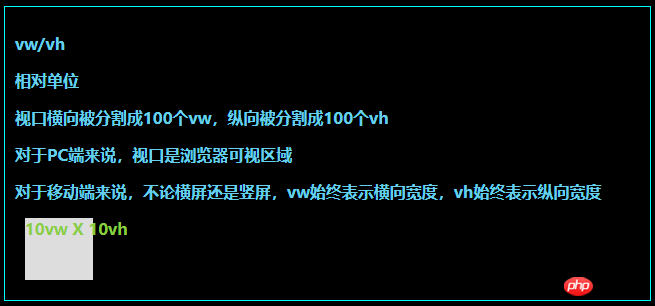
}rrree  vw/vh
vw/vh- 相対単位
- ビューポートは横に 100 vw に分割、縦に 100 vh に分割
#PC の場合、ビューポートはブラウザの表示領域です。 #モバイルの場合、画面の水平または垂直に関係なく、vw は常に水平幅を表し、vh は常に垂直幅を表します
-
<div> <p>ch</p> <p>相对单位,数字的宽度</p> <div> <div>111</div> <div>111111</div> </div> <div> <div>111</div> </div> </div>
/* list6 */ #length .list6s1 { width: 10vw; height: 10vh; }
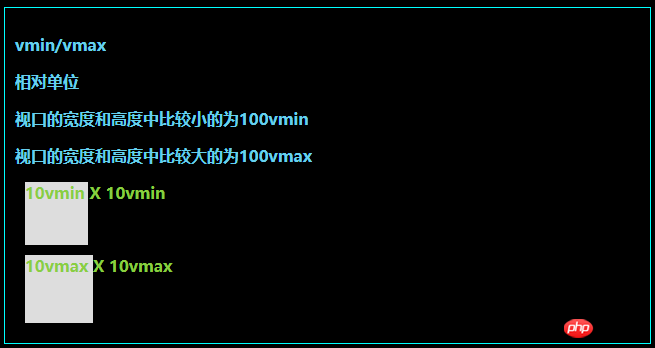
##vmin/vmax 
- ビューポートの幅と高さの小さい方は 100vmin
- ビューポートの幅と高さの大きい方は 100vmax#
<div> <p>vw/vh</p> <p>相对单位</p> <p>视口横向被分割成100个vw,纵向被分割成100个vh</p> <p>对于PC端来说,视口是浏览器可视区域</p> <p>对于移动端来说,不论横屏还是竖屏,vw始终表示横向宽度,vh始终表示纵向宽度</p> <div>10vw X 10vh</div> </div>
/* list7 */ #length .list7s1 { width: 10vmin; height: 10vmin; } #length .list7s2 { width: 10vmax; height: 10vmax; }
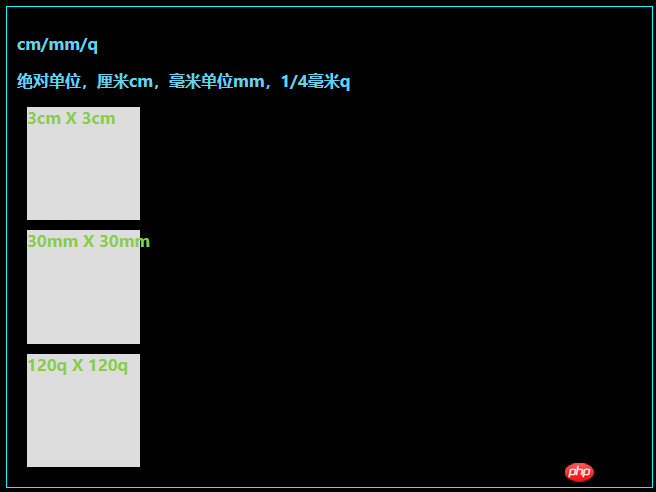
 絶対単位、センチメートル cm、ミリメートル単位 mm、1/4 mm q
絶対単位、センチメートル cm、ミリメートル単位 mm、1/4 mm q
<div> <p>vmin/vmax</p> <p>相对单位</p> <p>视口的宽度和高度中比较小的为100vmin</p> <p>视口的宽度和高度中比较大的为100vmax</p> <div>10vmin X 10vmin</div> <div>10vmax X 10vmax</div> </div>rrree
 絶対単位、インチ in
絶対単位、インチ in
/* list8 */
#length .list8s1 {
width: 3cm;
height: 3cm;
}
#length .list8s2 {
width: 30mm;
height: 30mm;
}
#length .list8s3 {
width: 120q;
height: 120q;
}
<div> <p>cm/mm/q</p> <p>绝对单位,厘米cm,毫米单位mm,1/4毫米q</p> <div>3cm X 3cm</div> <div>30mm X 30mm</div> <div>120q X 120q</div> </div>
- ##pt /pc
 絶対単位、pt をクリック、カードを送信 pc
絶対単位、pt をクリック、カードを送信 pc
/* list9 */
#length .list9s1 {
width: 10in;
height: 10in;
}
<div>
<p>in</p>
<p>绝对单位,英寸in</p>
<div>10in X 10in</div>
</div>
- #%
 %
%
-
/* list10 */ #length .list10s1 { width: 5pt; height: 5pt; } #length .list10s2 { width: 50pt; height: 50pt; } #length .list10s3 { width: 5pc; height: 5pc; }<div> <p>pt/pc</p> <p>绝对单位,点pt,派卡pc</p> <div>5pt X 5pt</div> <div>50pt X 50pt</div> <div>5pc X 5pc</div> </div>
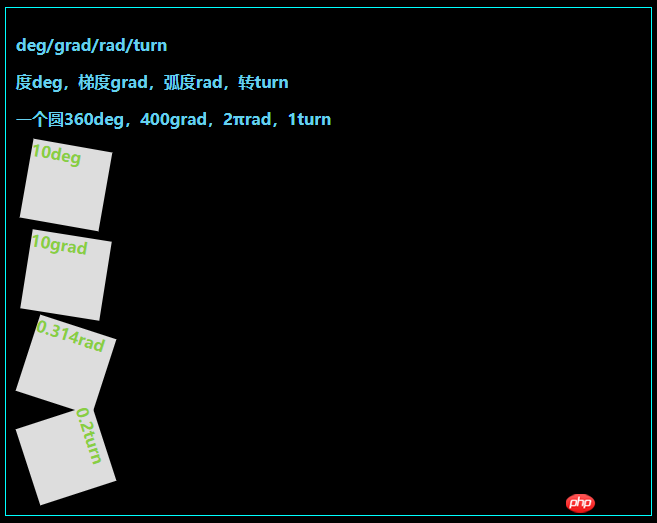
- angle
 deg/grad/rad/turn
deg/grad/rad/turn
- 円 360deg、400grad、2πrad、1turn
-
/* list11 */ #length .list11f1 { width: 100px; height: 100px; } #length .list11s1 { width: 80%; height: 70%; } #length .list11f2 { width: 80px; height: 70px; } #length .list11s2 { width: 80%; height: 70%; }<div> <p>%</p> <p>相对数值,百分比,相对父元素</p> <div> <div>80% X 70%</div> </div> <div> <div>80% X 70%</div> </div> </div>
- Time
 s/ms
s/ms
- はアニメーション実行時間の決定の設定に使用されます
频率
Hz/kHz
用于设定声音元素频率
布局
fr
用于分配一定长度内的剩余空间
/* list1 */
#layout-specific .list1fa1 {
width: 100px;
height: 100px;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
#layout-specific .list1fa1 p {
border: 5px solid skyblue;
}
<div> <p>fr</p> <p>用于分配一定长度内的剩余空间</p> <div> <div></div> <div></div> <div></div> <div></div> </div> </div>


分辨率
dpi/dpcm/dppx
每英寸包含点的数量dpi
每厘米包含点的数量dpcm
每像素包含点的数量dppx
颜色
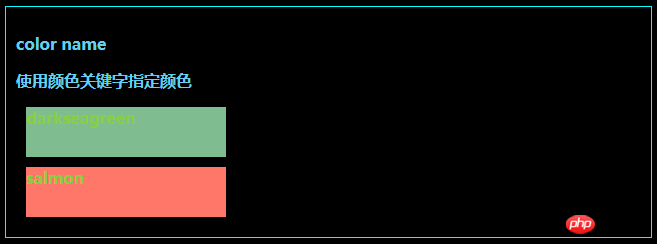
color name
使用颜色关键字指定颜色
/* list1 */
#color .list1s1 {
width: 100px;
height: 100px;
background-color: darkseagreen;
}
#color .list1s2 {
width: 100px;
height: 100px;
background-color: salmon;
}
<div> <p>color name</p> <p>使用颜色关键字指定颜色</p> <div>darkseagreen</div> <div>salmon</div> </div>

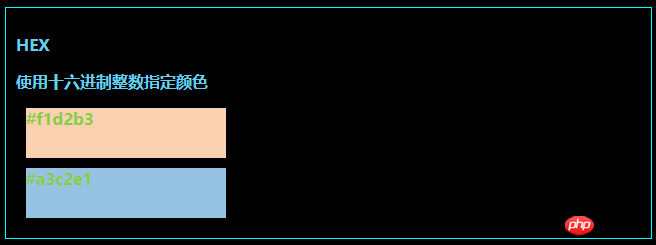
HEX
使用十六进制整数指定颜色
/* list2 */
#color .list2s1 {
width: 100px;
height: 100px;
background-color: #f1d2b3;
}
#color .list2s2 {
width: 100px;
height: 100px;
background-color: #a3c2e1;
}
<div> <p>HEX</p> <p>使用十六进制整数指定颜色</p> <div>#f1d2b3</div> <div>#a3c2e1</div> </div>

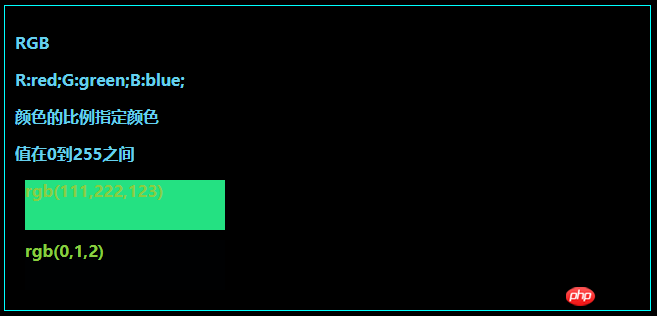
RGB
R:red;G:green;B:blue;
颜色的比例指定颜色
值在0到255之间
/* list3 */
#color .list3s1 {
width: 100px;
height: 100px;
background-color: rgb(111,222,123);
}
#color .list3s2 {
width: 100px;
height: 100px;
background-color: rgb(0,1,2);
}
<div> <p>RGB</p> <p>R:red;G:green;B:blue;</p> <p>颜色的比例指定颜色</p> <p>值在0到255之间</p> <div>rgb(111,222,123)</div> <div>rgb(0,1,2)</div> </div>

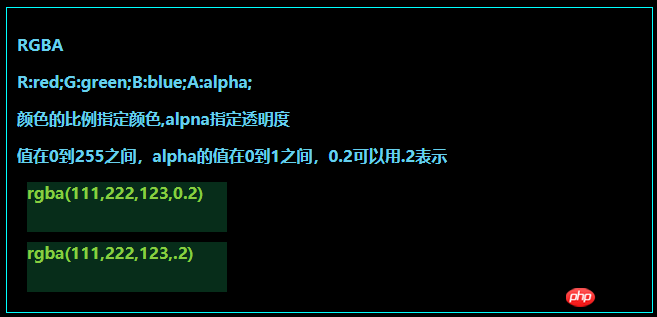
RGBA
R:red;G:green;B:blue;A:alpha;
颜色的比例指定颜色,alpna指定透明度
值在0到255之间,alpha的值在0到1之间,0.2可以用.2表示
/* list4 */
#color .list4s1 {
width: 100px;
height: 100px;
background-color: rgba(111,222,123,0.2);
}
#color .list4s2 {
width: 100px;
height: 100px;
background-color: rgba(111,222,123,.2);
}
<div> <p>RGBA</p> <p>R:red;G:green;B:blue;A:alpha;</p> <p>颜色的比例指定颜色,alpna指定透明度</p> <p>值在0到255之间,alpha的值在0到1之间,0.2可以用.2表示</p> <div>rgba(111,222,123,0.2)</div> <div>rgba(111,222,123,.2)</div> </div>

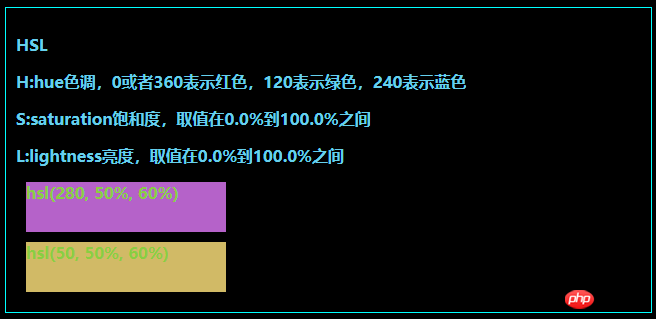
HSL
H:hue色调,0或者360表示红色,120表示绿色,240表示蓝色
S:saturation饱和度,取值在0.0%到100.0%之间
L:lightness亮度,取值在0.0%到100.0%之间
/* list5 */
#color .list5s1 {
width: 100px;
height: 100px;
background-color: hsl(280, 50%, 60%);
}
#color .list5s2 {
width: 100px;
height: 100px;
background-color: hsl(50, 50%, 60%);
}
<div> <p>HSL</p> <p>H:hue色调,0或者360表示红色,120表示绿色,240表示蓝色</p> <p>S:saturation饱和度,取值在0.0%到100.0%之间</p> <p>L:lightness亮度,取值在0.0%到100.0%之间</p> <div>hsl(280, 50%, 60%)</div> <div>hsl(50, 50%, 60%)</div> </div>

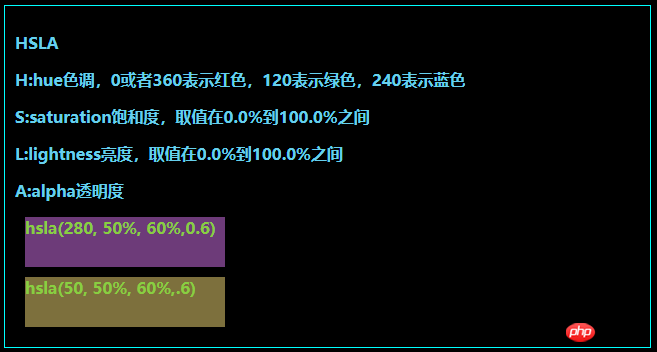
HSLA
H:hue色调,0或者360表示红色,120表示绿色,240表示蓝色
S:saturation饱和度,取值在0.0%到100.0%之间
L:lightness亮度,取值在0.0%到100.0%之间
A:alpha透明度
/* list6 */
#color .list6s1 {
width: 100px;
height: 100px;
background-color: hsla(280, 50%, 60%,0.6);
}
#color .list6s2 {
width: 100px;
height: 100px;
background-color: hsla(50, 50%, 60%,.6);
}
<div> <p>HSLA</p> <p>H:hue色调,0或者360表示红色,120表示绿色,240表示蓝色</p> <p>S:saturation饱和度,取值在0.0%到100.0%之间</p> <p>L:lightness亮度,取值在0.0%到100.0%之间</p> <p>A:alpha透明度</p> <div>hsla(280, 50%, 60%,0.6)</div> <div>hsla(50, 50%, 60%,.6)</div> </div>

transparent
全黑透明色,即rgba(0,0,0,0)
/* list7 */
#color .list7s1 {
width: 100px;
height: 100px;
background-color: transparent;
}
<div> <p>transparent</p> <p>全黑透明色,即rgba(0,0,0,0)</p> <div>transparent</div> </div>

currentColor
color具有继承性,currentColor相当于继承color颜色
/* list8 */
#color .list8s1 {
width: 100px;
height: 100px;
background-color: currentColor;
}
<div> <p>currentColor</p> <p>color具有继承性,currentColor相当于继承color颜色</p> <div>currentColor</div> </div>

函数
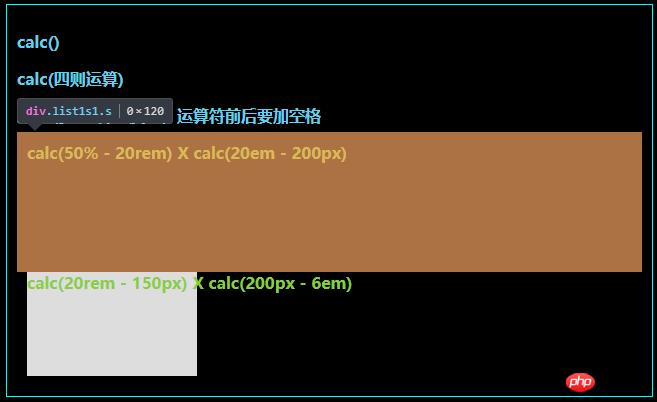
calc()
calc(四则运算)
用于动态计算长度值,运算符前后要加空格
/* list1 */
#function .list1s1 {
width: calc(50% - 20rem);
height: calc(20em - 200px);
}
#function .list1s2 {
width: calc(20rem - 150px);
height: calc(200px - 6em);
}
<div> <p>calc()</p> <p>calc(四则运算)</p> <p>用于动态计算长度值,运算符前后要加空格</p> <div>calc(50% - 20rem) X calc(20em - 200px)</div> <div>calc(20rem - 150px) X calc(200px - 6em)</div> </div>

生成内容
attr()
用于content属性,取当前元素的属性值
可以拼接字符串
/* list1 */
#content .list1s1 {
width: 100px;
height: 100px;
}
#content .list1s1:before {
content: "("attr(datamsgb)")";
font-size: 12px;
}
#content .list1s1:after {
content: attr(datamsga);
font-size: 14px;
}
<div> <p>attr()</p> <p>用于content属性,取当前元素的属性值</p> <p>可以拼接字符串</p> <div>实际元素</div> </div>

以上がCSSの単位計算のまとめ(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

