ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで9マスグリッドを実装するにはどうすればよいですか? CSS を使用して Jiugongge を実装する 4 つの方法の紹介
CSSで9マスグリッドを実装するにはどうすればよいですか? CSS を使用して Jiugongge を実装する 4 つの方法の紹介
- 不言転載
- 2018-10-27 16:27:336650ブラウズ
この記事の内容は、CSS で Jiugong グリッドを実装する方法についてです。 CSS で Jiugongge を実装する 4 つの方法の紹介は、参考になると思います。
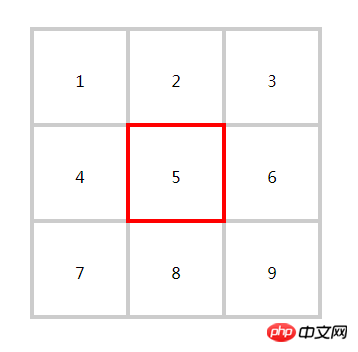
効果の実現
効果は次のとおりです。9 正方形グリッド内の任意の小さな正方形をクリックすると、その境界線が赤に変わります。 。

実装方法
この効果を実現するための合計 4 つの方法をまとめました。最初の 3 つの方法は似ており、4 番目のテーブル レイアウトの比較のみです。特別。以下に、各レイアウト方法に関連するスタイルと DOM 構造のソース コードを直接示します。
1. float レイアウト
<style>
.float{
margin: 50px; //为了和页面中的其他块拉开距离
height: 300px;
width: 300px;
}
.float > li{
box-sizing: border-box;
float:left;
width: 100px;
height: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border:4px solid #ccc;
}
.float > li:hover{
border-color: red;
position: relative;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
この 9 正方形グリッドを float レイアウトで実装する場合、重要な点は margin-left:-4px;margin-top を設定することです。 li サブアイテムの場合は :-4px ;これにより、この負のマージンを設定しなくても、隣接するサブブロック間の境界が重なることができ、より深い経験が得られます。 CSS 全体の最も重要な部分は、li サブ項目にposition:relative; を設定する hover スタイルだと思います。この場所の本質は、要素に対して設定した後、ドキュメント フローから分離されると同時に、そのカスケード レベルが通常のドキュメント フローよりも高く、その内容が通常のドキュメント上でカバーされることです。フローすると、隣接する要素の境界線をブロックしながら、その覆われた境界線が表示されます。この設定は非常に重要です。次の 2 つの方法はこの方法と似ているので、説明は省略します。
2. フレックス レイアウト
<style>
.flex{
display: flex;
width: 300px;
/*height: 300px;*/
margin: 50px;
flex-wrap: wrap;
/*align-content: flex-start; */
box-sizing: border-box;
}
.flex > li{
box-sizing: border-box;
height: 100px;
width: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border: 4px solid #ccc;
}
.flex > li:hover{
border-color:red;
position: relative;
/*z-index:2;*/
}
</style>
- 1
- 2
- 3
- 4
- flex
- 6
- 7
- 8
- 9
フレックス レイアウトを使用する際に注意する必要があるのは、親コンテナ ul.flex の高さを設定しないことです。次に垂直方向に 子項目のマイナスマージン設定が無効になります。具体的な理由はわかりません。高さを設定し、垂直マージンの値を有効にしたい場合は、algin-content:flex-start 属性を ul.flex に追加できます。具体的になぜこれが起こるのかはよくわかりませんが、理解できる人がコメント欄でアドバイスを提供してくれることを願っています。このフレックス レイアウトでは、ホバー中に z-index:2; を追加して、オーバーレイ レベルを向上させることもできます。
3. グリッド レイアウト
<style>
.grid{
margin: 50px;
height: 300px;
width: 300px;
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
box-sizing: border-box;
}
.grid > li{
margin-top: -4px;
margin-left: -4px;
box-sizing: border-box;
list-style: none;
line-height: 100px;
text-align: center;
border: 4px solid #ccc;
}
.grid > li:hover{
border-color: red;
position: relative;
/*z-index:2;*/
}
</style>
- 1
- 2
- 3
- 4
- grid
- 6
- 7
- 8
- 9
ここで注意する必要があるのは、li サブ項目の幅と高さを設定しないことです。このグリッド レイアウトでは、ホバー中に z-index:2; を追加して、オーバーレイ レベルを向上させることもできます。
4. テーブル レイアウト
<style>
.table{
margin-top: 100px;
width: 300px;
height: 300px;
text-align: center;
border: 4px solid #ccc;
border-collapse: collapse;
box-sizing: border-box;
}
.table td{
/*height: 100px;*/
width: 100px;
vertical-align: middle;
border: 4px solid #ccc;
text-align: center;
box-sizing: border-box;
line-height: 100px;
}
.table td:hover{
border-color: red;
position: absolute;
width: 94px;
height: 100px;
margin-top: -4px;
margin-left: -4px;
box-sizing: content-box;
}
</style>
| 1 | 2 | 3 |
| 1 | table | 3 |
| 1 | 2 | 3 |
テーブル レイアウトを使用する場合は、次の点に注意してください。
1. line-height の設定値は一致している必要があります。高さの値。テーブル内の行の高さは行内の最大のセルの高さに依存するため、または行の高さと行の高さが一致しないと、列の境界線がセルからはみ出してしまいます。
2. 特定のセルの境界線が他のセルの境界線を覆うようにする場合は、そのセルに対して相対ではなく、position:absolute; を設定する必要があります。
3. margin-left の設定値は border-width の 1.5 倍です。これは、Chrome でのテスト結果です。具体的な理由はわかりません。コメントで回答していただければ幸いです。エリア。
以上がCSSで9マスグリッドを実装するにはどうすればよいですか? CSS を使用して Jiugongge を実装する 4 つの方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

