ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptにおける値の受け渡しと参照の受け渡しについて詳しく解説(コード例)
JavaScriptにおける値の受け渡しと参照の受け渡しについて詳しく解説(コード例)
- 不言転載
- 2018-10-27 15:34:512658ブラウズ
この記事の内容は、JavaScript における値の受け渡しと参照の受け渡しに関する詳細な説明 (コード例) です。必要な方は参考にしていただければ幸いです。
値の受け渡しは基本型の場合であり、参照受け渡しは参照型の場合です。パラメータの受け渡しは、変数の値をコピーし、このコピーを仮パラメータに渡すこととして理解できます。
基本型をコピーした後は、仮パラメータと実パラメータは完全に独立しており、どちらを変更しても、もう一方には影響しません。
参照による受け渡しは、基本的には値による受け渡しです。具体的な手順は次のとおりです。 1. まず、スタック上の仮パラメーター参照を開きます。 2. 実パラメータ参照の値を仮パラメータ参照に渡します。
1. 値の転送
function add(num) {
num++;
console.log("形参:", num);
}
var a = 20;
add(a);
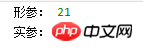
console.log("实参:", a);結果は次のとおりです:

結果分析によると、add(a) を呼び出します。渡された実パラメータ a =20、実パラメータのコピーを作成し、そのコピーを仮パラメータ num に渡すため、num は実パラメータ a の値に影響を与えません。
2. 参照渡し
function setNum(obj) {
obj.num = 10;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
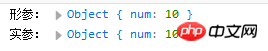
console.log("实参:", a);結果は次のようになります:

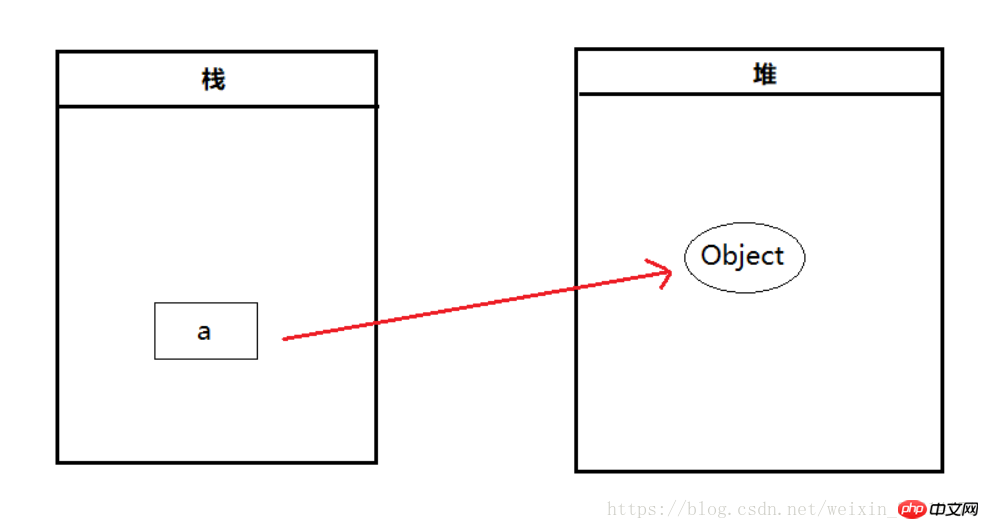
var a = new Object(); の場合、次の図は変数とオブジェクトの関係を示しています:

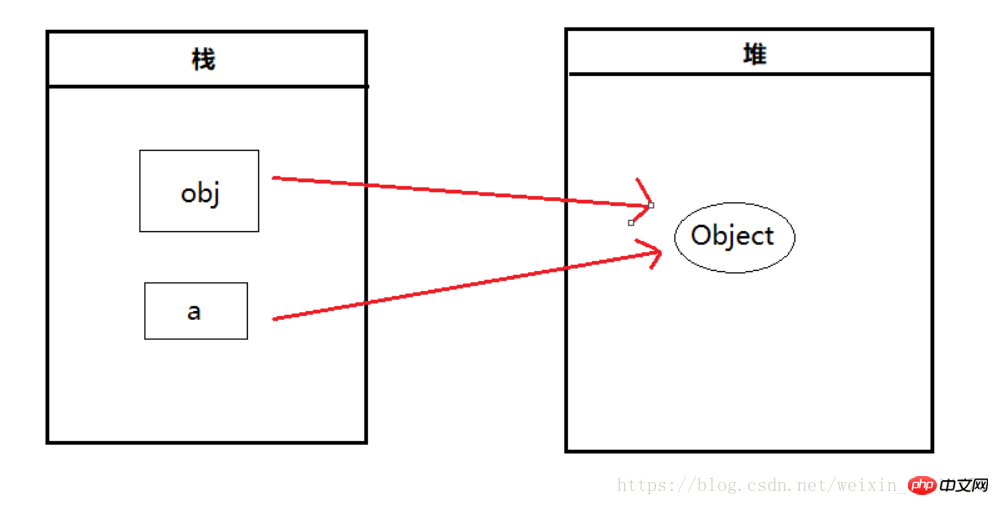
setNum(a); を呼び出すとき、次の図はグローバル変数 a とローカル変数 obj の関係を示しています。およびオブジェクト Object:

このコードは Object オブジェクトを作成し、変数 (参照) a はこの Object オブジェクトを指します。 setNum(a) を呼び出します。この関数内では、obj と a の両方が同じ Object オブジェクトを参照します。つまり、a と obj は両方とも同じヒープ メモリ アドレスを指します。したがって、実パラメータ参照 a を渡すことにより、仮パラメータ参照 obj に num 属性を追加すると、実パラメータ参照 a にも影響します。したがって、多くの人はこの錯覚に騙され、ローカル スコープ内のオブジェクトの変更がグローバル オブジェクトに反映される、つまりパラメーターが参照によって渡されると誤解することになります。
したがって、以下は私のさらなる分析です:
function setNum(obj) {
obj.num = 10;
obj = new Object();
obj.num = 20;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);結果は次のとおりです:

関数 obj 内に obj オブジェクトを作成します。 = new Object (); 次の図は、a、obj、および Object の関係を示しています。

前のコードに基づいて、このコードは setNum に 2 行のコードを追加します。 () 関数: obj = new Object() は obj のポインタを変更します; obj.num = 20 は新しく作成された obj に属性を追加します。結果によると、仮パラメータの変更は実際のパラメータには影響しません。したがって、JS における参照の受け渡しの本質は値の受け渡しです。
以上がJavaScriptにおける値の受け渡しと参照の受け渡しについて詳しく解説(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

