ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してテキストがスクロール表示を超えた場合にスクロールバーを非表示にする2つの方法(コード例)
CSSを使用してテキストがスクロール表示を超えた場合にスクロールバーを非表示にする2つの方法(コード例)
- 青灯夜游オリジナル
- 2018-10-27 15:19:518505ブラウズ
部品を超えたテキストのスクロール表示を実現し、スクロールバーを非表示にするにはどうすればよいですか?この記事では、CSS を使用してテキストが制限を超えたときにスクロール表示効果を実現する方法と、スクロール バーを非表示にする 2 つの方法を紹介します。困っている友人は参考にしていただければ幸いです。
まず、テキストを超えた後のスクロール表示をcssで実装するには、cssオーバーフロー属性を使用します。テキストが超過してコンテンツが表示されない場合に使用します。トリミングする場合、残りのコンテンツをスクロール バーとして表示して見やすくします。簡単なコード例を通して、CSS オーバーフロー属性のスクロール バーを非表示にする方法を見てみましょう。
方法 1: 内部ネストと外部ネストを使用してシミュレートする
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超出部分滚动显示,滚动条隐藏</title>
</head>
<style type="text/css">
#box {
/* 父容器设置宽度, 并超出部分不显示 */
width: 300px;
height: 200px;
overflow: hidden;
border: 1px solid red;
}
#box > div {
/* 子容器比父容器的宽度多 17 px, 经测正好是滚动条的默认宽度 */
width: 317px;
height: 200px;
line-height: 30px;
overflow-y: scroll;
padding: 5px;
}
</style>
<body>
<!-- 兼容所有浏览器的超出部分滚动,滚动条隐藏 -->
<div id="box">
<div>
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br />
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br />
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br />
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br />
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。
</div>
</div>
</body>
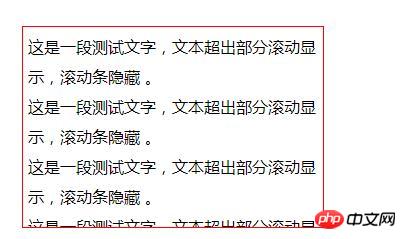
</html>レンダリング:

#方法 2: css 3 の新機能を使用する -webkit-scrollbar,
コード例: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超出部分滚动显示,滚动条隐藏</title>
</head>
<style type="text/css">
#box {
width: 300px;
height: 200px;
overflow-x: hidden;
overflow-y: scroll;
line-height: 30px;
margin: 100px auto;
border: 1px solid red;
}
#box::-webkit-scrollbar {
display: none;
}
</style>
<body>
<!-- 兼容大部分浏览器,超出部分滚动,滚动条隐藏 -->
<div id="box">
<div>
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br />
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br />
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br />
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br />
这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。
</div>
</div>
</body>
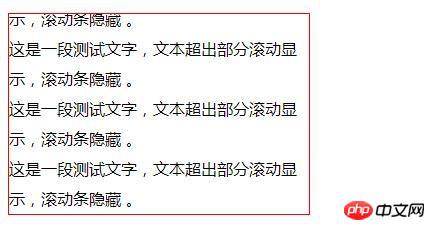
</html>レンダリング:
 まとめ: 上記は、テキストが制限を超えた後のスクロール表示を実装し、CSS でスクロール バーを非表示にするためにこの記事で紹介した 2 つの方法です。それぞれに利点と欠点があります。ご自身の理解を深め、ご自身のニーズに合わせてご利用ください。皆様の学習にお役に立てれば幸いです。その他の関連チュートリアルについては、
まとめ: 上記は、テキストが制限を超えた後のスクロール表示を実装し、CSS でスクロール バーを非表示にするためにこの記事で紹介した 2 つの方法です。それぞれに利点と欠点があります。ご自身の理解を深め、ご自身のニーズに合わせてご利用ください。皆様の学習にお役に立てれば幸いです。その他の関連チュートリアルについては、
、
HTML ビデオ チュートリアル、bootstrap ビデオ チュートリアル をご覧ください。
以上がCSSを使用してテキストがスクロール表示を超えた場合にスクロールバーを非表示にする2つの方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

