ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでクリップ属性を適用する方法(コード付き)
CSSでクリップ属性を適用する方法(コード付き)
- 不言転載
- 2018-10-27 14:40:172542ブラウズ
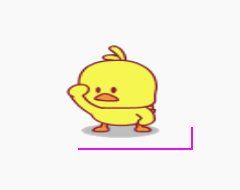
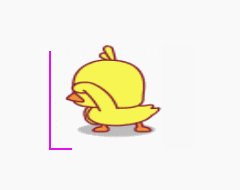
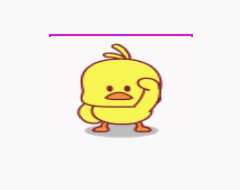
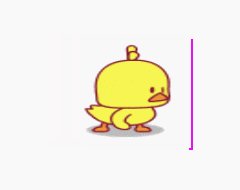
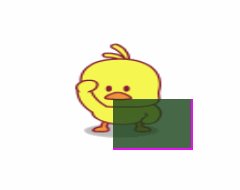
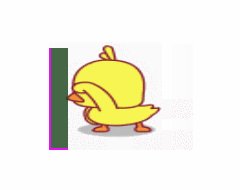
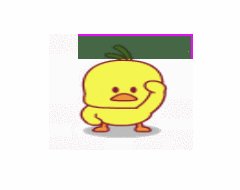
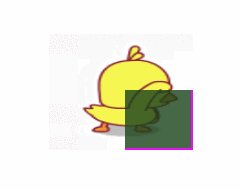
#まずは効果を見てください

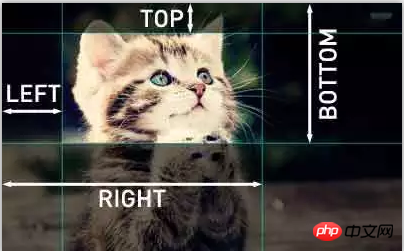
画像がそれを含む要素よりも大きい場合はどうなりますか? 「クリップ」属性を使用すると、要素がクリップされてこの形状に表示されるように、要素の表示寸法を指定できます。
clip: rect(<top>, <right>, <bottom>, <left>);</left></bottom></right></top>

nbsp;html>
<meta>
<title></title>
<style>
.box {
margin: 100px;
display: inline-block;
padding: 8px;
position: relative;
background-color: rgba(255,255,255,0.8);
}
.box::before {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border: 2px solid #E611F1;
animation: borderAround 5s infinite linear;
background-color: rgba(25,66,25,0.8);
}
@keyframes borderAround {
0%,
100% {
clip: rect(0 148px 2px 0);
}
25% {
clip: rect(0 148px 116px 146px);
}
50% {
clip: rect(116px 148px 116px 0);
}
75% {
clip: rect(0 2px 116px 0);
}
}
</style>
<div>
<img src="/static/imghwm/default1.png" data-src="img/15177108659009550.gif" class="lazy" alt="CSSでクリップ属性を適用する方法(コード付き)" >
</div>
復号化された画像が付属しています

以上がCSSでクリップ属性を適用する方法(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

