ホームページ >ウェブフロントエンド >jsチュートリアル >React上位コンポーネントの役割と応用を詳しく解説
React上位コンポーネントの役割と応用を詳しく解説
- 不言転載
- 2018-10-27 14:09:384140ブラウズ
この記事では、react の高位コンポーネントの役割と応用について詳しく説明します。必要な方は参考にしていただければ幸いです。
反応高次コンポーネントの深い理解、役割、応用
この記事では主に、高次コンポーネントに関する私の洞察の一部をわかりやすい言葉で表現しています。もっと質問していただければ幸いです。
高次コンポーネントの深い理解
高次コンポーネントは関数であり、それにコンポーネントを渡すと、新しいコンポーネントが返されます。新しいコンポーネントは、渡されたコンポーネントを子コンポーネントとして使用します。
まず、定義によれば、これは関数であり、戻り値が必要であることがわかります。もちろん、戻り値はコンポーネントです。 (こちらは入門記事です。高次コンポーネントの多層ネストを更新します)
高次コンポーネントの役割
私たちは常に新しい知識を見て学習し、学習してきました。冷静に公式文書を読んでいると、なぜこの時期にこのような新しい知識が登場したのでしょうか?なぜ初登場時にあれほど人気があったのでしょうか?どのような状況で使用されますか?どのような問題を解決できるのか...など、この一連の問題
私がこの単語を初めて見たのは、redux で connect コンポーネントを解釈するときにこの単語を見たのですが、公式ドキュメントにも具体的な記述があります。公式ドキュメントよりも詳しく説明されているので、ここを参照してください。ここであれこれ言うかもしれません どのような高次のコンポーネントが必要ですか? コンポーネントを自分でカプセル化することでも同じ効果を達成できます 単純なコンポーネントの場合は、カプセル化によって実現できますが、その方法について考えるために 2 つの例を示します。カプセル化を形成することでこれを実現します。 1. antd コンポーネントのフォーム コンポーネント。 2. Redux でコンポーネントの先頭に @connect というコード行を記述した後、ストア内のデータといくつかの変更メソッドにアクセスできます。コンポーネント内の this.props を介してデータを取得します。
おそらくここでもそれが起こるでしょう。一部の専門家はそれを達成できると言っていますが、結局のところ、多くのプログラマは精神的には専門家であると考えているかもしれません。自分の力を試す方法を教えます。何もすることがないときにその企業に投資し、面接に行きましょう。多くの人が成功することを保証します。一般に使用されていますか?
私たちは、
実際の問題から高次のコンポーネントを理解し、学習します。いくつかの類似したコンポーネントがありますが、コンポーネントのいくつかの部分だけが異なります。公開されているコンポーネントもいくつかあります。これらの小さなコンポーネントは、大きなコンポーネントのメソッドを呼び出すか、そのデータの一部にアクセスする必要があります。
細かく見てみましょう: 1. ほとんどのスタイルと関数は同じなので、次のように考えることができます。それらを一度だけ記述できるかどうかについて; 2. それらの違いは同じメソッドの一部をトリガーします; 3. 違いは内部のほんの一部にすぎません。カプセル化メソッドでは、大きなコンポーネントをカプセル化してから、その中にさまざまな小さなコンポーネントを渡し、そのメソッドを props を通じて小さなコンポーネントに渡し、コールバックを通じてトリガーします。しかし、ここで問題が発生します。これらのコンポーネントを毎回作成する必要があります。大きなコンポーネントを作成して、その中にサブコンポーネントを埋め込みます
上位コンポーネントを使用してそれを実装する場合、上位コンポーネントから返されるコンポーネントにパブリック メソッドとデータを書き込むだけで済みます。 function を呼び出してからコンポーネントを渡し、最後にこの大きなコンポーネントが呼び出されるすべての場所でこの関数を直接呼び出すだけです。
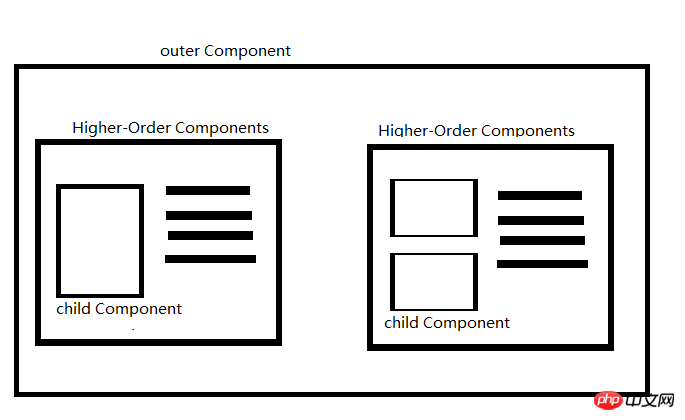
上の図では、コードは次のように実装できます//先写高阶组件
export default class HigherOrderComponent(InputComponent){
return class NewComponent extends Component{
constructor(){
super()
this.state={
initalState:123
}
}
commonFunc=()=>{
}
render(){
return(
<inputcomponent></inputcomponent>
)
}
}
}
//再来写outerComponent
import HigherOrderComponent from 'HigherOrderComponent';
import MinComponent1 from 'MinComponent1';
import MinComponent2 from 'MinComponent2';
class OuterComponent extends Component{
render(){
return(
<p>
{HigherOrderComponent(minComponent1)}
{HigherOrderComponent(minComponent2)}
</p>
)
}
}
这样这个outerComponent就写完了,直接在这个编辑器里写的,代码可能会有以下小的错误,大家谅解次の場合は、コンポーネントを使用してこのコンポーネントを追加することを検討できます。カプセル化とネストの方法で書いていますが、もっと簡単に書くこともできますか? 上位コンポーネントの適用についてみんなで議論できるように、コメント領域に独自の実装方法を書いても構いません。  上記は、私が誤って高次コンポーネントのアプリケーションまで書いてしまったもので、皆さんの参考になれば幸いです。
上記は、私が誤って高次コンポーネントのアプリケーションまで書いてしまったもので、皆さんの参考になれば幸いです。
以上がReact上位コンポーネントの役割と応用を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

