ホームページ >ウェブフロントエンド >CSSチュートリアル >ページ上部のナビゲーションバーを修正する方法(画像と文字で詳しく解説)
ページ上部のナビゲーションバーを修正する方法(画像と文字で詳しく解説)
- yuliaオリジナル
- 2018-10-27 10:40:5346128ブラウズ
Web サイトを閲覧しているときに、ほとんどすべての Web サイトにナビゲーション バーがあり、スクロール バーがどこに移動しても、一部のナビゲーションは 1 つの位置に固定されることに気づきましたか。ナビゲーションバーを上部に固定するにはどうすればよいですか?この記事では、上部のナビゲーション バーを修正する方法と、上部のナビゲーション バーを修正するためのコードについて説明します。これには一定の参考値があり、興味のある友人は参照してください。
ナビゲーション バーを上部に固定するには、CSS で float、position、list-style-type 属性などの多くのプロパティを使用する必要があります。不明な場合は、PHP を参照してください。中国語の Web サイトの関連記事、または CSS ビデオ チュートリアル にアクセスしてください。お役に立てれば幸いです。
詳細な例: html と css を使用して、上部のナビゲーション バーを修正します。
HTML 部分:
ページ ジャンプが必要なため、順序なしリストを作成する ul タグを作成します。最良の効果を得るには、li タグに a タグを挿入し、ナビゲーション コンテンツを a タグに書き込む必要もあります。最後に、div を作成し、div の高さを 1500px に設定します。スクロール バーをスライドさせるときに、ナビゲーション バーの位置を確認すると便利です。具体的なコードは次のとおりです。
<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
CSS 部分:
基本的なフレームワークが構築されました。CSS を使用してページを美しくし、float:left を使用して順序なしリストの左側をフローティングして行に配置し、Padding を使用してナビゲーション間の間隔を調整し、ホバーを使用します。マウスホバー効果を設定する疑似クラスセレクター。マウスがナビゲーションを通過すると赤色で表示され、ナビゲーションがアクティブな場合は黄色で表示されます。最も重要な手順は、ナビゲーション バーをページの上部に固定することです。position: fix 属性を使用し、上部からの距離を 0 (つまり、top: 0) に設定します。これにより、ナビゲーション バーが固定されます。詳細 コードは次のとおりです。
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
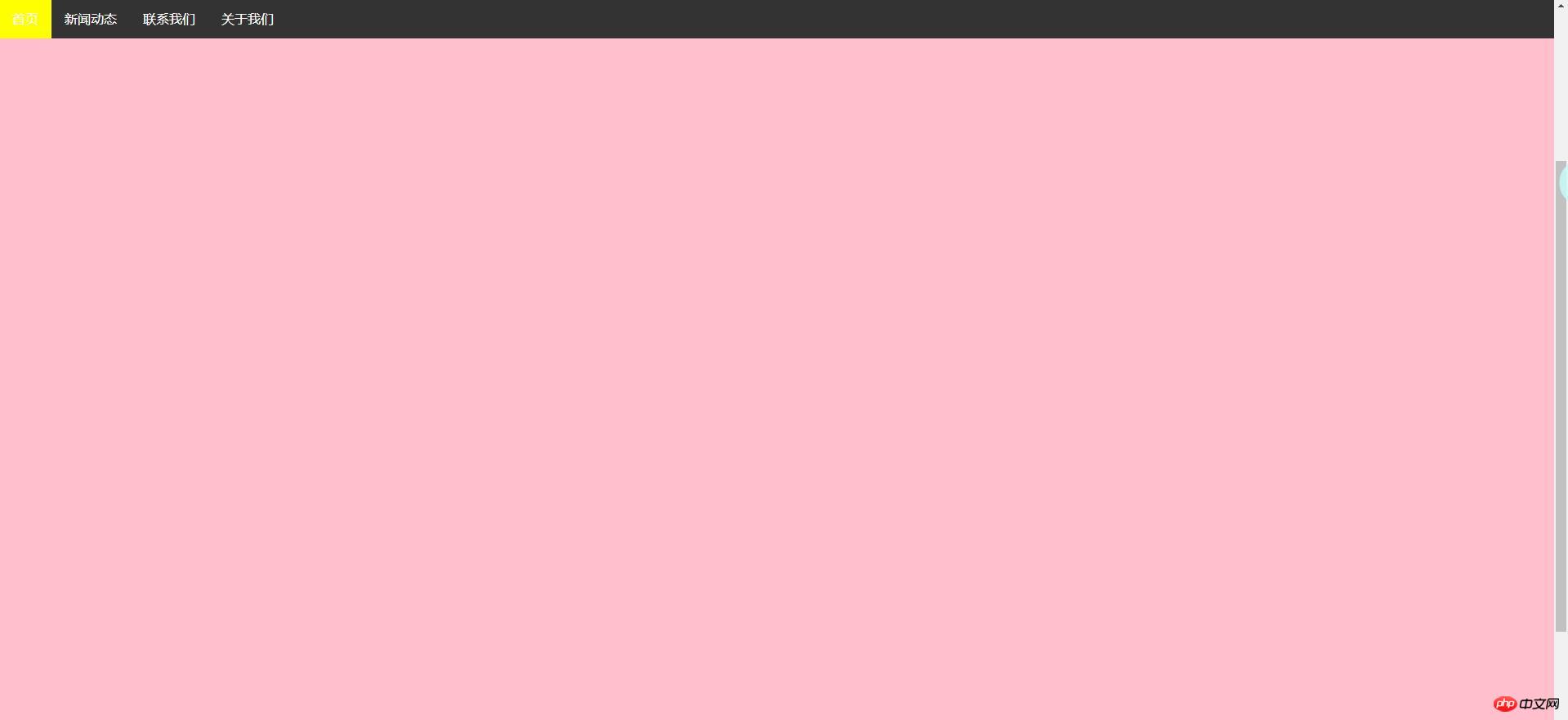
}レンダリング:

画像からわかるように、スクロール バーが下にスライドすると、ナビゲーション バーの位置は変更されず、固定されたままになります。ナビゲーション バーを上部に固定する効果を実現するための最も重要な手順は、position を使用してその属性値を固定に設定することです。上から0まで。
上記では、上部のナビゲーション バーを修正する実装方法を紹介しています。これは、フロントエンドを初めて使用する友人が、クーラーを実現できるかどうかを確認するために自分で試してみる必要があります。この記事が役に立てば幸いです。
さらに関連するビデオ チュートリアルについては、CSS3 ビデオ チュートリアル
以上がページ上部のナビゲーションバーを修正する方法(画像と文字で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

