ホームページ >ウェブフロントエンド >CSSチュートリアル >フレックスレイアウトとは何ですか?フレックスレイアウト関連のプロパティ
フレックスレイアウトとは何ですか?フレックスレイアウト関連のプロパティ
- 青灯夜游転載
- 2018-10-26 17:21:534523ブラウズ
この記事では、Flex レイアウトとは何かについて説明します。フレックスレイアウト関連のプロパティ。困っている友人は参考にしていただければ幸いです。
Web ページのレイアウト (レイアウト) は、CSS の主要なアプリケーションです。従来のレイアウト方法はフロート位置表示です。たとえば、垂直方向のセンタリングを実現するのが難しいなど、特殊なレイアウトでは非常に不便です。
2009 年、W3C は、さまざまなページ レイアウトを簡単、完全、応答性良く実現できる新しいソリューションである Flex レイアウトを提案しました。現在、この機能はすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。
1. フレックス レイアウトとは何ですか?
Flex は Flexible Box の略語で、「柔軟なレイアウト」を意味し、箱型モデルに最大限の柔軟性を提供するために使用されます。任意のコンテナを Flex レイアウトとして指定できます。 Flex レイアウトに設定した後は、子要素の float、clear、vertical-align 属性が無効になることに注意してください。
display: flex; //块元素 display: inline-flex; //行内元素
Flex レイアウトを採用した要素は、Flex コンテナ (フレックス コンテナ)、または略して「コンテナ」と呼ばれます。そのすべての子要素は自動的にコンテナ メンバーになり、フレックス アイテム (フレックス アイテム)、または略して「アイテム」と呼ばれます。
コンテナにはデフォルトで 2 つの軸があります。水平主軸 (主軸) と垂直交差軸 (クロス軸) です。主軸の開始位置(境界線との交点)をメインスタート、終了位置をメインエンド、交差軸の開始位置をクロススタート、終了位置をクロスエンドといいます。
項目はデフォルトで主軸に沿って配置されます。 1 つのアイテムが占める主軸のスペースをメイン サイズと呼び、1 つのアイテムが占める横軸のスペースをクロス サイズと呼びます。
コンテナ プロパティ
flex-direction プロパティは、主軸の方向 (つまり、項目の配置方向) を決定します。 <span class="token property">flex-direction<span class="token punctuation">: 列反転 | 列 | 行反転 <span class="token punctuation"> (デフォルトでは、flex-direction<span class="token punctuation">:</span>row は書き込まれません) </span></span></span>
 ##flex-wrap 属性定義、1 つの軸を配置できない場合、使用法:
##flex-wrap 属性定義、1 つの軸を配置できない場合、使用法:
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap (デフォルト):行の折り返しなし
wrap: 最初の行を先頭にして折り返します。
wrap-reverse: ラップ、最初の行は以下です。
flex-flow プロパティは、flex-direction プロパティと flex-wrap プロパティの省略形です。デフォルト値は row nowrap です。
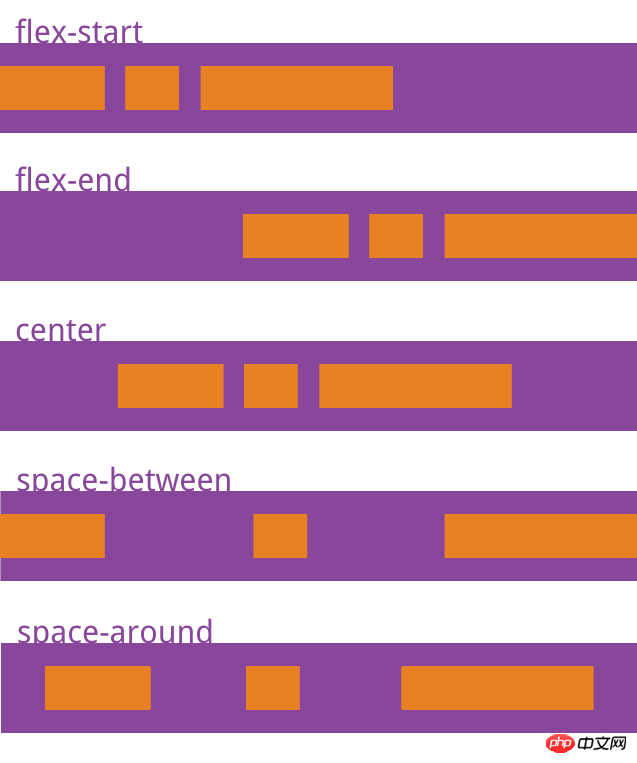
justify-content プロパティは、主軸上の項目の配置を定義します。
使用法:
justify-content: flex-start | flex-end | center | space-between | space-around;

- #flex-start (デフォルト): 左揃え
- フレックスエンド: 右揃え
- センター: 中央揃え
- space-between: 両端を揃え、項目間の間隔が均等になります。
- space-around: 各アイテムは両側に等間隔に配置されます。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。
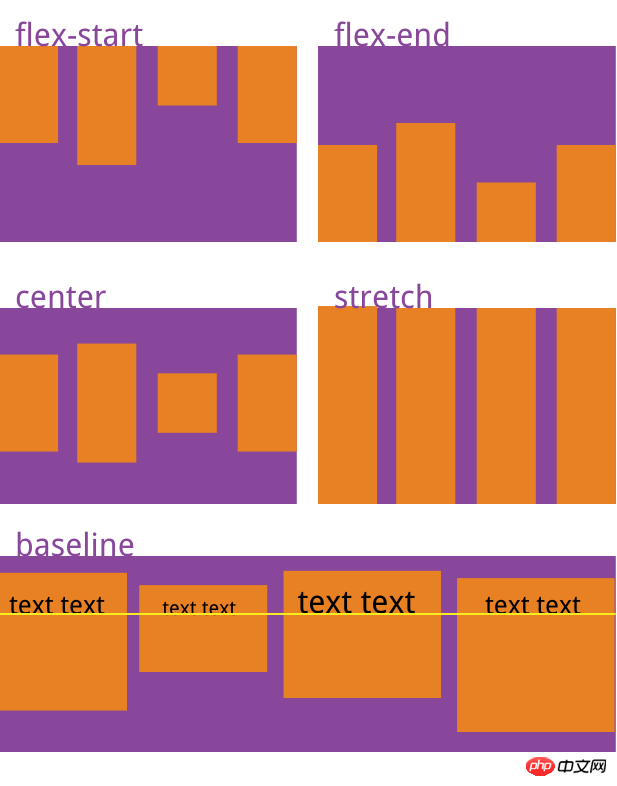
- align-items プロパティは、項目を交差軸上でどのように配置するかを定義します。
使用法:
align-items: flex-start | flex-end | center | baseline | stretch;

- #flex-start :十字軸の始点の位置合わせ。
- flex-end: 交差軸の終点の位置合わせ。
- center: 交差軸の中点を揃えます。
- baseline: アイテムのテキストの最初の行のベースライン配置。
- stretch (デフォルト値): アイテムの高さが設定されていない場合、または自動に設定されている場合、アイテムはコンテナーの高さ全体を占めます。
- align-content プロパティは、複数の軸の位置合わせを定義します。プロジェクトに軸が 1 つしかない場合、このプロパティは効果がありません。
使用法:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

- #flex-start :十字軸の始点に合わせます。
- flex-end: 交差軸の終点に位置合わせされます。
- center: 交差軸の中点に位置合わせされます。
- space-between: 交差軸の両端に合わせて、軸間の間隔が均等になるように配置します。
- space-around: 各軸は両側に等間隔に配置されます。したがって、軸間の距離は、軸とフレーム間の距離の 2 倍になります。
- stretch (デフォルト値): 軸は交差軸全体を占めます。
- 1、order プロパティ
- 2、flex-grow プロパティ
- 3、フレックス シュリンク属性
- 4、フレックス ベース属性
- 5、フレックス属性
- 6. align-self 属性
以上がフレックスレイアウトとは何ですか?フレックスレイアウト関連のプロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

