ホームページ >ウェブフロントエンド >jsチュートリアル >双方向データ バインディングとは何ですか?単純な双方向データ バインディングの実装 (コード例)
双方向データ バインディングとは何ですか?単純な双方向データ バインディングの実装 (コード例)
- 青灯夜游オリジナル
- 2018-10-26 11:55:093967ブラウズ
双方向データ バインディングとは何ですか?この記事の内容は、双方向データ バインディングが実装される理由と簡単な双方向データ バインディングを実装する方法を誰もが理解できるように、双方向データ バインディングの関連コンテンツを紹介することです。困っている友人は参考にしていただければ幸いです。
まず、一方向データ バインディングと双方向データ バインディングとは何なのかを理解しましょう。
一方向データ バインディングとは何ですか?
データ モデル (モジュール) とビュー (ビュー) 間の一方向バインディング。
最初にテンプレートを作成し、次にテンプレートとデータ (おそらくバックグラウンドから) を統合して HTML コードを形成し、この HTML コードをドキュメント フローに挿入する必要があります。簡単に言えば、HTML 要素の DOM 操作です。
一方向データ バインディングの欠点: HTML コードが生成されると、それを変更する方法はありません。新しいデータが表示された場合は、まず以前の HTML コードを削除してから、新しいデータを再統合する必要があります。テンプレートを使用して新しい HTML コードを作成し、それをドキュメント フローに挿入します。
双方向データ バインディングとは何ですか?
データ モデルとビュー間の双方向バインディング。
データが変更されると、ビューも変更されます。ビューが変更されると、データも同期して変更されます。これは、ビューに対するユーザーの変更が自動的にデータ モデルに同期されると言えます。データモデルも同様に変更されます。
双方向データ バインディングの利点: 一方向データ バインディングのような CRUD (作成、取得、更新、削除) 操作を実行する必要はありません。双方向データ バインディングはフォームで最も一般的に使用されます。そのため、ユーザーがフロントエンド ページで入力を完了したとき、ユーザーが入力したデータは既に取得されており、何も操作せずにデータ モデルに入力されています。
ネイティブ js は、単純な双方向データ バインディングを実装します。
コード例: タグに表示されるコンテンツは、ユーザーが入力したコンテンツに応じて変化します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>原生js实现简单的双向数据绑定</title>
</head>
<body>
<input type="text" id="userName">
<span id ="uName"></span>
<script>
var obj={
pwd:"1234"
};
//主要使用到了get和set方法,最为关键
Object.defineProperty(obj,"userName",{
get:function(){
console.log('get init');
},
set:function(val){
console.log("set init");
document.getElementById("uName").innerText=val;
document.getElementById("userNmae").value=val;
}
});
document.getElementById("userName").addEventListener("keyup",function(event){
obj.userName=event.target.value;
}
)
</script>
</body>
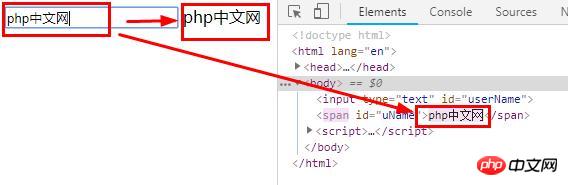
</html> レンダリング:

概要: 上記は、この記事で紹介する双方向データ バインディングに関するすべての内容です。理解を深めていただくために、実際に試してみることもできます。 。皆様の学習にお役に立てれば幸いです。その他の関連チュートリアルについては、JavaScript ビデオ チュートリアル、jQuery ビデオ チュートリアル、bootstrap チュートリアルをご覧ください。
以上が双方向データ バインディングとは何ですか?単純な双方向データ バインディングの実装 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

