ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでのdisplay:tableとdisplay:table-cellの組み合わせの美しさ
CSSでのdisplay:tableとdisplay:table-cellの組み合わせの美しさ
- 青灯夜游転載
- 2018-10-25 15:39:133207ブラウズ
この記事の内容は、CSS での display:table と display:table-cell の組み合わせの利点を紹介することです。困っている友人は参考にしていただければ幸いです。
Display の table と table-cell は一般的にあまり使用されないため、注目する人はほとんどいませんが、この 2 つが連携すると驚かれるでしょう。
ここで次のような疑問が生じます。ブロック内の複数行のテキストを垂直方向の中央に配置するにはどうすればよいでしょうか。垂直方向の中央揃えというと、テキストの 1 行の垂直方向の中央揃えが、ブロック レベルの要素の垂直方向の中央揃え、位置決め、またはフレックス レイアウトと同じであると考えるでしょう。ただし、ここでは複数行のテキストを垂直方向に中央揃えする方法を紹介します。あまり使われることはないと思いますが、次のような場合には便利です。

コードを直接入力します:
html:#。 ##
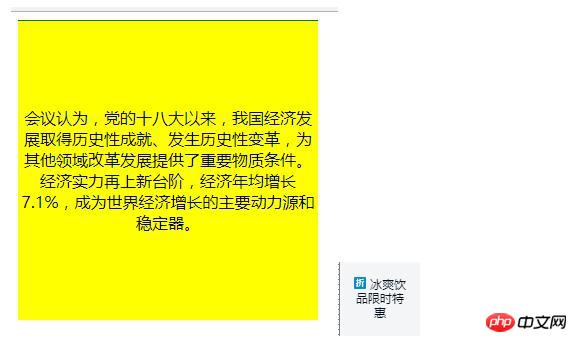
<p> </p><p>会议认为,党的十八大以来,我国经济发展取得历史性成就、 发生历史性变革,为其他领域改革发展提供了重要物质条件。经济实力 再上新台阶,经济年均增长7.1%,成为世界经济增长的主要动力源和稳定器。 </p>css:
.parent {
display: table;
width: 300px;
height: 300px;
text-align: center;
}
.son {
display: table-cell;
height: 200px;
background-color: yellow;
vertical-align: middle;
}
以上がCSSでのdisplay:tableとdisplay:table-cellの組み合わせの美しさの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

