ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのフォントタグとは何ですか?使い方? (詳しいコード説明)
HTMLのフォントタグとは何ですか?使い方? (詳しいコード説明)
- 青灯夜游オリジナル
- 2018-10-25 14:53:0112933ブラウズ
HTMLのフォントタグとは何ですか?使い方?この記事では、 タグとは何かを紹介し、font タグの使用法を理解します。困っている友人は参考にしていただければ幸いです。
まず、 タグとは何ですか?
font (フォント) タグは、文字のスタイル、文字サイズ、文字色を設定するタグです。 。
簡単なコード例を通して、HTML での タグの使用法を紹介しましょう。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
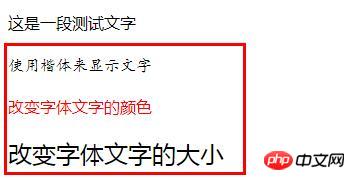
レンダリング:

説明: タグは、テキストのフォント スタイルとフォントを設定するために使用できます。それぞれサイズ、フォントの色。
1. face: テキストのフォントを指定します。
<font face="字体的名字">
例:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2. color: テキストの色を指定します。
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
例:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3. サイズ: テキストのサイズを指定します。
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
例:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
次に、ブラウザによる タグのサポートを見てみましょう:
すべての主要なブラウザが タグをサポートしていることがわかります。
概要: この記事で紹介するのは以上です。 タグとは何ですか? ラベルの使用に関するすべての内容についての理解を深めるために、実際に試してみることが学習に役立つことを願っています。
【その他の関連チュートリアルの推奨事項】:
以上がHTMLのフォントタグとは何ですか?使い方? (詳しいコード説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


)