ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript での値渡しの詳細な紹介
JavaScript での値渡しの詳細な紹介
- 不言転載
- 2018-10-24 11:48:322600ブラウズ
概要
パラメータの受け渡しは値による受け渡しと参照による受け渡しに分けられますが、JavaScript でのパラメーターの受け渡しは値による受け渡しのみです。
ECMAScript のすべての関数のパラメーターは値によって渡されます。いわゆる値渡しとは次のとおりです。
関数の外の値を関数内のパラメーターにコピーすることは、ある変数から別の変数に値をコピーすることと同じです。 -- 「JavaScript 高度なプログラミング」JS には基本データ型と参照データ型の両方があることはわかっていますが、値渡しにおける 2 つの違いは何でしょうか?
最初に結論を言います
基本的なデータ型をパラメーターに渡す場合、渡された値はローカル変数 (引数クラスの配列オブジェクトの要素) にコピーされます。参照データ型をパラメータに渡す場合、値のメモリ アドレスがローカル変数に割り当てられます。1. データ型
JS では、データ型は基本型と参照型に分類されます。
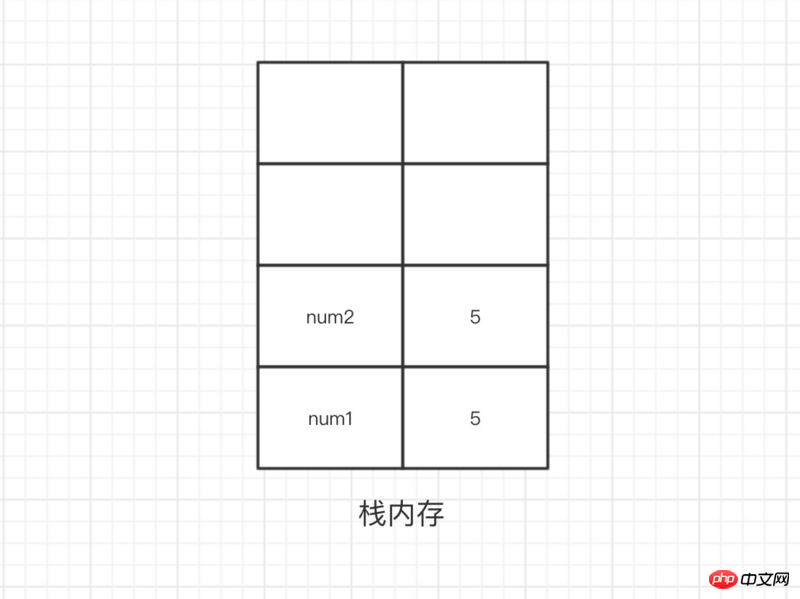
基本的なタイプには、数値、文字列、ブール値、未定義、null、シンボル (es 6 の新機能) が含まれます。基本型の値はスタックメモリに格納されます。
基本データ型自体の値は変わりません。
let num1 = 5; let num2 = num1;

元の値を保持する変数 num1 を num2 に代入した後、元の値 num1 のコピーが新しい変数 num2 に代入されます。この後、2 つの変数は完全に独立した値を持ち、互いに干渉しません。
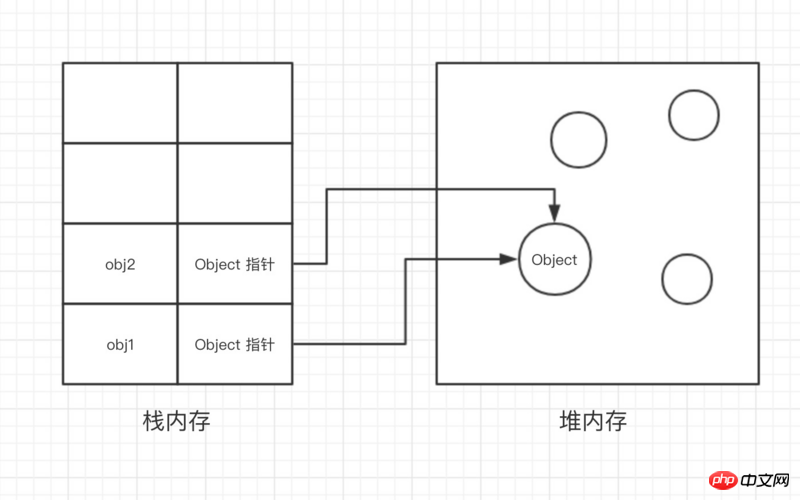
参照データ型には、基本的なデータ型に加えて、関数、配列、オブジェクトなどが含まれます。参照データ型はヒープ メモリに保存されます。
JS ではオブジェクトのメモリ空間を直接操作できないため、参照データ型には変数に格納された値、つまりオブジェクトのメモリ アドレスを指すポインタ (ポイント) を通じてアクセスされます。保存されたオブジェクト。
let obj1 = new Object(); var obj2 = obj1;

参照型変数 obj1 を別の変数 obj2 に代入すると、実際には obj2 は参照型データのメモリ アドレス ポインタを受け取ります。したがって、2 つの参照型が等しいかどうかを判断するために、実際に比較されるのはメモリ アドレスが等しいかどうかです。
2. 値による受け渡し
var num = 1;
function foo(param) {
param = 2;
}
foo(num);
console.log(num); // num 值仍为1, 并没有受 param = 2 赋值影响
上記のコード:
値による受け渡し パラメーターが渡されるたびに、コピーが関数の内部にコピーされます。前後の 2 つのコピーの値は相互に影響しません。
2.「参照渡し」
var obj = {
num: 1
};
function foo(o) {
o.num = 2;
console.log(obj.num); // 2
}
foo(obj);
console.log(obj.num); // 2
上記のコードでは、foo 関数は、実行後に obj オブジェクトの num 属性を変更します。パラメータ o object と外部変数 obj object が同じオブジェクトであることを示します。値渡しに同意したにもかかわらず、なぜ元のオブジェクトを変更したのでしょうか?
3. 共有による渡し
次のコードを見てください:
var obj = {
num: 1
};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.num); // 1
これが参照によって渡された場合、obj オブジェクトが 100 に変更されるのは当然です。 。
正確には、JS の基本型は値渡しであり、オブジェクト型は共有によって渡されます (共有による呼び出し、オブジェクトによる受け渡し、オブジェクト共有による受け渡しとも呼ばれます)
shared transfer、関数は次のようになります。 仮パラメータの割り当ては、実際のパラメータ自体の値には影響しません。したがって、仮パラメータによって参照されるオブジェクトは同じです。オブジェクトは変更可能であるため、仮パラメータ内のオブジェクトの属性値を変更すると、元のオブジェクトの属性値に影響します。
参照渡しはオブジェクトへの参照を渡すことですが、共有渡しはオブジェクトのコピーのコピーであるため、コピー自体を直接変更することはできません。コピーもコピーなので、値渡しとみなされます。
基本型自体は値によって渡され、不変です。基本型を変更すると、基本的にスタック メモリに新しい値が作成されます。
レビューと統合:
var obj = { num : 0 };
obj.num = 100;
var o = obj;
o.num = 1;
obj.num; // 1, 被修改
o = true;
obj.num; // 1, o 是对象的一个拷贝,对 o 本身的修改,不会改变 obj 对象本身的值。
概要
JavaScript でパラメータを渡す値渡しのみただし、参照型の場合は転送共有転送の一種であり、転送されるのは同じオブジェクトを参照するものですが、仮パラメータの変更によって実パラメータ自体を変更することはできません。
この種のコピーは、JS では値によって渡されるものとみなされます。
以上がJavaScript での値渡しの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

