ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3でbox-shadowを使用して境界線の影を作成するにはどうすればよいですか? (コードチュートリアル)
CSS3でbox-shadowを使用して境界線の影を作成するにはどうすればよいですか? (コードチュートリアル)
- 云罗郡主転載
- 2018-10-23 16:59:352642ブラウズ
この記事では、CSS3 で box-shadow を使用して境界線の影を作成する方法について説明します。 (コードチュートリアル) は、参考にしていただけると幸いです。
box-shadow プロパティの概要
ボーダー シャドウは非常に一般的な特殊効果です。
以前の CSS2.1 では、(上の図のような) 要素に境界線の影を追加したい場合、背景画像を使用することしかできませんでした。
CSS3 では、box-shadow プロパティを使用して要素に影効果を簡単に追加できます。
構文:
box-shadow:x-shadow y-shadow blur spread color inset;
説明:
(1) x-shadow: 水平シャドウ (X 軸) の位置を設定します。負の値を使用できます。
#(2)y-shadow: 垂直シャドウ (y 軸) の位置を設定します。負の値を使用できます。(3)blur: シャドウのぼかし半径を設定します。(4)spread: 半径を拡大し、影のサイズを設定します。
(5) color: 影の色を設定します。
(6) inset: このパラメータ。デフォルトでは設定されていません。デフォルトは外側のシャドウで、インセットは内側のシャドウを意味します。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-shadow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid silver;
box-shadow:5px 5px 8px red;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
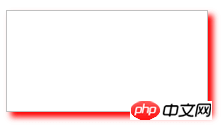
</html>ブラウザのプレビュー効果は次のとおりです:

水平方向のシャドウ位置 x-shadow と垂直方向のシャドウ位置 y-shadow の属性値。単位は px、em、パーセントなどです。負の値も許可されます。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-shadow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid silver;
box-shadow:-5px -5px 8px red;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
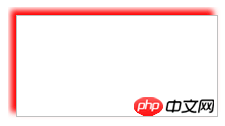
</html>ブラウザでのプレビュー効果は次のとおりです:
 上記は、box-shadow の使用方法の説明です。 CSS3で境界線の影を作成しますか? (コード チュートリアル) 完全な紹介。
上記は、box-shadow の使用方法の説明です。 CSS3で境界線の影を作成しますか? (コード チュートリアル) 完全な紹介。
CSS3 ビデオ チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSS3でbox-shadowを使用して境界線の影を作成するにはどうすればよいですか? (コードチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

