ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 の新しい属性セレクターとは何ですか?属性セレクターの概要
CSS3 の新しい属性セレクターとは何ですか?属性セレクターの概要
- 云罗郡主転載
- 2018-10-23 14:27:433400ブラウズ
この記事でわかることは、CSS3 の新しい属性セレクターとは何なのかということです。属性セレクターの概要は、必要としている友人が参考にできることを願っています。
要素の属性が何であるかは誰もが知っています。たとえば、次のコードの type と value は、input 要素の属性です。属性セレクターは、その名前が示すように、属性を通じて要素を選択する方法です。
<input type="text" value="lvye"/>

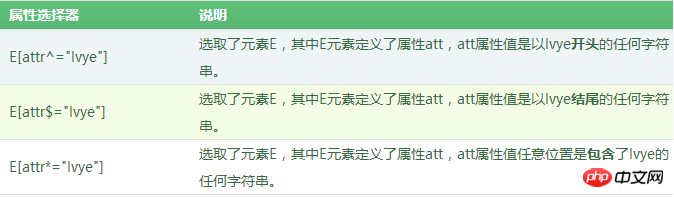
CSS3 に追加された 3 つの新しい属性セレクターにより、セレクターは正規表現に似たワイルドカードとして機能します。
Baidu Wenku から情報をダウンロードすると、ドキュメント リストのハイパーリンクの前にドキュメント タイプの小さなアイコンが表示されることがよくあります。これは、ユーザーエクスペリエンスにとって非常に優れた設計の詳細です。この効果の実装技術は、CSS3の属性セレクターを利用することで簡単に実現できます。

例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>分析:
(1) 実際、Baidu ライブラリ リストの効果を実装する原理は非常に重要です。属性を使用するだけで簡単です。セレクターは、a 要素の href 属性値の最後の数文字 (ファイル接尾辞) と一致します。ファイルの種類が異なるため、ファイル拡張子も異なります。サフィックス名に応じて、さまざまなファイル タイプのハイパーリンクにさまざまなアイコンを追加できます。もちろん、Baidu ライブラリ リストの実際のコードは上記のコードとは異なりますが、考え方は同じです。興味のある学生は、Baidu Library のソース コードをチェックしてください。
(2) content 属性は要素にコンテンツを挿入するために使用されます。これについては、CSS3 チュートリアルのユーザー インターフェイスの「要素にコンテンツ コンテンツ属性を追加する」セクションで詳しく説明します。
上記は、CSS3 の新しい属性セレクターとは何ですか?属性セレクターの概要について詳しく知りたい場合は、PHP 中国語 Web サイトを参照してください。
以上がCSS3 の新しい属性セレクターとは何ですか?属性セレクターの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

