ホームページ >ウェブフロントエンド >jsチュートリアル >bootstrap-datepickerプラグインの使い方(詳細説明)
bootstrap-datepickerプラグインの使い方(詳細説明)
- 青灯夜游転載
- 2018-10-22 15:15:574651ブラウズ
この記事では、Bootstrap での bootstrap-datepicker プラグインの使用方法を紹介します。必要な方は参考にしていただければ幸いです。
Boosttrap ベースの Web 開発では、多くの場合、日付コンテンツを入力する必要があります。Boosttrap ベースのプラグインでは、非常に優れたプラグインである bootstrap-datepicker を使用して、日付を入力して置き換えることができます。デフォルトの type=date 不親切な日付入力コントロール この記事では、boostrap 開発フレームワークに bootstrap-datepicker プラグインを使用して日付入力処理を実装する方法を紹介します。
1. bootstrap-datepicker プラグインの概要
bootstrap-datepicker プラグインの関連プロジェクト アドレスは次のとおりです:
http://www.bootcss .com/ p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
このプラグインの使用方法は、他のプラグインと同様です。対応するJSファイルとCSSスタイルを紹介します。以下はプラグインの参考ファイルです。
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
ローカル言語を使用する必要がある場合は、言語ファイルを導入するだけです。
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
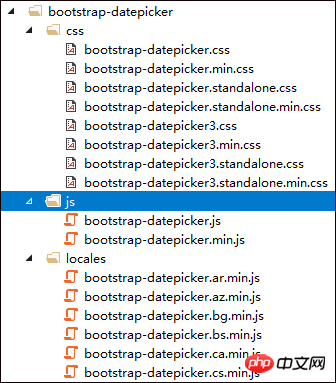
プラグインのファイル ディレクトリは次のとおりです。

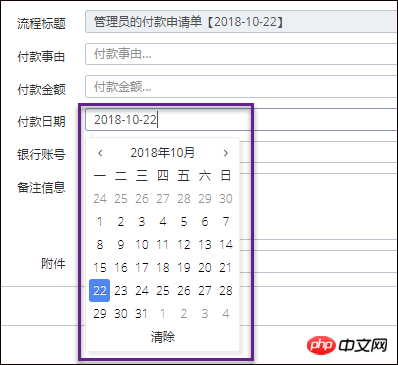
プラグインの使用インターフェイスの効果は次のとおりです。

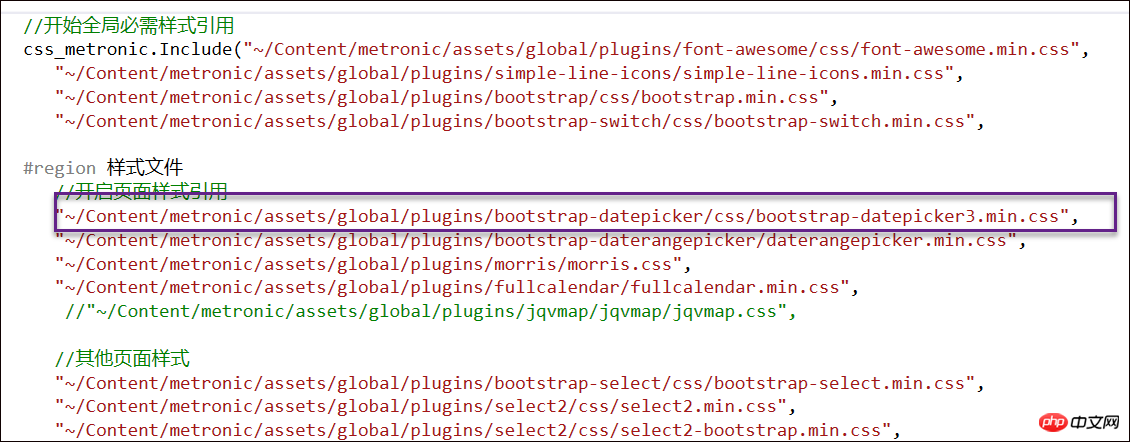
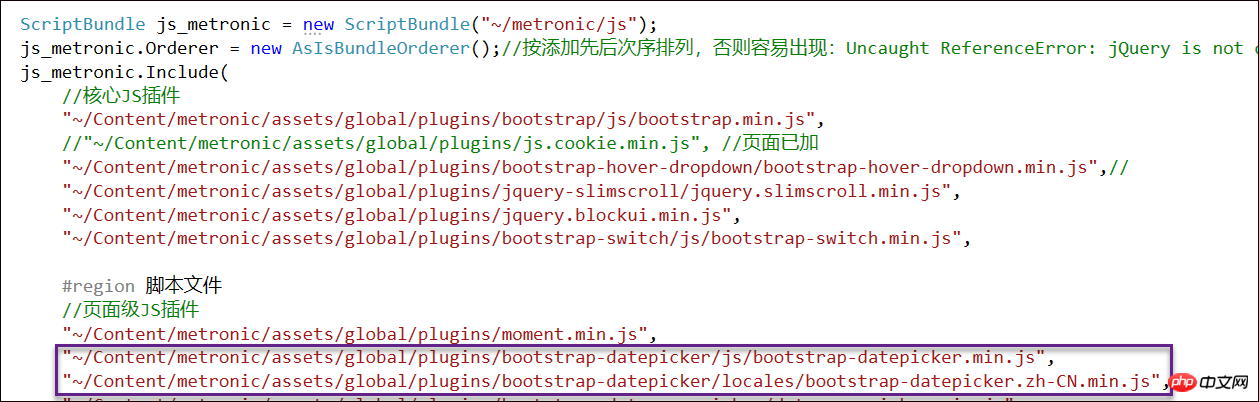
MVC フレームワークでは、プラグインを使用するときに、対応する CSS と JS をパッケージ化して導入することがよくあります。たとえば、C# コードの BundleConfig.cs のコードは次のようになります。
CSS ファイルには、次のコードが導入されています。

#JS ファイルは、以下に示すように、同様です。

<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});または
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>一般的な使用では、以下に示すように、言語、形式、ボタン、およびその他の属性を設定する必要があります。
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
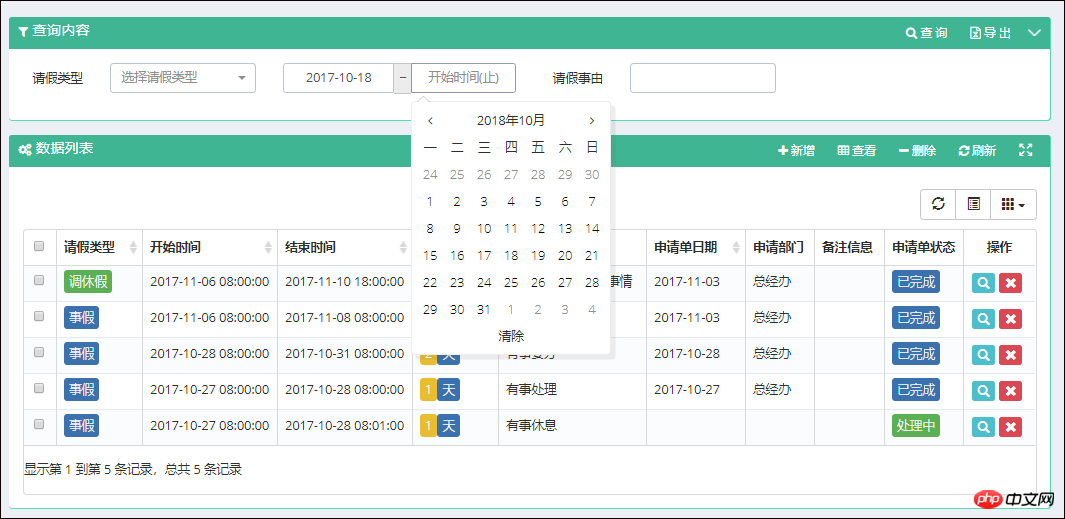
});データをクエリするためのインターフェイスでは、通常、以下に示すような間隔が必要です。

<p class="input-group input-daterange"> <input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/> <p class="input-group-addon">~</p> <input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/> </p>インターフェイスの詳細を入力する際、単一の日付を選択するインターフェイスは次のとおりです。

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式 });
});プラグインを使用する場合、各入力に対して bootstrap-datepicker プラグインを初期化することは不可能なので、クラス セレクター処理メソッドを使用してすべての日付プラグインを初期化します。 プラグインのオプションの日付形式:
- yyyy-mm-dd ##yyyy-mm-dd hh:ii
- #yyyy-mm-ddThh:ii
##yyyy-mm-dd hh:ii:ss
-
yyyy-mm-ddThh:ii:ssZ
最後に、インターフェイス全体の効果を見てみましょう。
bootstrap ビデオ チュートリアル 、
、
以上がbootstrap-datepickerプラグインの使い方(詳細説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

