ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML5 でキャンバスを使用してグラデーション テキストの効果を実現する方法
HTML5 でキャンバスを使用してグラデーション テキストの効果を実現する方法
- yuliaオリジナル
- 2018-10-22 10:27:186108ブラウズ
HTML5 でキャンバスを使用してグラデーション テキスト効果を実現するために必要な構文とパラメーターの設定は次のとおりです。よくわからない人は参照してください。
1. fillText( )
構文: context.fillText(text,x,y,maxWidth)
text は、次のようにする必要があることを示します。キャンバス上の出力 テキスト
x は、テキストの描画が開始される X 軸座標を表します。
y は、テキストの描画が開始される Y 軸座標を表します。
maxWidth は、許容される最大テキスト幅を表します、単位はピクセルであり、オプションの値です。
2. createLinearGradient( )
構文: context.createLinearGradient(x0,y0,x1,y1)
x0 は、グラデーションの X を表します。始点の軸座標
y0 は、勾配の始点の Y 軸座標を表します。
x1 は、勾配の終点の X 軸座標を表します。
y1 は、勾配の終点 # の Y 軸座標を表します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #ccc;"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="20px Georgia";
ctx.fillText("学习使我快乐",10,50);
</script>
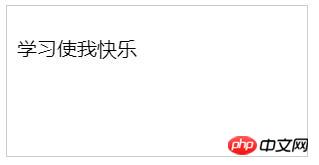
</html>効果の画像は次のとおりです:  #例 2: グラデーション テキストを作成する、具体的なコードは次のとおりです:
#例 2: グラデーション テキストを作成する、具体的なコードは次のとおりです:
ctx.font="30px Verdana";
// Create gradient
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","orange");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// Fill with gradient
ctx.fillStyle=gradient;
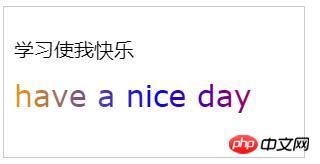
ctx.fillText("have a nice day ",10,100);レンダリング:
 グラデーション テキストを作成する場合、まず createLinearGradient() を使用してグラデーションを作成し、次に fillStyle を使用してグラデーションを変更します。 テキストに適用します。
グラデーション テキストを作成する場合、まず createLinearGradient() を使用してグラデーションを作成し、次に fillStyle を使用してグラデーションを変更します。 テキストに適用します。
上記は、HTML5 でキャンバスを使用してグラデーションのテキスト効果を作成する方法を紹介したもので、初心者でも実践して、よりクールな効果を作成できることを願っています。
その他の関連コースについては、
HTML5 ビデオ チュートリアルをご覧ください以上がHTML5 でキャンバスを使用してグラデーション テキストの効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

