この記事では、JavaScript ブラウザーのイベント ループの仕組みについて詳しく説明します。必要な方は参考にしていただければ幸いです。
前に投げかけられた質問:
単一スレッドを非同期にするにはどうすればよいですか?
イベント ループのプロセスとは何ですか?
マクロタスクとマイクロタスクとその違いは何ですか?
シングルスレッドと非同期
js というと、シングルスレッドと非同期を思い浮かべるでしょう。非同期では、シングルスレッドはどのようにして非同期を実現するのでしょうか?まず概念として、まずシングルスレッドと非同期の関係を理解する必要があります。
JS のタスクは同期と非同期の 2 種類に分かれており、同期タスクは直接メインスレッドで実行されますが、非同期タスクはタスクキューに入れられます。複数のタスク (非同期タスク) をキューに入れて待機する必要があります。タスク キューはバッファーのようなもので、タスクは次のステップで呼び出しスタック (呼び出しスタック) に移動され、その後メインスレッドに移動されます。コールスタックのタスクを実行します。
シングル スレッドとは、JS コードの解析と実行を担当するスレッド (メイン スレッド) が JS エンジン内に 1 つだけあることを意味します。つまり、一度に 1 つのことしか実行できません。 ajax リクエストの場合、メインスレッドはその応答を待機し、同時に他の処理を実行します。応答が返された後、そのコールバック関数がイベント テーブルに追加されます。タスクキューに保存され、実行が待機されます。スレッドのブロックは発生しないため、js による ajax リクエストの処理方法は非同期です。
つまり、呼び出しスタックが空かどうかを確認し、呼び出しスタックに追加するタスクを決定するプロセスがイベント ループであり、js の非同期実装の中心となるのはイベント ループです。
コール スタックとタスク キュー
名前が示すように、コール スタックはスタック構造であり、関数呼び出しはスタック フレームを形成します。これには、パラメータやローカル変数などのコンテキスト情報が含まれます。現在実行されている関数。関数が実行されると、その実行コンテキストがスタックからポップされます。
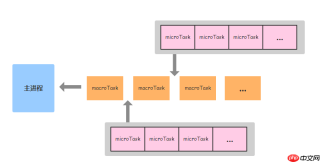
次の図は、コール スタックとタスク キューの関係を示しています

イベント ループ
概要イベント ループ、HTML 仕様の概要
ユーザー エージェントごとに少なくとも 1 つのイベント ループが必要です。
関連する類似起源のブラウジング コンテキストの単位ごとに 1 つのイベント ループ。
イベント ループには 1 つ以上のタスク キューがあります。
各タスクは、特定のタスク ソースからのものとして定義されます。
仕様 では、ブラウザには少なくとも 1 つのイベント ループがあり、各イベント ループには少なくとも 1 つのタスク キュー (マクロタスク) があり、各外部タスクには独自のグループがあり、ブラウザは異なるタスク グループに優先順位を設定します。
マクロタスクとマイクロタスク
仕様には 2 つの概念が記載されていますが、詳細は紹介されていません。いくつかの情報を参照すると、次のように要約できます。全体を実行する JS コード、イベント コールバック、XHR コールバック、タイマー (setTimeout/setInterval/setImmediate)、IO 操作、UI render
microtask: Promise コールバック、MutationObserver、プロセスを含む、アプリケーションのステータスを更新するタスク。 nextTick、Object.observe
このうち、setImmediateとprocess.nextTickはnodejsの実装であり、nodejsの記事で詳しく紹介します。
イベント処理プロセス
マクロタスクとマイクロタスクの理解については、このようにイベント ループの仕組みを組み合わせるとより明確になります。次の写真は非常にわかりやすい紹介です。

要約すると、イベント ループのステップは次のとおりです。
1. マクロタスク キューが空かどうかを確認します。空でない場合は、空の場合は 2 に進みます。空の場合は 3
2 に進みます。マイクロタスク キューが空かどうかを引き続き確認し、空の場合は 4 に進みます。 54. マイクロタスク内のタスクを取り出し、Complete を実行し、ステップ 3
5. ビューの更新を実行します。
mactotask と microtask の実行シーケンス
無味乾燥な言葉をたくさん読んだ後は、概念を紹介するために、コードの一部を見て雰囲気をつかんでみてはいかがでしょうか
console.log('start')
setTimeout(function() {
console.log('setTimeout')
}, 0)
Promise.resolve().then(function() {
console.log('promise1')
}).then(function() {
console.log('promise2')
})
console.log('end')print によって出力されるログ シーケンスは何ですか?駅?上記のステップの分析に基づくと、これはとても簡単ですか~
#まず、グローバル コード (main()) が実行のためにコール スタックにプッシュされ、 start が出力されます。
次に、setTimeout がマクロタスク キューにプッシュされ、promise.then コールバックがマイクロタスク キューに置かれ、最後に console.log('end') が実行されて end が出力されます。  #この時点で、コール スタック内のコードが実行されています。マクロタスクの定義を振り返ると、マクロタスクが実行された後の次のステップはタスクを実行することです。マイクロタスクキューのpromiseコールバックを実行し、promise1を出力します。
#この時点で、コール スタック内のコードが実行されています。マクロタスクの定義を振り返ると、マクロタスクが実行された後の次のステップはタスクを実行することです。マイクロタスクキューのpromiseコールバックを実行し、promise1を出力します。
promise回调函数默认返回undefined,promise状态变为fullfill触发接下来的then回调,继续压入microtask队列,event loop会把当前的microtask队列一直执行完,此时执行第二个promise.then回调打印出promise2;
这时microtask队列已经为空,从上面的流程图可以知道,接下来主线程会去做一些UI渲染工作(不一定会做),然后开始下一轮event loop,执行setTimeout的回调,打印出setTimeout;
这个过程会不断重复,也就是所谓的事件循环。
视图渲染的时机
回顾上面的事件循环示意图,update rendering(视图渲染)发生在本轮事件循环的microtask队列被执行完之后,也就是说执行任务的耗时会影响视图渲染的时机。通常浏览器以每秒60帧(60fps)的速率刷新页面,据说这个帧率最适合人眼交互,大概16.7ms渲染一帧,所以如果要让用户觉得顺畅,单个macrotask及它相关的所有microtask最好能在16.7ms内完成。
但也不是每轮事件循环都会执行视图更新,浏览器有自己的优化策略,例如把几次的视图更新累积到一起重绘,重绘之前会通知requestAnimationFrame执行回调函数,也就是说requestAnimationFrame回调的执行时机是在一次或多次事件循环的UI render阶段。
以下代码可以验证
setTimeout(function() {console.log('timer1')}, 0)
requestAnimationFrame(function(){
console.log('requestAnimationFrame')
})
setTimeout(function() {console.log('timer2')}, 0)
new Promise(function executor(resolve) {
console.log('promise 1')
resolve()
console.log('promise 2')
}).then(function() {
console.log('promise then')
})
console.log('end')

可以看到,结果1中requestAnimationFrame()是在一次事件循环后执行,而在结果2,它的执行则是在三次事件循环结束后。
总结
1、事件循环是js实现异步的核心
2、每轮事件循环分为3个步骤:
a) 执行macrotask队列的一个任务
b) 执行完当前microtask队列的所有任务
c) UI render
3、浏览器只保证requestAnimationFrame的回调在重绘之前执行,没有确定的时间,何时重绘由浏览器决定
以上がJavaScriptブラウザのイベントループの仕組みを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...
 TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM
TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM複数のリンクの同時ゲットリクエストを作成し、結果を返すために順番に判断する方法は? TamperMonkeyスクリプトでは、複数のチェーンを使用する必要があることがよくあります...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7450
7450 15
15 1374
1374 52
52


