ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用して両側の中央を固定したアダプティブレイアウトを実現する4つの一般的な方法
CSSを使用して両側の中央を固定したアダプティブレイアウトを実現する4つの一般的な方法
- 不言転載
- 2018-10-17 15:09:513250ブラウズ
この記事では、CSS を使用して両側の中央を固定したアダプティブ レイアウトを実装する 4 つの一般的な方法について説明します。必要な方は参考にしていただければ幸いです。あなた。
フローティング、フローティング インライン div、ポジショニング、フレックスという 4 つの一般的なメソッドと原則の分析。
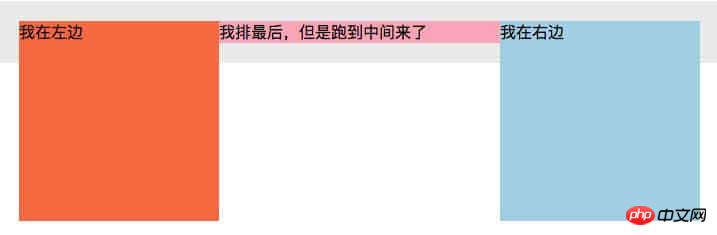
フローティング
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; }
.right {width: 200px; height: 200px; float: right; background: lightblue; }
.middle {margin: 0 200px; background: lightpink; }
</style>
<div>
<p>我在左边</p>
<p>我在右边</p>
<p>我排最后,但是跑到中间来了</p>
</div>

##原則:
- 浮動要素と非浮動要素は同じ 3 次元空間内にありません。浮動要素でない場合、その下の要素は上に浮いてしまいます。
- フローティング要素の高さは 0 で、フローティング ボックス レベルは
block
ブロック レベルの水平ボックスよりも高く、inline よりも低くなります。 /inline-block水平ボックス 。
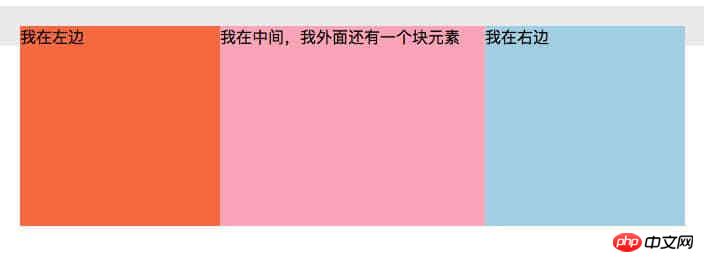
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 200px; height: 200px; float: left; background: lightblue; margin-left: -200px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<div>
<p>
<span>
我在中间
</span>
</p>
<p>我在左边</p>
<p>我在右边</p>
</div>

- 3 つの要素はすべてフローティングであり、テーマ要素は 100% 1 行に収まります。負の
- margin
を使用して要素を左側と右側に配置します。 。
テーマ要素内にはサブ要素があり、コンテンツが 2 つのフローティング要素で覆われないようにするためのサブ要素は - margin: 0 200px
です。左右にあります。
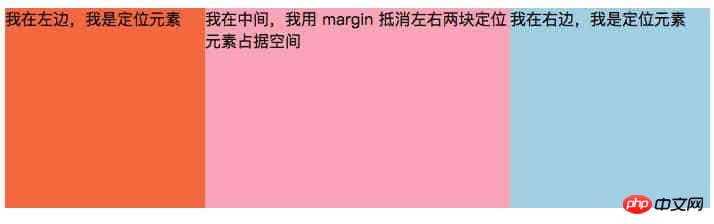
#ポジショニング
<style>
.wrap {background: #eee; position: relative;}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; position: absolute;left: 0; top: 0;}
.right {width: 200px; height: 200px; background: lightblue; position: absolute;right: 0; top: 0;}
.middle {height: 200px; background: lightpink; margin: 0 200px;}
</style>
<div>
<p>我在中间,我用 margin 抵消左右两块定位元素占据空间</p>
<p>我在左边,我是定位元素</p>
<p>我在右边,我是定位元素</p>
</div>
 ##原則:
##原則:
左右の要素は配置されており、任意の位置に配置できます。
-
コンテンツが左右の位置決め要素の下に流れて覆われないようにするには、中央の要素に
margin: 0 200px を使用します。 -
flex
<style>
.wrap {background: #eee; display: flex}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; }
.right {width: 200px; height: 200px; background: lightblue; }
.middle {height: 200px; background: lightpink; flex: 1;}
</style>
<p>
</p><p>我在左边</p>
<p>我在中间,flex: 1 自动占据剩余空间</p>
<p>我在右边</p>
原則:
flex レイアウト、サブ要素は次のように水平に配置されます。デフォルト。 flex: 0 1 auto -> デフォルトでは、占有スペースは親の拡大に従わず、元の幅で小さくなります。 auto、占有スペースは親に続き、同時に拡大されます。その元の幅は
flex: 0 0 auto -> none です。自身の元の幅は
flex: 1 1 1 -> となり、親に続いて占有されるスペースが同時に小さくなり、残りのスペースが自動的に埋められます。空間###########
以上がCSSを使用して両側の中央を固定したアダプティブレイアウトを実現する4つの一般的な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

