ホームページ >ウェブフロントエンド >jsチュートリアル >echartsの使い方を図解で詳しく解説(円グラフ例)
echartsの使い方を図解で詳しく解説(円グラフ例)
- yuliaオリジナル
- 2018-10-17 13:44:398802ブラウズ
ページレイアウト中に円グラフ、棒グラフ、地図などのグラフを挿入する必要があることがよくありますが、これらのコードを記述するのは難しいため、通常は echart の使い方を知っていますか?この記事では、echart の使用方法について説明します。興味のある方は読んでください。
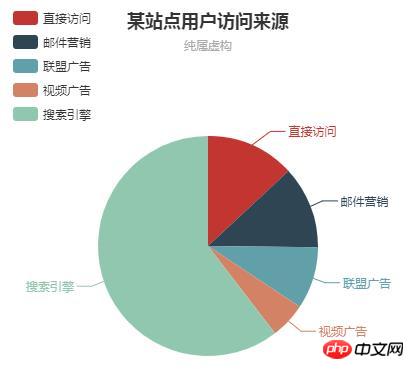
円グラフを例として echarts の使用手順を紹介します
最初のステップ: echarts 公式 Web サイトを開きます (URL: http://echarts.baidu.com
)
ステップ 2: ホーム ページに移動し、echarts ファイルをダウンロードします。通常の状況では、ソース コードを選択するだけです。

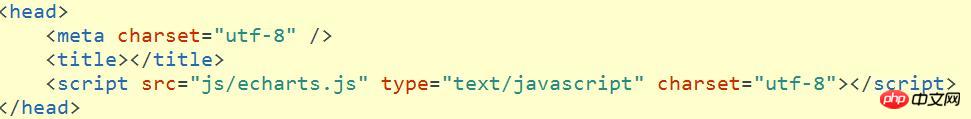
ステップ 3: 以下の図に示すように、エディターを開き、新しい HTML ファイルを作成し、echarts.js ファイルをページに導入します (ファイルが導入される場所に注意してください)。
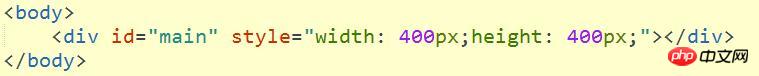
#ステップ 4: ページ内に作成する div を使用して円グラフを配置し (div のサイズは設定可能)、クラス名を "main" にします。
##ステップ 5: <script> で、準備された dom に基づいてタグ内にプログラムを記述し、var myChart = echarts.init(document.getElementById('main'));</script>
echart をdiv
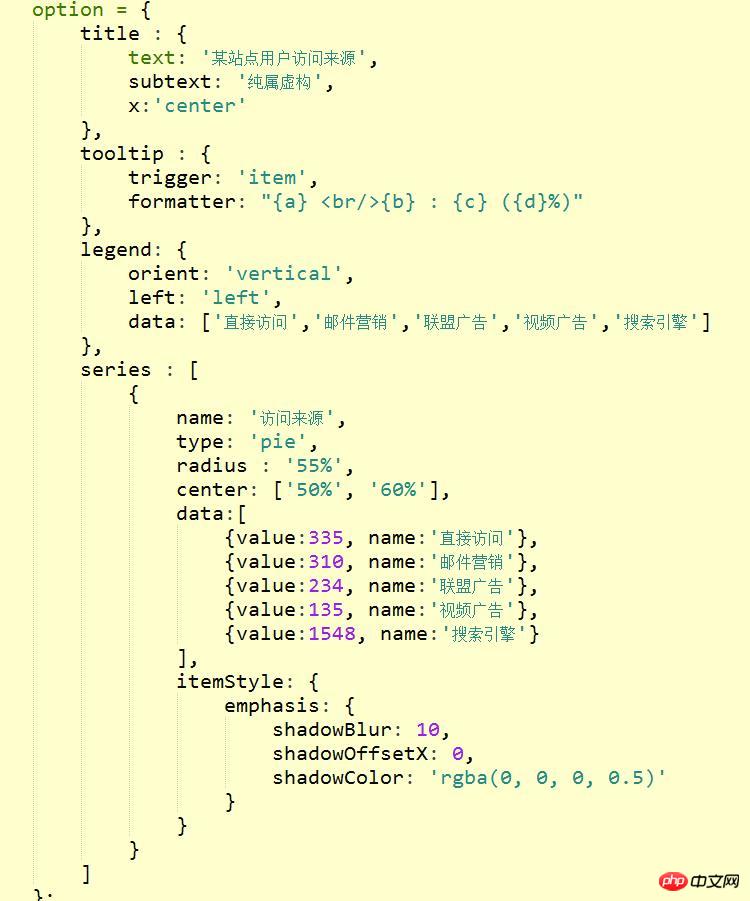
ステップ 6: チャートの構成項目とデータを指定します (関連するデータは必要に応じて変更および削除できます)

ステップ 7: 指定した設定項目とデータを使用します。 データ表示グラフ。


上記では、プロジェクトでよく使用される echart の使用方法を詳しく紹介していますので、実際に試してみて、そのような効果が得られるかどうかを確認していただければ幸いです。記事が役に立ちます!
【おすすめ関連チュートリアル】 1.
1.
CSS3 ビデオ チュートリアル ##3. #ブートストラップ チュートリアル
以上がechartsの使い方を図解で詳しく解説(円グラフ例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

