ホームページ >ウェブフロントエンド >htmlチュートリアル >初心者が HTML パッケージ化されたデスクトップ アプリケーションをすぐに開始するにはどうすればよいでしょうか?実践的なツールの紹介
初心者が HTML パッケージ化されたデスクトップ アプリケーションをすぐに開始するにはどうすればよいでしょうか?実践的なツールの紹介
- 云罗郡主転載
- 2018-10-17 11:48:103213ブラウズ
この記事の内容は、初心者が HTML パッケージのデスクトップ アプリケーションをすぐに開始できる方法についてです。実践的なツールの紹介なので、困っている方は参考にしていただければ幸いです。
デスクトップ アプリケーションをパッケージ化するツールは 2 つあり、1 つは Electron で、もう 1 つは nw.js です。この記事では、Electron ツールについて説明します。
ステップ 1: Electron のインストール
cnpm install electron -g (全局安装electron)
ステップ 2: Electron-packager のインストール
cnpm install electron-packager -g (打包)
3 つのステップ: electron-prebuilt をインストールします [インストール後、electron を実行してプログラムを実行します]
cnpm install electron-prebuilt -g
このコマンドをインストールした後、プロジェクト cnpm installelectron-prebuilt --save-dev の下にインストールすることをお勧めします。 ]
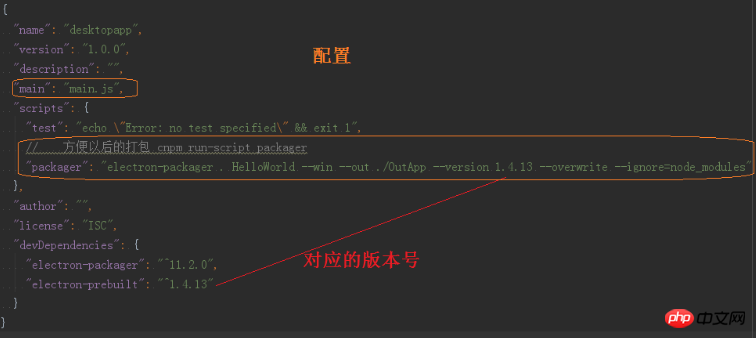
ステップ 4: npm init プロジェクト後のプロジェクトの下にある package.json ファイルの構成

--version は、electron-prebuilt のバージョン番号に対応します--ignore=node_modiles (現在の exe ファイルのアイコンを実行するように変更できます--icon= ./img/xxx.ico)
5 番目のステップ main.js ファイル#// var app = require('app'); // 控制应用生命周期的模块。
// var BrowserWindow = require('browser-window'); // 创建原生浏览器窗口的模块
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
// 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC,
// window 会被自动地关闭
var mainWindow = null;
// 当所有窗口被关闭了,退出。
app.on('window-all-closed', function() {
// 在 OS X 上,通常用户在明确地按下 Cmd + Q 之前
// 应用会保持活动状态
if (process.platform != 'darwin') {
app.quit();
}
});
// 当 Electron 完成了初始化并且准备创建浏览器窗口的时候
// 这个方法就被调用
app.on('ready', function() {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打开开发工具
mainWindow.openDevTools();
// 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function() {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 但这次不是。
mainWindow = null;
});
});
#cnpm run-script packager
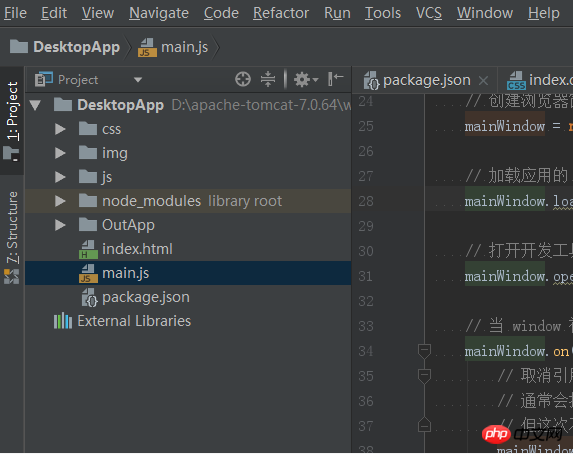
次に、プロジェクトのディレクトリ構造図とパッケージ化効果を見てみましょう
########### ######################################ついに, この記事では、electron ツールのパッケージングのみを紹介します。デスクトップ アプリケーションの簡単な使用方法。electron の使用方法について詳しく知りたい場合は、PHP 中国語 Web サイトにアクセスしてください。 
以上が初心者が HTML パッケージ化されたデスクトップ アプリケーションをすぐに開始するにはどうすればよいでしょうか?実践的なツールの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

