ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでランダム選択効果を実装するにはどうすればよいですか? (コード例)
JavaScriptでランダム選択効果を実装するにはどうすればよいですか? (コード例)
- 青灯夜游転載
- 2018-10-16 16:49:435291ブラウズ
JavaScript でランダム選択効果を実現するにはどうすればよいですか?この記事では、JavaScript でランダム選択効果を実現する方法 (コード例) を紹介します。困っている友人は参考にしていただければ幸いです。
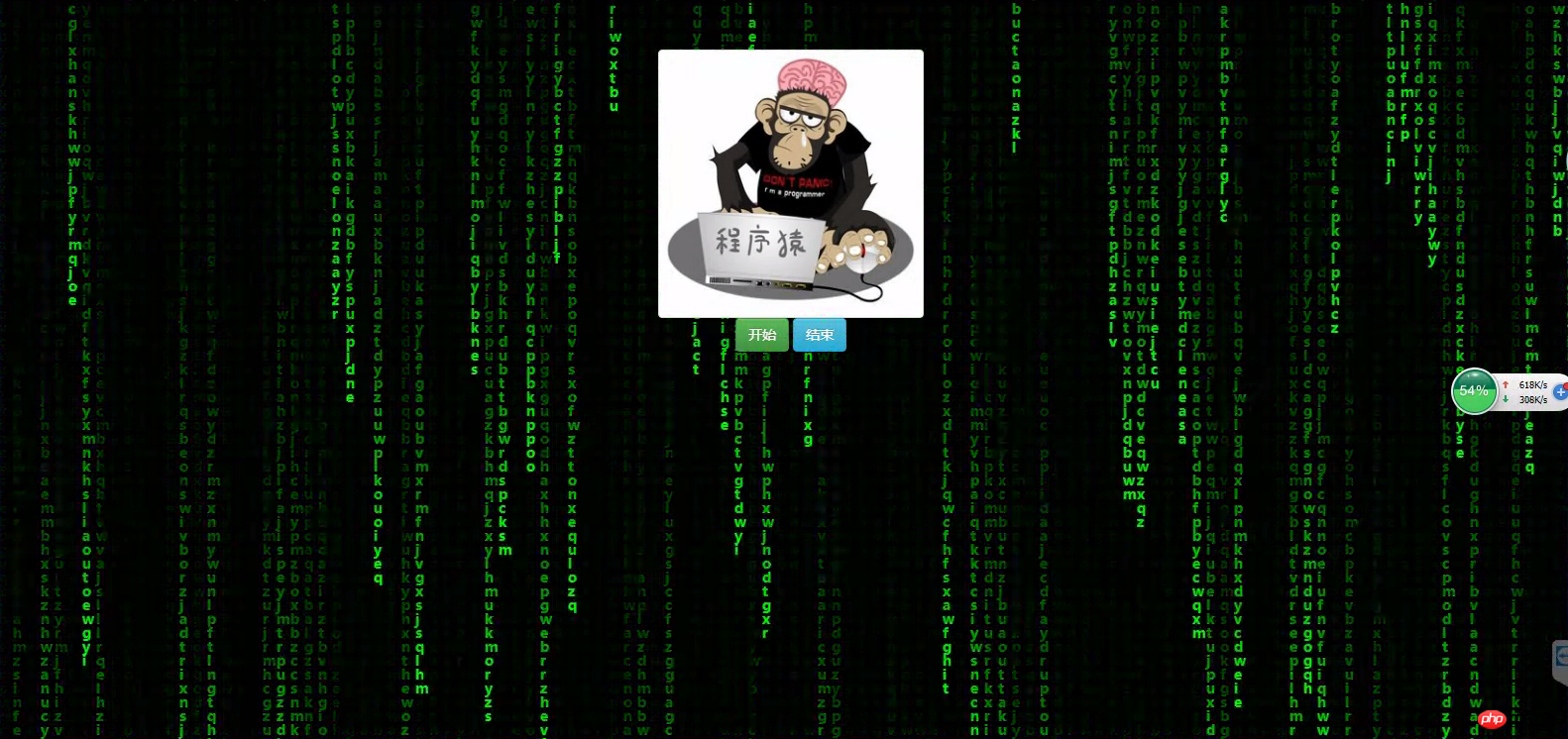
仕事の都合上、ランダムに選択した人向けに小さな Web ページを作成しました。まずレンダリングを見てみましょう。

#背景も動的ですが、作成中に問題が発生しました。つまり、動的流星群が表示されない場合です。乱数生成の操作画面上にキャンバスを配置した場合、乱数生成の操作画面は表示されません。
動的な特殊効果を生成するキャンバスが操作インターフェイスの p の位置を占めるようになりました。その後、p をキャンバスの上に配置し、p の位置を占有しないように設定しました。正しい位置に配置します。
js アニメーションを Web ページの背景として設定する他の方法があるかどうかはわかりません。知っている人がいたら教えてください。
ページ全体のコードを添付します。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>java</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet"href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">/script>
</head>
<style>
body {
overflow: hidden; /*当内容溢出时,不显示*/
/* background-image: url("image/流星雨.jpg"); */}.pv {
position: absolute;
top: 50px;
left: 42%;
width: 268px;
height: 600px;
}
#num {
text-align: center;
color: white;
font-size: 40px;
}
.button {
text-align: center;
}
#img {
width: 268px;
height: 271px;
}
#canvas {}
</style>
<body>
<p class="pv">
<img class="img-thumbnail" alt="头像" id="img" src="image/yuan.jpg">
<p id="num"></p>
<p class="button">
<button id="start" class="btn btn-success">开始</button>
<button id="stop" class="btn btn-info">结束</button>
</p>
</p>
<!--
<canvas>画布 画板 画画的本子 -->
<canvas width=400 height=400 style="background: #000000;" id="canvas"></canvas>
<!--
javascript 画笔 --></body><script type="text/javascript">
var num = document.getElementById("num");
var img = document.getElementById("img");
var start = document.getElementById("start");
var stop = document.getElementById("stop");
var image = [ "image/XX.jpg", "image/zXXn.jpg","image/XX.jpg", "image/XX.jpg", "image/XX.jpg","image/XX.jpg" ];
var arr = [ "曹XX", "赵XX", "XX", "李XX", "马XX", "沈XX" ];
var intv = null;
start.onclick = function() {
if (intv == undefined) {
intv = setInterval(function() {
var random = Math.floor(Math.random() * 6);
num.innerHTML = arr[random];
img.src = image[random];
}, 500);
}
}
stop.onclick = function() {
clearInterval(intv);
intv = null;
} /* 下面是流星雨代码 */
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var s = window.screen;
var w = s.width;
var h = s.height;
canvas.width = w;
canvas.height = h;
var fontSize = 14;
var clos = Math.floor(w / fontSize);
var drops = [];
var str = "qwertyuiopasdfghjklzxcvbnm";
for (var i = 0; i < clos; i++) {
drops.push(0);
}
function drawString() {
ctx.fillStyle = "rgba(0,0,0,0.05)"
ctx.fillRect(0, 0, w, h);
ctx.font = "600 " + fontSize + "px 微软雅黑";
ctx.fillStyle = "#00ff00"; for (var i = 0; i < clos; i++) {
var x = i * fontSize; var y = drops[i] * fontSize;
ctx.fillText(str[Math.floor(Math.random() * str.length)], x, y);
if (y > h && Math.random() > 0.99) {
drops[i] = 0;
}
drops[i]++;
}
}
setInterval(drawString, 30);</script></html>
不適切な点がございましたら、アドバイスをお願いいたします。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、JavaScript ビデオ チュートリアル 、jQuery ビデオ チュートリアル 、bootstrap チュートリアル をご覧ください。
以上がJavaScriptでランダム選択効果を実装するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:タブ開発の簡単な例(コード)次の記事:タブ開発の簡単な例(コード)

