ホームページ >ウェブフロントエンド >jsチュートリアル >jsで配列トラバーサルを実行するにはどうすればよいですか? jsで1次元配列を走査する3つの方法(画像と文章で詳しく解説)
jsで配列トラバーサルを実行するにはどうすればよいですか? jsで1次元配列を走査する3つの方法(画像と文章で詳しく解説)
- 青灯夜游オリジナル
- 2018-10-16 13:48:285211ブラウズ
js 配列をトラバースするにはどうすればよいですか?この記事では、js が 1 次元配列を走査する方法を紹介し、js で 1 次元配列を走査する 3 つの方法を説明します。困っている友人は参考にしていただければ幸いです。
js における 1 次元の配列トラバーサルは、基本的に、for、forin、foreach、forof、map などのメソッドを使用して実装できます。以下では、3 種類の配列トラバーサル (for、forin、メソッドの実装方法を簡単なコード例で説明します。
js で for ループを使用する配列を走査する
##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//普通的循环遍历方式
function first() {
for(var i = 0; i < arr.length; i++) {
console.log("arr[" + i + "]:" + arr[i]);
}
}
</script>
<input type="button" value="for循环遍历" name="aa" onclick="first();" /><br/>
</body>
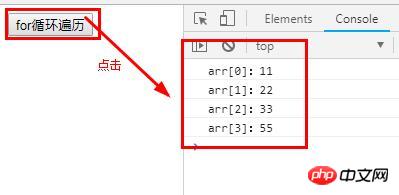
</html>レンダリング (走査結果):

js のループで for を使用する配列を走査する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//for ..in循环遍历方式
function second() {
for(var index in arr) {
console.log("arr[" + index + "]:" + arr[index]);
}
}
</script>
<input type="button" value="for...in遍历" name="aa" onclick="second();" /><br/>
</body>
</html>レンダリング (走査結果):

for...in ループには、配列を走査するために 2 つの仮パラメータが必要です。index は配列の添字を表し (カスタマイズ可能)、arr はトラバーサル配列を表します。
for...in ループは多くの人が好んで使用する手法ですが、実際、分析とテストの結果、多くのループ走査手法の中でその効率が最も低いことが判明しました。
js での foreach ループの使用配列の走査<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//很鸡肋的遍历方式---forEach
function third() {
arr.forEach(function(ele, index) {
console.log("arr[" + index + "]:" + ele);
});
}
</script>
<input type="button" value="forEach循环遍历" name="aa" onclick="third();" /><br/>
</body>
</html>レンダリング (走査結果):

配列に付属する foreach ループはより頻繁に使用されますが、実際にはそのパフォーマンスは通常の for ループよりも劣ります。
foreach ループには 2 つのパラメーターがあります。最初のパラメーター (カスタマイズ可能な ele) は配列内の要素を表し、2 番目のパラメーター (カスタマイズ可能なインデックス) は配列の添字を表します。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、
JavaScript ビデオ チュートリアル、jQuery ビデオ チュートリアル 、bootstrap チュートリアル をご覧ください。
以上がjsで配列トラバーサルを実行するにはどうすればよいですか? jsで1次元配列を走査する3つの方法(画像と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

