ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでエリアタグを使用するにはどうすればよいですか? HTMLのエリアタグの詳しい説明
HTMLでエリアタグを使用するにはどうすればよいですか? HTMLのエリアタグの詳しい説明
- PHPz転載
- 2018-10-15 15:03:332905ブラウズ
この記事の内容はHTMLでのエリアタグの使い方についてです。 HTML の area タグについて詳しく説明していますので、困っている方は参考にしていただければ幸いです。
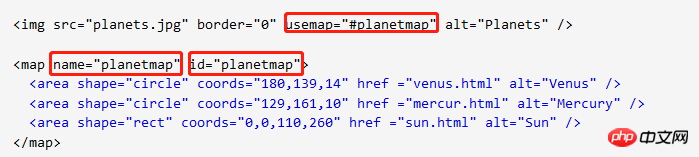
タグは、イメージ マップ内のエリアを定義します (注: イメージ マップは、クリック可能なエリアを持つイメージを指します)。
area 要素は常に
注: タグの usemap 属性は、

属性値:
href: リンクをクリックするとそのエリアにジャンプします。 alt: 画像が正常に表示できない場合に表示されるメッセージです。
形状と座標:
1. 形状: (左上の頂点の座標は (x1, y1)、右下の頂点の座標は (x2, y2) です。
2. 円の中心の座標は ( X1, y1)、半径は r)
3. ポリゴン: (座標各頂点は (x1,y1)、(x2 、y2)、(x3,y3) ...)
上記は PHP の完全な入門です。HTML ビデオ チュートリアル について詳しく知りたい場合は、次の内容に注意してください。 PHPの中国語サイトです。 以上がHTMLでエリアタグを使用するにはどうすればよいですか? HTMLのエリアタグの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

