ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS スタイル クラスのコード例 (ナビゲーション バー、ページング、階層セレクター)
CSS スタイル クラスのコード例 (ナビゲーション バー、ページング、階層セレクター)
- 不言転載
- 2018-10-13 16:25:352703ブラウズ
この記事の内容は CSS スタイル クラス (ナビゲーション バー、ページング、レベル セレクター) のサンプル コードです。必要な方は参考にしていただければ幸いです。ヘルプ。
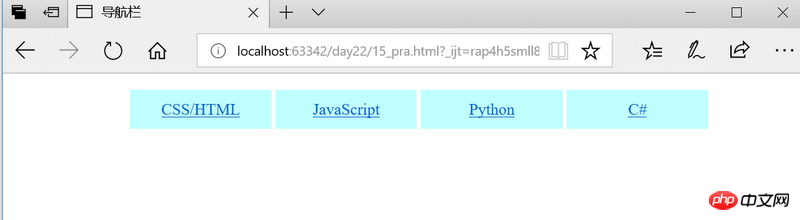
ナビゲーション バー
使いやすいナビゲーション バーがあることは、どの Web サイトにとっても重要です。
CSS を使用すると、退屈な HTML メニューを美しいナビゲーション バーに変えることができます。
ナビゲーション バーには、ベースとして標準の HTML が必要です。
この例では、標準の HTML リストを使用してナビゲーション バーを構築します。
ナビゲーション バーは基本的にリンクのリストであるため、
- 要素を使用するのが非常に適切です。
水平ナビゲーション バーの作成
水平ナビゲーション バーを作成するには 2 つの方法があります。インラインまたはフローティング リスト項目を使用します。
どちらの方法も有効ですが、リンクのサイズを同じにしたい場合は、float メソッドを使用する必要があります。nbsp;html> <meta> <title>导航栏</title> <style> div{ width: 80%; margin: 0 auto; padding: 0; } ul{ list-style-type: none; } li{ display: inline-block; width: 24%; padding-top: 10px; padding-bottom: 10px; margin: 0 auto; text-align: center; background: #c0ffff; } </style> <div> <ul> <li><a>CSS/HTML</a></li> <li> <a>JavaScript</a> </li> <li> <a> Python</a> </li> <li> <a> C#</a> </li> </ul> </div>
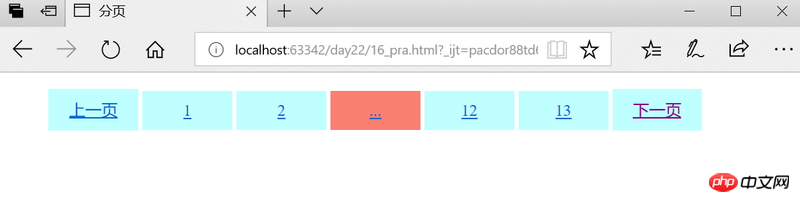
Web ページのページネーションを表示する
Web ページのコンテンツは複数のページであることがよくあります。 、その場合はページが必要です Jump
nbsp;html> <meta> <title>分页</title> <style> ul{ list-style-type: none; } li{ display: inline-block; width: 12%; padding-top: 10px; padding-bottom: 10px; margin: 0 auto; text-align: center; background: #c0ffff; } li:hover{ background: salmon; } </style> <div> <ul> <li> <a>上一页</a> </li> <li> <a>1</a> </li> <li> <a>2</a> </li> <li> <a>...</a> </li> <li> <a>12</a> </li> <li> <a>13</a> </li> <li> <a>下一页</a> </li> </ul> </div>
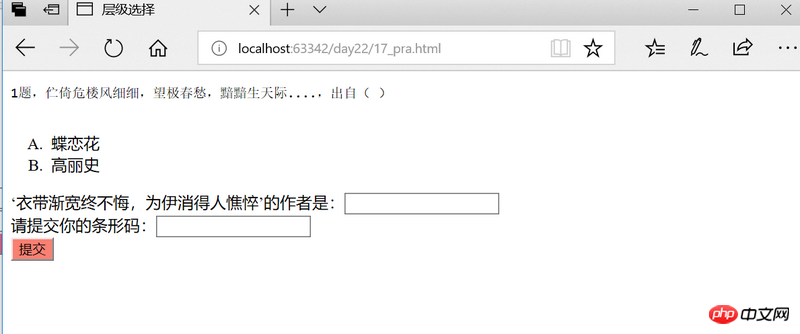
レベル セレクター
セレクターは、次の項目を選択するために使用されます。指定された属性と値。
rreeerrree
以上がCSS スタイル クラスのコード例 (ナビゲーション バー、ページング、階層セレクター)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:CSSスタイルクラスの解説(例付き)次の記事:CSSスタイルクラスの解説(例付き)