ホームページ >ウェブフロントエンド >CSSチュートリアル >HTML ページでブートストラップ フレームワークを使用する方法 (詳細なグラフィックとテキストの説明)
HTML ページでブートストラップ フレームワークを使用する方法 (詳細なグラフィックとテキストの説明)
- yuliaオリジナル
- 2018-10-13 15:29:2721496ブラウズ
layui、MUI、ブートストラップなどのフロントエンド開発フレームワークはたくさんありますが、ブートストラップ フレームワークを使用してページを作成することはできますか?この記事では、ブートストラップ フレームワークの使用方法について説明します。興味のある方は参考にしてください。
Bootstrap は、HTML、CSS、JavaScript に基づくフロントエンド フレームワークで、Web アプリケーションや Web サイトを迅速に開発するために使用でき、すべての主要なブラウザーが Bootstrap をサポートしています。このフレームワークは、モバイル ファースト スタイルのライブラリのほぼ全体が含まれており、レスポンシブ デザインが可能で、使いやすいため、広く使用されています。次に、ブートストラップ フレームワークの使用方法を直接紹介します。 推奨ビデオ チュートリアル : bootstrap チュートリアル
bootstrap フレームワークの公式 Web サイト: http://v3.bootcss.com
最初のステップ : 公式 Web サイトにアクセスし、Bootstrap パッケージをダウンロードして、クリックしてブートストラップをダウンロードします。通常、最初のファイルをダウンロードします。


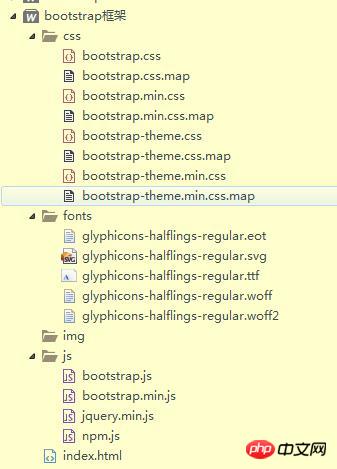
ステップ 2: ダウンロードが成功すると、圧縮ファイルが表示されます。解凍後のフォルダーにCSS、フォント、JSが入っており、これらのファイルをエディターにインポートすれば基本的な作業は完了です。 (メイン: ブートストラップのデフォルトのパスを自由に変更することはできません。変更しないとエラーが発生します)


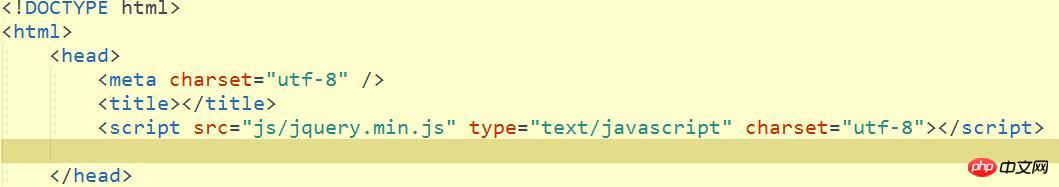
ステップ 3: ブートストラップ フレームワークは多くの場所で jQuery を使用するため、新しい HTML ファイルを作成し、最初に

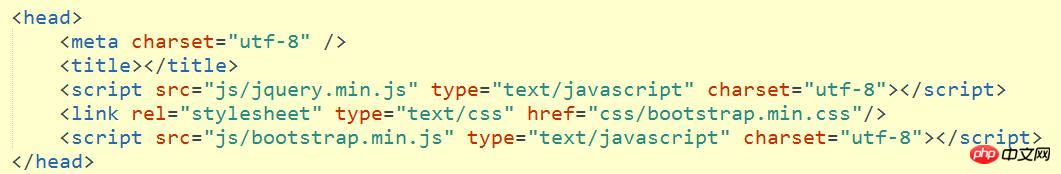
ステップ 4: jQuery を導入した後、リンクを使用して CSS ファイルを導入し、最後にスクリプトを使用して JavaScript ファイルを導入します (注: ファイルの順序は異なります)図に示すように、最初に jQuery、次に CSS、そして最後に JavaScript) を導入することは間違いではありません。

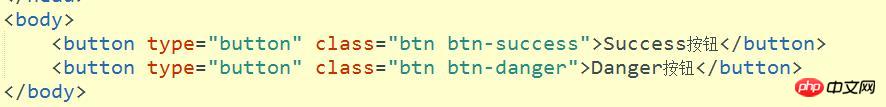
##ステップ 5:これで、ページを作成できるようになります。 、ブートストラップの CSS で定義されたクラス名を適用する必要があります。わからない場合は、bootstrap 公式 Web サイト にアクセスしてください。次に、デモとしてボタンを使用して、クラスを


以上がHTML ページでブートストラップ フレームワークを使用する方法 (詳細なグラフィックとテキストの説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

