ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で画像反転効果を実現するにはどうすればよいですか? (コード例)
CSS3で画像反転効果を実現するにはどうすればよいですか? (コード例)
- 青灯夜游転載
- 2018-10-12 17:56:212682ブラウズ
この記事では、CSS3 で画像の反転効果を実現する方法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
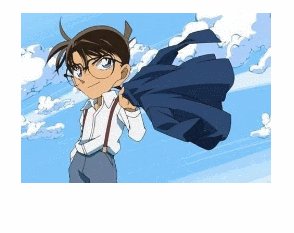
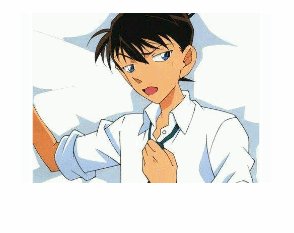
具体的なレンダリングは次のとおりです:

3D 反転と配置に加えて、使用される主なテクノロジでは新しい属性も使用されます backface-visibility:visible|hidden;
この属性は主に、要素の裏側を表示するかどうかを設定するために使用されます。
具体的な手順は次のとおりです。
1. ページの本文を記述します (
<p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
2)。
p img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}# を配置して 2 つの画像を重ね合わせます。 ##3 、最初の画像の裏側を非表示に設定します
p img:first-child {
z-index: 1;
backface-visibility: hidden;
}4. 180 度の回転を追加します
p:hover img {
transform: rotateY(180deg);
}最後に完全なコードを入力します
概要: 以上が記事の全文です。皆様の学習に少しでもお役に立てれば幸いです。関連チュートリアルの詳細については、Document <p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
CSS 基本ビデオ チュートリアル 、 CSS3 ビデオ チュートリアル をご覧ください。
以上がCSS3で画像反転効果を実現するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

