ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript 配列の追加と削除に関する簡単な説明
JavaScript 配列の追加と削除に関する簡単な説明
- 青灯夜游転載
- 2018-10-12 17:13:092533ブラウズ
この記事では、JavaScript 配列の追加と削除について簡単に説明します。必要な方は参考にしていただければ幸いです。
1.
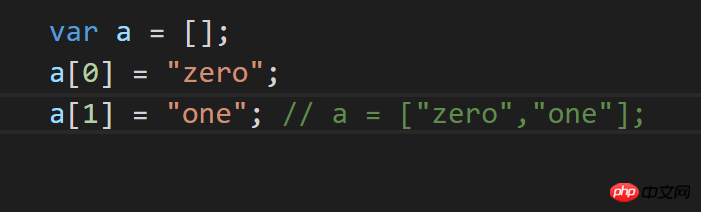
を追加します (1) 最も簡単な方法: 新しいインデックスに値を割り当てます。 (2) Push() メソッドと unshift() メソッドを使用します (後述の Push および Pop を参照)
 2. 削除
2. 削除
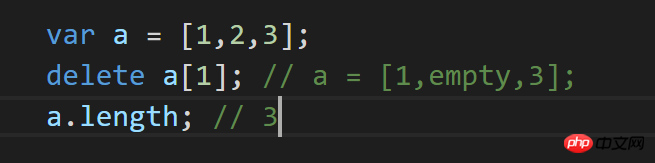
delete を使用して配列内の要素を削除しても、配列の長さ属性は変更されません。また、削除された要素によって残されたギャップを埋めるために要素が上位のインデックスから下に移動されることもありません。非スパース配列をスパース配列に変換します。
(2) Pop() メソッドと shuift() メソッドを使用する
3. 学習と記憶のための配列メソッドの比較
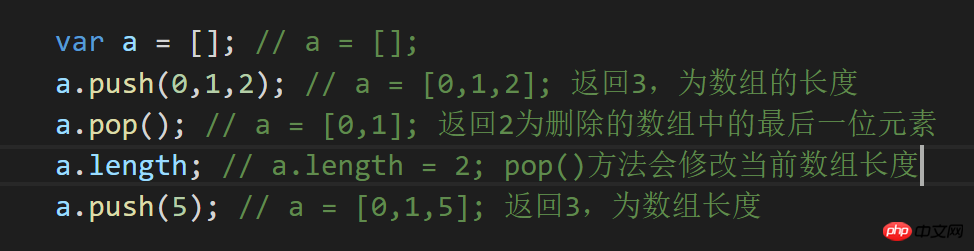
(1) プッシュ() および Pop()push() メソッドと Pop() メソッドを使用すると、配列をスタック (先入れ後出し) として使用できます。どちらの方法でも元の配列が変更されます。
push() メソッドは、1 つ以上の要素を配列の末尾に追加し、新しい配列の長さを返します。 逆に、pop() メソッドは、配列の最後の要素を削除し、配列の長さを減らし、削除された配列要素の値を返します。(2) unshift() と SHIFT()
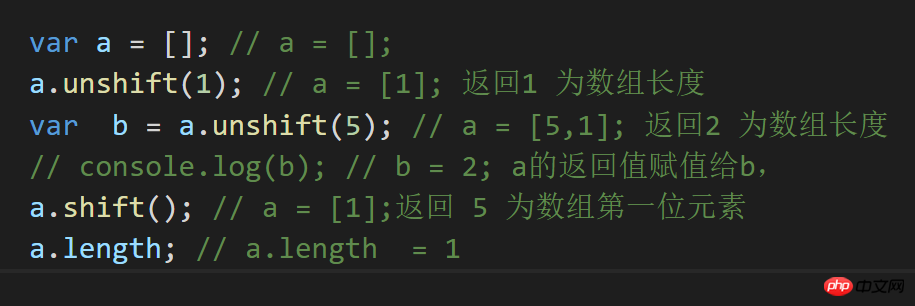
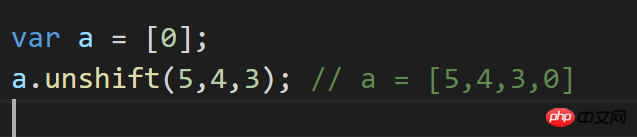
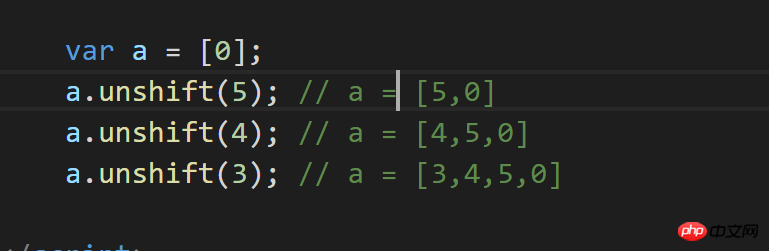
これら 2 つのメソッドは上記の 2 つのメソッドと非常によく似ていますが、違いは次のとおりです。メソッドは、配列の先頭に要素を挿入および削除することです。 


JavaScript ビデオ チュートリアル
をご覧ください。 関連する推奨事項:
関連する推奨事項:
以上がJavaScript 配列の追加と削除に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

