ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLとは何ですか? HTML Webページの簡単なデザイン方法の紹介
HTMLとは何ですか? HTML Webページの簡単なデザイン方法の紹介
- 不言転載
- 2018-10-12 17:09:333207ブラウズ
この記事の内容は HTML とは何ですか? HTML Web ページの簡単なデザイン方法の紹介は、必要としている友人が参考にできることを願っています。
HTML 概要
レベル テキスト マークアップ言語は、標準のユニバーサル マークアップ言語に基づくアプリケーションであり、仕様および標準でもあります。
マーク シンボルを使用して、表示される Web ページのさまざまな部分をマークします。 Web ページのファイル自体はテキスト ファイルです。テキスト ファイルにタグを追加することで、コンテンツの表示方法 (テキストの処理方法、画像の配置方法、画像の表示方法など) をブラウザーに指示できます。ブラウザはWebページのファイルを順番に読み込み、タグに基づいてマークされた内容を解釈して表示します。タグが間違って書かれていてもエラーは指摘されず、コンパイラは解釈と実行のプロセスを停止することはできません。表示効果とエラー箇所からエラーの原因を分析します。ただし、異なるブラウザでは同じタグの解釈が異なる場合があり、そのため表示効果が異なる場合があることに注意してください。
HTML の基本構造
1.Header
英語の「head」という単語の構文は次のとおりです:
头部的内容
2.タイトル
そのページのタイトル、英語では「title」、構文は次のとおりです:
<title>标题</title>
タイトルの内容は
の間に配置されます。 ;/頭>。3. 本文
これは Web ページの最も重要な部分です。人々が Web ページを閲覧するときに表示されるページの内容は、英語では「」です。
页面内容
#共通タグ
タイトル テキスト タグ---
タイトルは、h1 から h6 までの 6 つのカテゴリに分類できます。
<h1>这是一级标题</h1>
タイトル テキストの配置属性 --align
- ##デフォルトのタイトルテキストは左揃えであり、属性値には左揃えが含まれます。揃え(左)、中央揃え(センター)、右揃え(ライト)の3種類があります。
<h1>这是标题文字</h1>
- ##
- 段落タグ --
- #p は「段落」の略称です。
-
<p>文字内容</p>
太字のタグ --b/strong
- を使用すると、記事のタイトル部分などのテキストがより目を引くようになります
-
<strong>这是粗体文字</strong> <b>这是粗体文字</b>
Italic タグ
- を使用すると、日付などの特殊効果を得るためにテキストを斜体にすることができます。
-
<i>这是斜体内容</i>
下線タグ、取り消し線タグ - 、
- テキスト テーマの効果を強調します。取り消し線タグは価格変更によく使用されます
-
<u>添加下划线的内容</u> <s>被删除线修饰的内容</s>
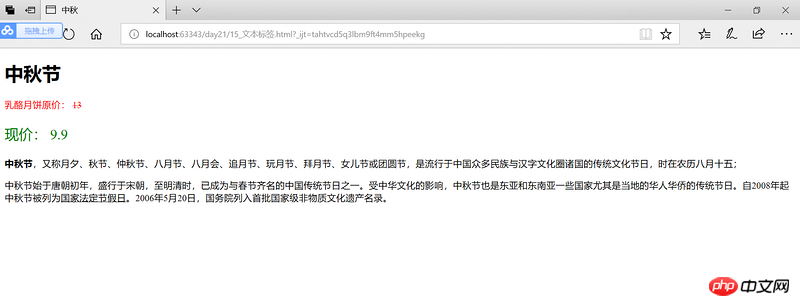
例: 中秋節に関するテキストを書き、上記の方法を使用して説明的なコンテンツを追加します。
nbsp;html> <meta> <title>中秋</title> <h1>中秋节</h1> <p>乳酪月饼原价: <s>13</s></p> <p>现价: 9.9</p> <p> <strong>中秋节</strong>,又称月夕、秋节、仲秋节、八月节、八月会、追月节、玩月节、拜月节、女儿节或团圆节,是流行于中国众多民族与汉字文化圈诸国的传统文化节日,时在农历八月十五; </p> <p> 中秋节始于唐朝初年,盛行于宋朝,至明清时,已成为与春节齐名的中国传统节日之一。受中华文化的影响,中秋节也是东亚和东南亚一些国家尤其是当地的华人华侨的传统节日。自2008年起中秋节被列为<u>国家法定节假日</u>。2006年5月20日,国务院列入首批国家级非物质文化遗产名录。 </p>
上記はこの記事の全内容です。HTML に関する関連知識については、次の HTML を参照してください。 PHP 中国語 Web サイト開発マニュアル  を参照して学習してください。
を参照して学習してください。
以上がHTMLとは何ですか? HTML Webページの簡単なデザイン方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

