ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS スタッキングコンテキストとは何ですか?効果は何ですか?
CSS スタッキングコンテキストとは何ですか?効果は何ですか?
- 不言転載
- 2018-10-12 16:44:143273ブラウズ
この記事では、CSS スタッキング コンテキストとは何ですか?効果は何ですか?困っている友人は参考にしていただければ幸いです。
CSS スタッキング コンテキストとは何ですか?
基本的なスタイル div があります。スタイルは次のとおりです:
div{
width: 200px;
height: 200px;
border:10px solid red;
padding:15px;
margin:12px;
}
効果は次のとおりです:

ここで質問があります: 境界線と背景の関係は何ですか?
#ここには 2 つのオプションがあります:
- #Parallel
- 境界線をユーザーに近づける
- ユーザーに近い背景
border:10px solid rgba(255, 0, 0, 0, .3);

実行結果から、赤が緑を示しているため、境界線がユーザーに近づいていることがわかります。 このとき、div はフラットではなく、縦画面上でも階層関係を持っていることがわかります。この階層関係をスタッキング スタッキングコンテキスト と呼びます。
次に、div 内に「Hello, world」と書きます。結果は次のようになります。
text-indent を使用します。スタイルは次のとおりです:
div{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}効果は次のとおりです:

実行中のエフェクトから、テキストが境界線の上にあることがわかります。そのため、テキスト領域 (インライン要素) がユーザーに近くなります。
内部に別の div がある場合はどうなるでしょうかディビジョンは?コード構造は次のとおりです。// html <div> 你好,CSS世界 <div></div> </div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}
.child{
height: 20px;
background:purple;
} 効果は次のとおりです。
 #別の疑問が生じます。紫色の領域は、テキストエリアですか、それともその逆ですか?
#別の疑問が生じます。紫色の領域は、テキストエリアですか、それともその逆ですか?
この問題を確認するにはどうすればよいですか?内部の div を上に移動するだけです。
階層構造を変更するには、margin-top:-20px;# のような margin-top を使用するだけなので、ここでは位置は使用できないことに注意してください。 ##結果は次のとおりです:
#テキスト領域が上にあることがわかります。ここで結論を導き出します。  div 内にブロック レベルの要素がある場合、ブロック レベルの要素はインライン要素をカバーできません。つまり、インライン要素はユーザーに近いです
div 内にブロック レベルの要素がある場合、ブロック レベルの要素はインライン要素をカバーできません。つまり、インライン要素はユーザーに近いです
子のテキスト領域が表示されることがわかります。要素は親要素のテキスト領域をカバーします。 したがって、ここでもう 1 つの小さな結論があります。テキスト領域の後に表示される内容は、その前に表示される内容を上書きします。 
基本構造を理解します:
// html
<div>
你好
<div>
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
color: aliceblue;
}
.float{
height: 40px;
width: 40px;
background:purple;
float: left;
}結果は次のとおりです:
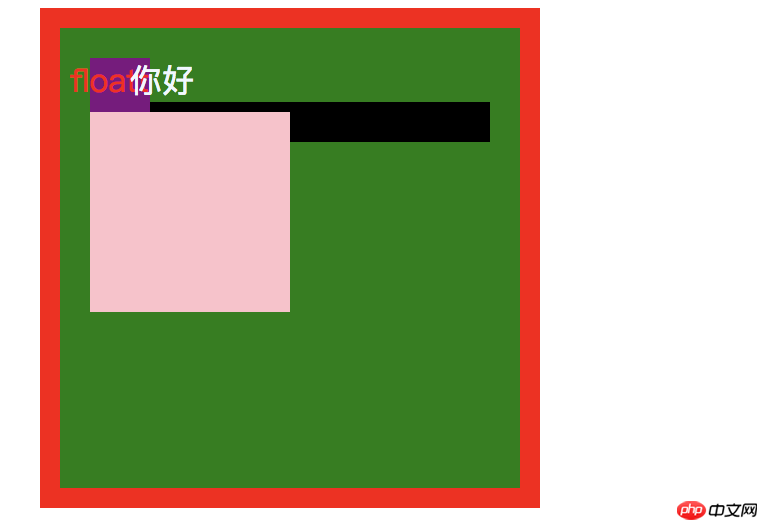
# 上記のコードについては説明しませんが、皆さんご存知かと思います。上記のルーチンによると、同じ質問が依然として残ります。「先頭とこの float 要素のどちらが得意ですか?」 この問題を確認するには、text-indent を使用してテキストを左に移動します。
# という効果を直接適用します。 #レンダリングから、
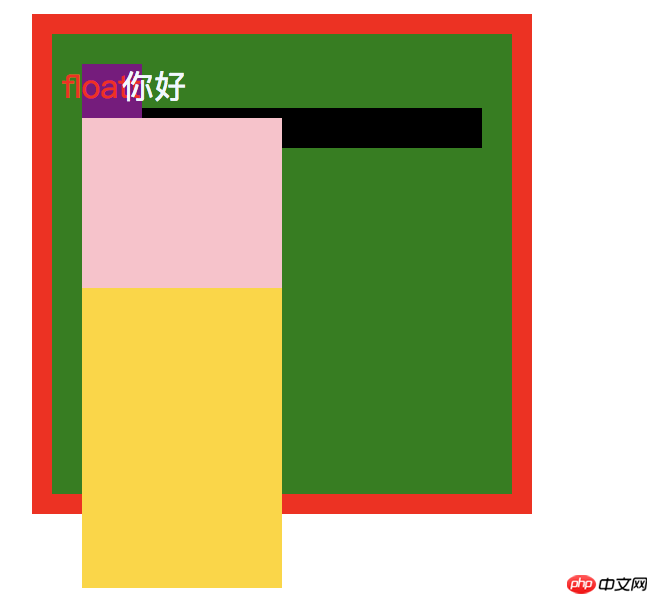
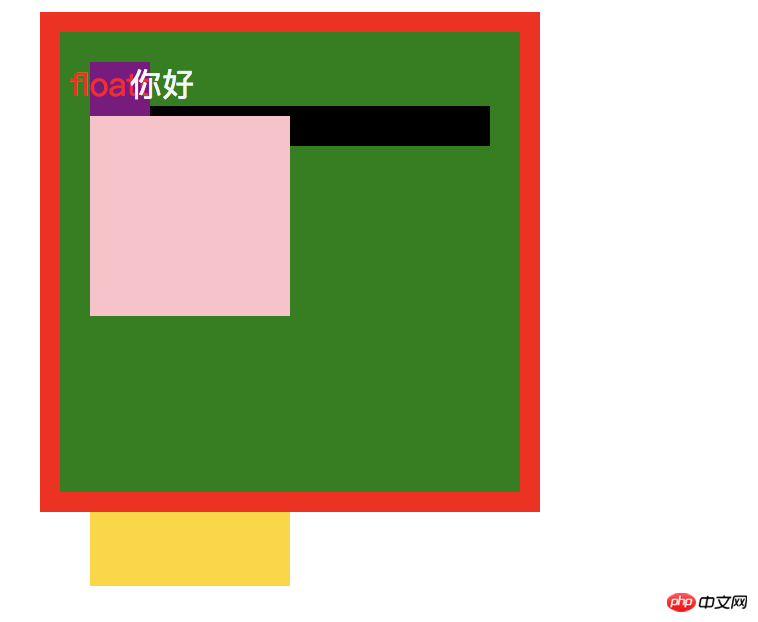
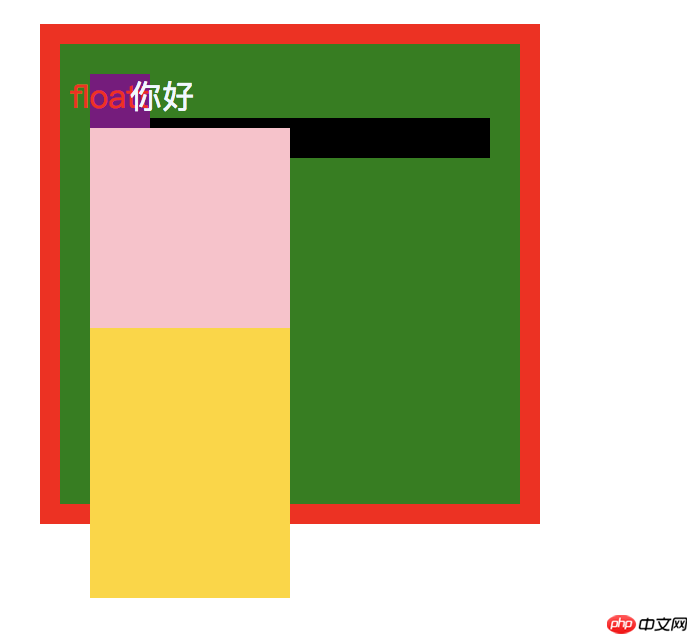
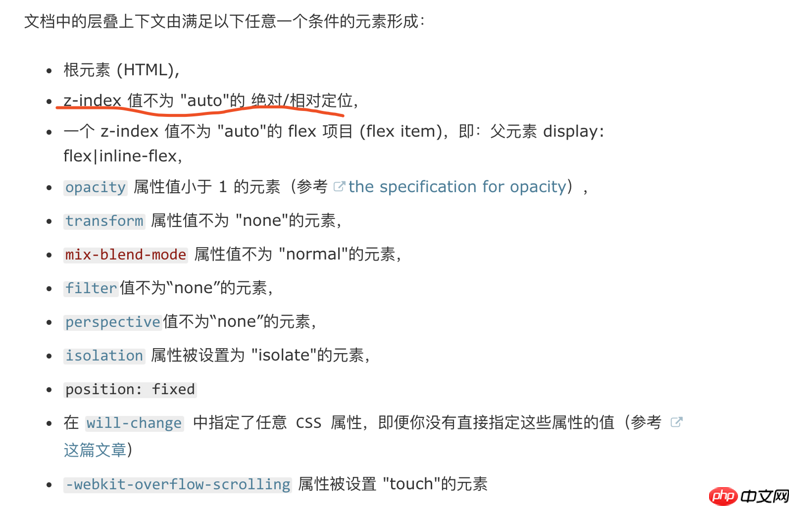
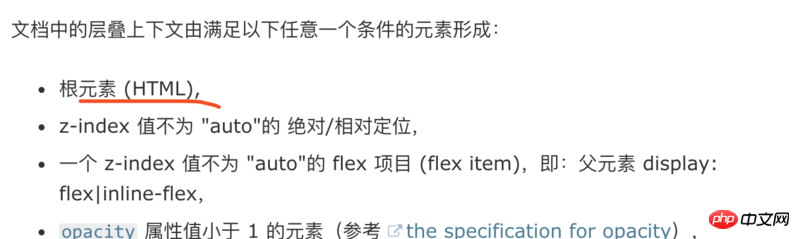
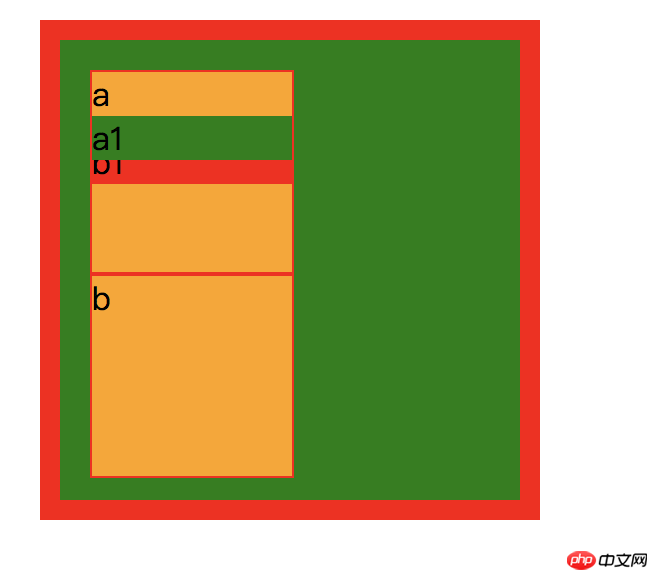
テキスト領域は浮遊雲要素の上にあると結論付けることができます。那浮动元素是在 文字区域与内部块级元素之间呢,还是内部块级与border元素之间呢?换句话说就是 浮动元素与块级元素哪个离用户更近? 我们直接在父级元素写一个 child: 效果如下: 从上可以看出浮云元素盖住了 child元素,说明浮动元素的层级是比块级元素高的。即浮动元素是在文字区域与块级元素之间的。 那浮动元素里面的文字与外面的文字是怎么样的呢?这边我直接在浮动里面加了 float文字,效果如下: 你会发现 浮动里面的文字是盖不住浮动外面文字的。 在上面的基础上我们增加一个 relative 元素,如下: 效果如下: 这时我们给类relative 加上一个: 效果如下: 你会发现 relative 元素盖住了浮动元素,这说明 给元素加一个 relative 定位会增加对应的一个层级。检查 relative 元素,会看到: 加了 position:relative定位会多了一个 z-index:auto 的东西,实际上你定位,都是按z-index来计算的。 这里我们给没有定位的 child元素加上一个z-index: 效果如下: 你会发现 child 元素并没有盖住 relative 元素! 我们接着在原有上加一个relative2,样式如下: 效果如下: 此时给 relative2 加上一个 z-index:-1,在看 又得出一个结论:z-index为负值时,是位于 background下面的 这时,我们给.parent元素添加以下两个样式: 这时的效果如下: 这时奇怪的事情就出现了,z-index: -1 的跑到上面来了。 MDN上有对什么堆叠给出了一些内容,如下 : 其实我们给.parent元素设置z-index:0 ,根据MDN说的,我们其实已经 创造一个层叠上下文 。 那什么是堆叠上下文?下面是张鑫旭一段原文: 其实这跟美国一个大法官说的一句话很像:我不知道什么色情,但当我看到它是我就知道什么是色情。 CSS堆叠上下文也是类似的道理,你很难说出什么是CSS堆叠上下文,但只要它满足MDN列出的几种情况,它就是CSS堆叠上下文。 CSS堆叠层叠顺序 CSS堆叠上下文是有一个垂直屏幕上有一个上关系的,它们的关系如下: 所以这就解释为什么z-index为负值的时候,它会在 background上面,因为我们 z-index:0 时就创建一个CSS堆叠上下文。 CSS堆叠上下文作用 下面给一个基本的内容: 效果如下: 接着我们在b1在添加以下样式: b1会盖住a1,这个我们应该知道是什么原因了吧?因为a1 b1都是块级元素,后面会盖住前面的,没毛病! 那么 a1 和 b1 的CSS堆叠上下文是谁? 我们可以MDN给出的第一句: 根元素,所以a1 和 b1的CSS堆叠上下文就是Html 接着给a1以下样式: 接着给b1以下样式: 效果如下: a1跑到b1上面了,这个很好理解,因为 a1 的z-index:2 比 b1的z-index:0 在,所以a1在上面。 这边你可能会说,a1 的z-index:2比 b1的 z-index:0 永远都大,当然会盖住b1呀!是这样吗?我们试着改变一下CSS堆叠上下文。 我们分别给a 和 b各做一个CSS堆叠上下文: 如下: 效果如下: 先分析a 和 b它们是谁覆盖谁,因为 两个定位和z-index都一样所以 b 会覆盖 a。还有一个现象有没有发现, b1 盖住了 a1? 明明 a1 的 z-index 大于 b1,这是为什么?为什么小的会盖住大的?为什么? 因为 b 比 a 高一点,所以 b 里面的内容都会比 a 高一点。这就是 CSS堆叠上下文一个特性。 比如说阿里巴巴有一个奇怪的部门叫做政委,是由马云等一些创始人组成的。在这个部门里面,你是不是都比其它部门要高级点。 所以 b1 虽然在 b 里面等级为0,在 b 是高级的一个部门,就是可以压过你 a 这个部门里面的 2 级的人。 // hmtl
<div>
你好
<div></div>
<div></div>
</div>
// css
.child{
height: 20px;
background: black;
}


绝对定位元素
// htmk
<div>
你好
<div>floatt</div>
<div></div>
<div></div>
</div>
// css
.relative{
width: 100px;
height: 100px;
background: pink;
margin-top: -15px;
}

position:relative;


<div>
你好
<div>floatt</div>
<div></div>
<div></div>
</div>

才有效果,如果都是relative,z-index一样,那么后面会盖前面,z-index值大的会盖住小的。.relative2{
width: 100px;
height: 150px;
background: gold;
margin-top: -15px;
position: relative;
}


position: relative;
z-index: 0;




// html
<div>
<div>a
<div>a1</div>
</div>
<div>b
<div>b1</div>
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
}
.relative{
width:100px;
height:100px;
background: orange;
position: relative;
border:1px solid red;
}
.a1{
position: relative;
background:green;
}
.b1{
position: relative;
background:red;
}

margin-top: -90px;


z-index: 2;
z-index: 0;

现在有一个问题,a1是永远盖住b1吗?
.a{
position: relative;
z-index: 1;
}
.b{
position: relative;
z-index: 1;
}

以上がCSS スタッキングコンテキストとは何ですか?効果は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

