ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の String オブジェクトの一般的なメソッド (概要)
JavaScript の String オブジェクトの一般的なメソッド (概要)
- 青灯夜游転載
- 2018-10-12 16:29:052619ブラウズ
この記事では、JavaScript の String オブジェクトの一般的なメソッドを紹介します。必要な方は参考にしていただければ幸いです。
#length #文字列の長さ (文字数) を返します
var str='Hello World!'; str.length; //12
charAt()## 指定された位置の文字を返します。最初の文字位置は 0
var str='Hello World!'; str.charAt(4); //o
# です。
## charCodeAt()文字列の最初の文字の Unicode エンコードを返します。 var str='Hello World!';
str.charAt(4); //111
は、2 つ以上の文字列を連結するために使用されます。このメソッドは元の文字列を変更しませんが、2 つ以上の文字列を連結した新しい文字列を返します。 var str1 = 'hello';
var str2 = ' word ';
var str3 = '123';
var str = str1.concat(str2,str3); // 'hello world 123'
指定された Unicode 値を受け入れ、文字列を返します。 var n = String.fromCharCode(72,69,76,76,79); //HELLO
String.fromCharCode(68);
指定された文字列値が string 内で最初に出現する位置を返します。一致する文字列が見つからない場合は -1 を返します。 //在字符串第五个位置开始查找字符 "e" 第一次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14
を指定すると、指定された文字列値の最後の出現位置を返すことができます。 2 つのパラメータ start は、文字列内の指定された位置を後ろから前に検索します。 var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4
match()
文字列内の指定された値を取得するか、1 つ以上の正規表現との一致を検索します。 string.match(regexp)
//regexp 必需。规定要匹配的模式的 RegExp 对象。
//如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。
//结果为数组,如果没找到匹配结果返回 null 。
//全局查找字符串 "ain",且不区分大小写:
var str="The rain in SPAIN stays mainly in the plain";
var n=str.match(/ain/gi); //ain,AIN,ain,ain
は、文字列内の一部の文字を他の文字に置き換えたり、A を置き換えたりするために使用されます。正規表現に一致する部分文字列。このメソッドは元の文字列を変更しません。 //执行一次替换
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//执行一个全局替换, 忽略大小写:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red car
は、文字列内の指定された部分文字列を取得するか、通常の式が一致する部分文字列。一致する部分文字列が見つからない場合は、-1 が返されます。 string.search(searchvalue); //searchvalue 必须。查找的字符串或者正则表达式。
// 返回相匹配的 String 对象起始位置,未找到返回-1,有多个就返回第一个找到的位置
var str = 'hello world!';
str.search('world'); //6
文字列の特定の部分を抽出して、それをnew String は抽出された部分を返します。 start (包含) パラメータと end (排他的) パラメータを使用して、抽出する文字列の部分を指定します。 end 指定しない場合、抽出される部分文字列には、元の文字列の先頭から末尾までの文字列が含まれます。文字列の最初の文字位置は 0、2 番目の文字位置は 1 になります。
var str="Hello world!"; var n=str.slice(1,5); //ello var s = str.slice(1); //ello world!split()
は、文字列を文字列配列に分割するために使用されます。
ヒント:空の文字列 ("") を区切り文字として使用すると、stringObject 内の各文字が分割されます。
注:Split() メソッドは元の文字列を変更しません。
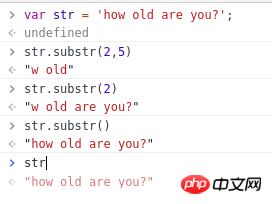
 substr()
substr()
開始インデックス番号から文字列を抽出します。指定された文字数。 ヒント:
substr() のパラメータは部分文字列の開始位置と長さを指定するため、substring() やスライス() の代わりに使用できます。注: substr() メソッドはソース文字列を変更しません。
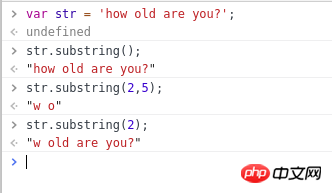
substring()
は、2 つの文字の間の文字列を抽出するために使用されます。指定された添え字の間。返される部分文字列には、 で始まる文字は含まれますが、 で終わる文字は含まれません。
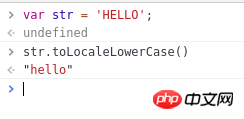
#toLowerCase()
 メソッドは、文字列を小文字に変換するために使用されます。
メソッドは、文字列を小文字に変換するために使用されます。
toUpperCase()
 メソッドは、文字列を大文字に変換するために使用されます。
メソッドは、文字列を大文字に変換するために使用されます。
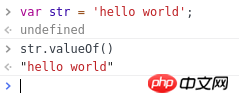
trim() 文字列の両側の空白を削除します valueOf() メソッドは String オブジェクトの元の値を返します。 要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、JavaScript ビデオ チュートリアルをご覧ください。 関連する推奨事項: 

以上がJavaScript の String オブジェクトの一般的なメソッド (概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

