ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのdiv、br、pの違いは何ですか?
HTMLのdiv、br、pの違いは何ですか?
- 云罗郡主転載
- 2018-10-11 09:39:243636ブラウズ
この記事の内容は HTML の div br p の違いに関するもので、困っている人は参考にしていただければ幸いです。
1. 異なる構文
p と p はペアの終了タグです。
は 1 つの終了タグです。
で始まり
で終わります。で始まり
で終わります。小さな例:
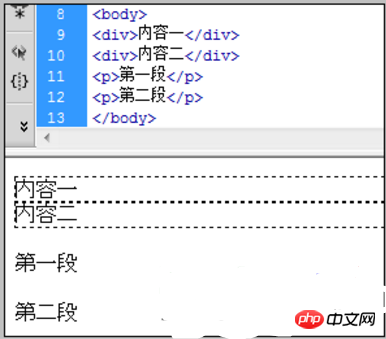
<p>内容一</p> <p>内容二</p> <p>第一段</p> <p>第二段</p>
効果のスクリーンショット:

#p タグと p タグ。
p は一般的なレイアウト タグであり、span タグのようにコンテンツをレイアウトします。p の CSS スタイルを設定すると、コンテンツ レイアウト効果を実現できます。p タグは段落タグであり、通常は記事の分割に使用されます。
br タグはコンテンツの改行に使用されます。たとえば、テキストの折り返しや組版の機能です。
br は p と p に配置できます。同時に、p を p に配置することもでき、p を p に配置することもできます。
小さな例:
<p style="color:red">我在p标签内,字体颜色为红色</p> <p>我是第一段文章内容</p> <p>我是第二段文章内容</p> <p>我是第三段文章内容<br />我被换行<br/>我也被br换行</p>
効果のスクリーンショット:

上記は完全な紹介です。必要に応じてHTML ビデオ チュートリアル の詳細については、PHP 中国語 Web サイトをご覧ください。
以上がHTMLのdiv、br、pの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はdivcss5.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

