ホームページ >ウェブフロントエンド >CSSチュートリアル >画像の周りに CSS テキストをラップするにはどうすればよいですか? (コード付き)
画像の周りに CSS テキストをラップするにはどうすればよいですか? (コード付き)
- 不言オリジナル
- 2018-10-10 10:20:5714404ブラウズ
Web ページのデザインや開発では、グラフィックとテキストの共存が必要な Web ページがあります。グラフィックとテキストが共存する Web ページでは、画像を囲むテキストが Web ページ全体を美しく整えます。この記事では、CSS を使用して画像の周りにテキストを折り返す方法を紹介します。必要な友達は参考にしてください。
画像を囲む CSS テキストは、CSS 属性を使用して実装できます。画像を左揃えにする必要がある場合は左に設定し、右揃えにする必要がある場合は最初に float パラメータを設定する必要があります。右へ; 直接見てみましょう CSS テキスト ラッピング画像の実装コード。 #
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div {
width:400px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px;
}
</style>
</head>
<body>
<div>
<img src="/static/imghwm/default1.png" data-src="images/pandas.jpg" class="lazy" / alt="画像の周りに CSS テキストをラップするにはどうすればよいですか? (コード付き)" >
大熊猫(学名:Ailuropoda melanoleuca;英文名称:Giant Panda),属于食肉目、熊科、大熊猫亚科和大熊猫属唯一的哺乳动物,头躯长1.2-1.8米,尾长10-12厘米。体重80-120千克,最重可达180千克,体色为黑白两色,它有着圆圆的脸颊,大大的黑眼圈,胖嘟嘟的身体,标志性的内八字的行走方式,也有解剖刀般锋利的爪子。是世界上最可爱的动物之一。</div>
</body>
</html>
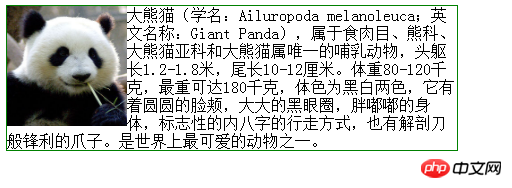
#画像を囲む CSS テキストの効果は次のとおりです:
 #注: を設定することもできます。必要に応じて画像とテキスト スペース間のスペースは CSS パディングにも適用されます。
#注: を設定することもできます。必要に応じて画像とテキスト スペース間のスペースは CSS パディングにも適用されます。
上記の方法に加えて、画像属性を使用して画像の周りにテキストを折り返すこともできます。コードを直接見てみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p style="width:400px;">
<img src="/static/imghwm/default1.png" data-src="images/pandas.jpg" class="lazy" align="left" style="max-width:90%" hspace="5" vspace="5" alt="画像の周りに CSS テキストをラップするにはどうすればよいですか? (コード付き)" >
大熊猫(学名:Ailuropoda melanoleuca;英文名称:Giant Panda),属于食肉目、熊科、大熊猫亚科和大熊猫属唯一的哺乳动物,头躯长1.2-1.8米,尾长10-12厘米。体重80-120千克,最重可达180千克,体色为黑白两色,它有着圆圆的脸颊,大大的黑眼圈,胖嘟嘟的身体,标志性的内八字的行走方式,也有解剖刀般锋利的爪子。是世界上最可爱的动物之一。
</p>
</body>
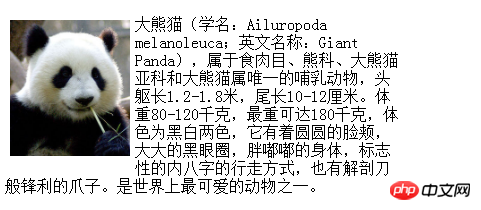
</html>画像を囲むテキストの効果は次のとおりです:
 手順: ラベルの属性 align="left" を設定するだけです。画像を右側に配置したい場合、テキストが左側で回り込む場合は、align 属性を right に設定できます。ここで、vspace は画像とテキストの間の上下の距離を表し、hspace は左右の距離を表します。 。
手順: ラベルの属性 align="left" を設定するだけです。画像を右側に配置したい場合、テキストが左側で回り込む場合は、align 属性を right に設定できます。ここで、vspace は画像とテキストの間の上下の距離を表し、hspace は左右の距離を表します。 。
上記はこの記事の全内容です。さらに興味深い内容を知りたい場合は、php 中国語 Web サイトに注目してください。 ! !
以上が画像の周りに CSS テキストをラップするにはどうすればよいですか? (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

