この記事では主にパーティクルクロックを実装するためのHTML5キャンバスのサンプルコードを紹介します。必要な方は参考にしていただければ幸いです。
まず、次のようにパーティクル クロックの効果を見てみましょう:

次に、キャンバスと js を介して実装します。
まず、次のように html ファイルを作成し、キャンバス キャンバスを追加する必要があります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
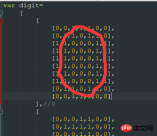
</body>以下のマテリアル digit.js をインポートします。マテリアルは 2 次元配列の数値で構成されており、合計は: 0-9 とコロン、10 文字、次のように:

1 の文字が形成されていることがわかります
キャンバスの作成を開始しましょう:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}上記のコードは次のようになります。ブラウザは小さな灰色のキャンバスを描画します。
分析を開始しましょう:
1 データ マトリックスを理解していますか?多次元配列です。
2 円を描くにはどうすればよいですか?
2.1 まず半径を知る必要がありますか?

上の図から、円の中心の位置は次のとおりであることがわかります。
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
同時に、半径も次のようになります。
円の高さは (r 1)*2 で、キャンバスの高さは 10 個の円で構成されます。
canvasHeight = (r+1)*2*10
キャンバスの高さを100にするとrが出て、円の中心xyも出てきます。
まず、上のClockオブジェクトにステートメントを追加します。 r
this.r = 100/20-1;
を計算するために、次に、Clock
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}draw 受信の 2 つのパラメーターのプロトタイプに描画メソッドを追加します。1 つ目は文字インデックス、2 つ目は文字オフセット シーケンスです。 70 はオフセット距離であり、カスタマイズできます。
最初の for は、レンダリングする文字配列を取得します。2 番目の for は、レンダリングする各行を取得し、それを 1 としてのみレンダリングします。円を描画するためのパラメーターは、主に x、y、r
です。ステップは、次のように正規表現を使用して新しい日付から時間を直接取得することです:
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
} 対応する形式に注意してください。配列をプッシュするとき、10 は js の 10 番目の文字、つまりコロン
を表します。このように描画すると問題が発生することに注意してください。つまり、キャンバスを更新できません。
canvas.height= 100
そして、次のように以下のコードを実行できます:
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})わかりました、それでOKです
要約: 上記がこの記事の全内容です。みんなの勉強に役立ちます。関連チュートリアルの詳細については、Html5 ビデオ チュートリアルをご覧ください。
関連する推奨事項:
以上がパーティクルクロックを実装するHTML5キャンバスのサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5の理解:意味と重要性May 11, 2025 am 12:19 AM
H5の理解:意味と重要性May 11, 2025 am 12:19 AMH5はHTML5、HTMLの5番目のバージョンです。 HTML5は、Webページの表現力と相互作用を向上させ、セマンティックタグ、マルチメディアサポート、オフラインストレージ、キャンバス描画などの新しい機能を導入し、Webテクノロジーの開発を促進します。
 H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AM
H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AMネットワーク標準へのアクセシビリティとコンプライアンスは、Webサイトにとって不可欠です。 1)アクセシビリティは、すべてのユーザーがウェブサイトに平等にアクセスできるようにします。2)ネットワーク標準は、ウェブサイトのアクセシビリティと一貫性を改善するために続きます。3)アクセシビリティには、セマンティックHTML、キーボードナビゲーション、色コントラスト、代替テキストの使用が必要です。
 HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AM
HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AMHTMLのH5タグは、小さいタイトルまたはサブタイトルのタグを付けるために使用される5番目のタイトルです。 1)H5タグは、コンテンツの階層を改良し、読みやすさとSEOを改善するのに役立ちます。 2)CSSと組み合わせて、スタイルをカスタマイズして視覚効果を強化できます。 3)H5タグを合理的に使用して、乱用を避け、論理コンテンツ構造を確保します。
 H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AM
H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AMHTML5にWebサイトを構築する方法には、次のものが含まれます。1。セマンティックタグを使用して、などのWebページ構造を定義します。 2。マルチメディアコンテンツ、使用、タグを埋め込みます。 3.フォーム検証やローカルストレージなどの高度な機能を適用します。これらの手順を通じて、明確な構造と豊富な機能を備えた最新のWebページを作成できます。
 H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM
H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM合理的なH5コード構造により、ページは多くのコンテンツの中で際立っています。 1)コンテンツなどのセマンティックラベルを使用して、構造を明確にするためにコンテンツを整理します。 2)FlexBoxやグリッドなどのCSSレイアウトを介して、さまざまなデバイスでのページのレンダリング効果を制御します。 3)レスポンシブデザインを実装して、ページがさまざまな画面サイズに適応するようにします。
 H5対古いHTMLバージョン:比較May 06, 2025 am 12:09 AM
H5対古いHTMLバージョン:比較May 06, 2025 am 12:09 AMHTML5(H5)以降のバージョンのHTMLの主な違いには、次のものが含まれます。1)H5はセマンティックタグを導入し、2)マルチメディアコンテンツをサポートし、3)オフラインストレージ機能を提供します。 H5は、新しいタグやタグなどのAPIを介してWebページの機能と表現力を高め、ユーザーエクスペリエンスやSEO効果を改善しますが、互換性の問題に注意を払う必要があります。
 H5対HTML5:用語と関係を明確にするMay 05, 2025 am 12:02 AM
H5対HTML5:用語と関係を明確にするMay 05, 2025 am 12:02 AMH5とHTML5の違いは次のとおりです。1)HTML5は、構造とコンテンツを定義するWebページ標準です。 2)H5は、迅速な開発とマーケティングに適したHTML5に基づくモバイルWebアプリケーションです。
 HTML5機能:H5のコアMay 04, 2025 am 12:05 AM
HTML5機能:H5のコアMay 04, 2025 am 12:05 AMHTML5のコア機能には、セマンティックタグ、マルチメディアサポート、フォームエンハンスメント、オフラインストレージ、ローカルストレージが含まれます。 1。コードの読みやすさやSEO効果を改善するなどのセマンティックタグ。 2.マルチメディアサポートは、メディアコンテンツを埋め込むプロセスとタグを簡素化します。 3.フォームエンハンスメント新しい入力タイプと検証プロパティを導入し、フォーム開発を簡素化します。 4.オフラインストレージとローカルストレージは、ApplicationCacheとLocalStorageを通じてWebページのパフォーマンスとユーザーエクスペリエンスを改善します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール






