ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript でノードを削除する方法の詳細な図による説明
JavaScript でノードを削除する方法の詳細な図による説明
- yuliaオリジナル
- 2018-10-09 11:26:384950ブラウズ
フロントエンド開発ではJavaScriptがよく使われますが、JSを使って末尾ノードを削除する方法をご存知ですか?この記事では、JSをクリックしてノードを削除する方法と、JSの最初のノードを削除する方法を説明します。興味のある方は参考にしていただければ幸いです。
ノードを削除するには、まず削除するノードとその親要素を見つけてから、removeChild を使用して親要素から子要素を削除する必要があります。
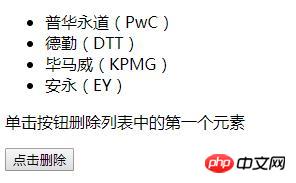
例: リストには 4 つの主要な会計事務所がリストされています。ボタンをクリックして、リストの最初のノードである PricewaterhouseCoopers を削除します。
HTML 部分:
<ul id="myList"> <li id="li1">普华永道(PwC)</li> <li id="li2">德勤(DTT)</li> <li id="li3">毕马威(KPMG)</li> <li id="li4">安永(EY)</li> </ul>
手順の詳細な説明:
最初のステップは、id="myList" の要素を見つけることです。 、
var list=document.getElementById("myList")
2 番目のステップは、要素である
var li =document.getElementById("li1")
3番目のステップです。removeChildを使用して親要素から子要素を削除します
list.removeChild(li)
注: DOM は、削除する必要がある要素とその親要素を認識している必要があります
別の方法 (同じ原則): まず、削除する必要がある子要素を見つけて、次に、parentNode 属性を使用して親要素を検索します。コードは次のとおりです。
var li=document.getElementById("li1");
li.parentNode.removeChild(li);
JS は最初のノードを削除するだけでなく、末尾のノードも削除できます。削除したいノードは、対応するノードの場所を見つけるだけです。
完全なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="myList">
<li id="li1">普华永道(PwC)</li>
<li id="li2">德勤(DTT)</li>
<li id="li3">毕马威(KPMG)</li>
<li id="li4">安永(EY)</li>
</ul>
<p>单击按钮删除列表中的第一个元素</p>
<button onclick="myFunction()">点击删除</button>
</body>
<script type="text/javascript">
function myFunction(){
var list=document.getElementById("myList");
var li=document.getElementById("li1");
list.removeChild(li);
}
</script>
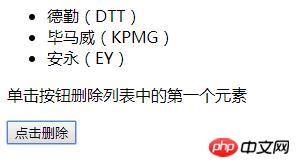
</html>レンダリング:


最初の画像は、ノードの効果。2 番目の図は、最初のノードを削除した後の効果です。
上記はJSでのノードの削除方法を中心に紹介していますので、初心者の方でもぜひ試してみてください。関連チュートリアルの詳細については、JavaScript ビデオ チュートリアル php 公共福祉トレーニング
をご覧ください。以上がJavaScript でノードを削除する方法の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

